Web Security and Privacy Technologies
This draft is out of date, there may be new research and new technologies that are relevant to this topic.
Description of the technologies
Most user interfaces are designed to help users complete tasks. However, web security and privacy technologies intentionally introduce barriers to task completion. They require users to perceive more and to do more to complete tasks. Three examples of these technologies are passwords, CAPTCHA, and 2-Factor Authentication.
- Passwords are words or character strings used for authentication and/or for identity confirmation.
-
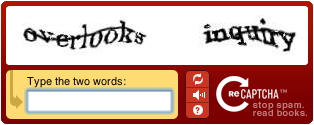
CAPTCHA is a website widget, which prevents automated programs from submitting a web form intended for humans, by requiring humans to pass a test. Such tests:
- present distorted text visually and/or aurally;
- require users to enter that text into a field; and
- require users to invoke a submit button.
-
2-factor authentication requires a two-stage process to verify the identity of a user. The user is required to have two of three of the following factors:
- knowledge, e.g., password or PIN;
- possession, e.g., mobile device or credit card;
- inherence, e.g., fingerprint or voice print (via biometric device).
Challenges of security and privacy for people with cognitive disabilities
Web security and privacy technologies often block people with cognitive and/or physical disabilities who may not be able to:
- discern text they are required to enter and submit;
- recall text or instructions they have seen or heard;
- follow multi-step procedures.
The scope of the problem is vast because, for examples, people with disabilities:
- are prevented from purchasing goods and registering for services on the millions of websites that employ web security and privacy technologies;
- may circumvent web security and privacy technologies with insecure techniques/methods;
- may become so frustrated working through web security and privacy technologies that they relinquish their efforts, and thereby are thwarted from purchasing goods and registering for services;
- may be unable to become accustomed to a web security and privacy technology because there are multiple versions of it across websites.
-
may be afraid to trust a web site, thus causing them to cancel a transaction.
- Note: This is of particular concern for efforts to personalize web sites so they conform to users' accessibility preferences. (E.g., users may be asked whether they trust a web site in order to pass such preferences.) (See [[indie-ui-events]] and [[GPII-1]])
Memory
Many people with cognitive disabilities:
- may have to look at or listen to text several times to copy or type it into a form field;
- may not recall steps needed to complete a procedure if an authentication session expires;
- may reuse passwords;
- may use simple-to-remember passwords, which are easy to guess/determine;
- may keep passwords insecurely, such as written on pieces of paper;
- may not recall where they keep passwords (which may be found by people who should not have them).
Some people with cognitive disabilities may not:
- be able to recall required text, such as a password or a PIN, or remember how to retrieve it;
Executive function
Many people with cognitive disabilities may not:
- complete a multi-step procedure for submitting text, such as a password;
- complete a timed procedure due to slowness in completing all steps;
- complete a procedure even if provided multiple opportunities to do so;
- enter characters in the correct order;
- enter characters correctly on the first try (resulting in being locked out).
Some people with cognitive disabilities may not be able to:
- retrieve required text, such as a password or a PIN;
- determine the purpose of a web security and privacy technology sufficiently or at all.
Attention-related limitations
People with cognitive disabilities may not focus due to:

- frustration with time-limited procedures or presentations of digital security tokens;
- irrelevant instructions, such as CAPTCHA's "stop spam" and "read books";
- presentation of multiple options, such as CAPTCHA's "Refresh", "Listen", and "Help".
Impaired language-related functions
Some people with cognitive disabilities:
- may have comprehension problems exacerbated by text or instructions presented in a non-native language.
Impaired literacy-related functions
Some people with cognitive disabilities:
- may not comprehend the meaning of instructions related to web security and privacy technologies;
- may, when presented with words by CAPTCHA, be at a disadvantage due to lack of word recognition or comprehension.
Perception-processing limitations
Many people with cognitive disabilities may not:
- read text at all because of the intentional distortion of it, a CAPTCHA technique;
- comprehend text that can't be enlarged without additional distortion;
- understand text spoken in a computerized and distorted voice, a CAPTCHA technique;
- recognize characters if they do not form words, or are shown in different fonts/styles.
Some people with cognitive disabilities may not:
- understand the purpose of buttons such as CAPTCHA's "reset", "listen", and "help";
- recognize functional elements, such as CAPTCHA's buttons, are clickable.
Reduced knowledge
Some people with cognitive disabilities may not:
- recognize images, such as symbols or icons, of web security and privacy technologies;
- comprehend the meaning of rich media designed to be instructive.
Proposed solutions
W3C recommended guidelines and techniques
-
Provide text alternatives that identify and describe the purpose of the non-text content.
- See [[WCAG20]] Guideline 1.1.
-
Turn off or adjust time limits, including allowing continuation of activity without reauthentication.
- See[[WCAG20]], Guideline 2.2.
-
Help users avoid and correct mistakes.
- See [[WCAG20]], Guideline 3.3.
-
Save submitted data for reuse after a user authenticates.
- See [[WCAG20]], Technique G105.
-
Encode user data as hidden or encrypted in a re-authorization page.
- See[[WCAG20]], Technique G181.
Ease-of-use ideas
-
Allow alternative authentication factors, such as:
- location (e.g., user's home or place of employment);
- presence of a trusted family member or friend, who is detected, for examples, by a wearable biometric device or by a mobile device.
- could be implemented consistently so that the interface is the same across web sites
- Develop and use a consistent interface, such as common sets of vocabulary and iconography, across web sites.
- Offer textual-password alternatives, such as swipe patterns or click-based graphical passwords.
- Provide security and privacy instructions and policies in plain language.
-
Provide helpful feedback during web-form submission, such as explanations of:
- why an entered password is insufficient; and/or
- how to create a password that is easy to remember but hard to guess/determine.
- Set a high-security privacy option as the default, but ensure it is easy to use.
- Use a password-keeper app that is accessed biometrically, such as via fingerprint or voice print.
Alternative web security and privacy technologies
-
Security tokens, some of which are hardware devices, can be used to make authentication easier. Security tokens are used instead of, or in addition to, other forms of authentication such as passwords. Security-token hardware devices:
- include key fobs, rings, or small keypads;
- can store and/or generate a digital signature, a PIN, or biometric data;
- can transmit such data via a USB connector, RFID, Bluetooth wireless, or NFC.
-
Keygen, an element of HTML5, can be used to simplify re-authentication. After a user has completed authentication using keygen, the user will be automatically authenticated for subsequent uses of a web site or service. Thus, there will be no need for a user to re-enter authentication information.
- Keygen establishes a private-key and a public-key pair.
- The keygen tag designates a key-pair field in an authentication form.
-
Upon form submission:
- a private key is encrypted and saved locally; and
- a public key is signed with the private key, and is sent to the server.
- In subsequent authentication sessions, the server will either automatically retrieve the private key, or prompt the user to select it.
- See [[html5]] 4.10.12 The keygen element.
-
Fast IDentity Online (FIDO), password-free standards for typical and two-factor authentication.
- FIDO relies upon user authentication based upon a user's device (e.g., phone, tablet, computer).
- A user's device registers the user, to a server, via a public key.
- Upon a challenge from the server, the user's device responds with a private key.
- The device's keys are unlocked by the user biometrically (e.g., fingerprint scanner) or by a button press, not by a password.
- Spam-free accessible forms, WebAIM, Utah State University, March, 2007.
CAPTCHA alternatives
- Inaccessibility of CAPTCHA: Alternatives to Visual Turing Tests on the Web [[turingtest]]
- Determine the time difference between when a web form is loaded and when it is submitted. If it is submitted quickly, which may be indicative of a spambot, discard the submission. Otherwise, keep it.
- CAPTCHA-less Security, Karl Groves, April, 2012.
-
A web-form honeypot that is:
- an input field
- hidden using CSS
- labeled with a field name atypical of forms
- clearly identified with instructions, for AT users, and for others whom have disabled CSS, not to fill it in
- checked to determine if something was entered
- used to reject a submission if something was entered
Note: The web-form honeypot will not work for popular websites because spammers will likely expend the effort to defeat it.