Details
Technical background
This section sets the scene by briefly describing the technical details behind what is going on.
When your browser pulls a document from the Web, it sends a request to the server where the information is stored. This is known as an HTTP request. With the request, the browser sends information about its language preference settings.
The HTTP request carries this language preference information in the Accept-Language header. If the server
is set up to return alternate versions of a page or resource in more than one language, and the language you prefer is available, it will go through a process known
as HTTP content negotiation to find content in the language(s) indicated in the HTTP request. If there is only one version of a page on the server, that version will be retrieved. If none of the languages you request are available, the server should be set up to return a default language choice.
Most mainstream browsers allow you to modify the language preferences that your browser sends with the HTTP request. The value itself should conform to BCP 47 (Tags for the Identification of Languages). It is typically a two- or three-letter language code (eg. fr for French), followed by optional subcodes representing such things as country (eg. fr-CA represents French as used in Canada). Regions can include larger areas than countries. If you set Spanish for Latin America, you are likely to set es-419. (Learn more about language tags.)
When the browser preferences include multiple languages, the browser will assign a qvalue (quality value) to each of the languages lower down the list. This is a kind of weighting system that is supposed to help the server understand the order in which you prefer the languages. Here is an example of an Accept-Language header with multiple languages. Danish is preferred. If that fails, British English is requested, and finally any type of English.
Accept-Language: da, en-gb;q=0.8, en;q=0.7
Specifying alternatives
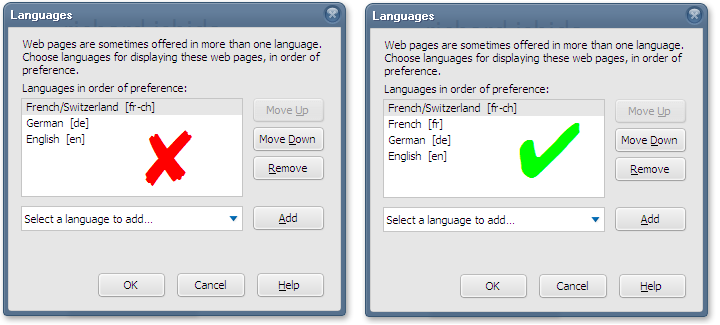
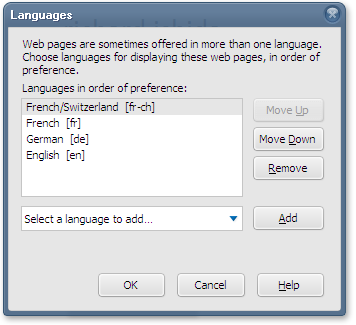
You can typically specify several alternatives that will be treated in order of preference. The following example shows a setting in Firefox for someone who would prefer Swiss French pages, but if that is not available would settle for any French, German or English page, in that order.

To ensure success you should configure your browser to request both fr-CH and fr, in that order. This will cause the server to look for a Swiss French version first, but failing that, look for any French version before going on to German.
Chrome will automatically set this up in the Accept-Language header that is sent by your browser, even though you won't see the vanilla language listed in the dialog box, but most browsers don't. It's best to start by checking what your Accept-Language header is currently set to, make some adjustments, and then check again.
Checking your Accept-Language headers
Before changing your preferences you might want to check what your Accept-Language header is currently set to.
Run the Internationalization Checker on any page, then in the Information panel, look under Request Headers > Accept-Language.
See an example using this page.
Changing your preferences
We list here examples of how you would change the language settings for recent versions of a number of popular browsers on Windows or macOS desktop platforms. We use the latest versions of those browsers at the time that this article was written.
These instructions change from time to time as new versions of a browser are released. The data here was correct last time we looked. Please let us know if the information is out of date.
Command sequences for additional and older versions of browsers can be found at http://www.debian.org/intro/cn#setting.
For most mobile devices, your preferences are set according to the primary language of your system. This makes some sense, since a mobile device is typically a personal item.
Edge. Open the Regions & language page in Settings and select the option to add a language. In many cases, you will be asked to select a region at the same time. Once you have made your selection(s), move or remove languages in the list to establish your preferred order. Restart Edge.
If you choose a language+region combination, Edge will automatically set both a language tag for the language+region and a following tag for just the vanilla language in your Accept-Language request. In the dialog box listing languages, however, you will only see the language with the region. For example, if you choose Español (América Latina), Edge will automatically add es-419 followed by es in your Accept-Language request, although you will only see Español (América Latina) in the dialog box.
If you then add Spanish for Mexico to the list, you will automatically end up with es-419, es-MX and es, in that order, although you will still only see Español (América Latina) followed by Español (México) in the dialog box.
You can create custom language tags by typing the BCP-47 tag for the language you wish to add in the search box of the Add a language page in the Desktop Control Panel (see a picture). In such cases, the script of the language tag must be one supported by Windows. For example, typing tlh-Latn in the Search box returns Klingon (tlh-Latn) and adds tlh-Latn to the Accept-Language request.
Chrome. Open the browser settings, and in the advanced section scroll down to find Languages. Open Language and Input Settings and add the language or language+region choice you want from the list available. Order the resulting list so that it is in descending order of preference. You don't need to restart Chrome.
If you choose a language+region combination, Chrome will set that option followed by just the vanilla language. For example, if you choose French (Canada), Chrome will add that followed by French in your on-screen preference list.
If you then add French (Switzerland), it will add that choice to the bottom of your list and you will need to manually move the French (Switzerland) choice before the vanilla French choice in the dialog box.
You can't create custom language tags.
Firefox. Open the browser settings. In the General panel, scroll down to Language under Language and appearance, choose your preferred language(s) by selecting the language or language+region combination you want from the list provided. Then adjust the order to indicate your order of preference.
If you choose a language+region combination, Firefox will just add that option to your list and you will need to manually add the vanilla language just after it. For example, if you choose French/Canada [fr-ca], Firefox will add just that to your list and you will need to add French [fr] after it yourself.
If you subsequently add French/Switzerland [fr-ch] you'll need to move it above the vanilla French item.
You can't create custom language tags using the standard interface. (You can, however, via about:config, using intl.accept_languages if you are geeky enough.)
Safari. On macOS the language sent is that specified in the macOS system language preferences. To change those preferences go to System Preferences > Language & Region > Preferred languages, but be aware that it will change the language of your user interface, not just your browser language preferences. Make sure you know how to switch back to your normal language!
You can have a long list of languages in this dialog box, but Safari will only send the top item with the Accept-Language header. If you select English (U.K.) in the preferences, the browser will send en-gb in the Accept-Language header (and nothing else).
You can't create custom language tags.