Best Practices
This specification provides an interface for developing IME-aware Web applications.
This section describes practices for some use-cases.
Life of InputMethodContext
Once a InputMethodContext interface is obtained,
it should be valid for the lifetime of its target
element's lifetime, as long as the element is editable or focusable.
Once the target gets disabled,
authors MAY NOT access an IME through the interface even after the
target gets enabled again. Once the target is deleted,
any access to the interface is void.
Any access to the InputMethodContext interface makes sense mostly when the target element has focus. In other words, it makes little sense if you access the interface when the target element doesn't have focus.
Drawing Composition Text
As of this writing, the order of
compositionupdate event and DOM update is being
discussed
(see Bug 18931)
and if compositionupdate event happens after
DOM modification, this section has to be rewritten using
beforeInput event, which is also being discussed.
Example 2 code should be updated as well.
If a Web application wants to draw composition text by itself,
it SHOULD handle the compositionupdate event
to get notified from the IME that the composition text has been
changed, and then
use the interface described in this document to retrieve
composition and let the IME know
where the composition text is drawn by calling
setCaretRectangle() method.
If setCaretRectangle() is not called, IME will not have
information about where to show IME UIs, and it may show UIs at
an obtrusive position. To avoid this situation, a user agent may
set some decent default position in the vicinity of the focused
input field.
When a Web application draws composition text, it MUST call
preventDefault() in compositionupdate
handler so that the user agent will not draw the text.
When a Web application wants to handle DOM level3 composition events
on a non-<input>, <textarea>,
or contenteditable node,
it MUST call enableEditingEvents() method beforehand
and focus it to get composition events.
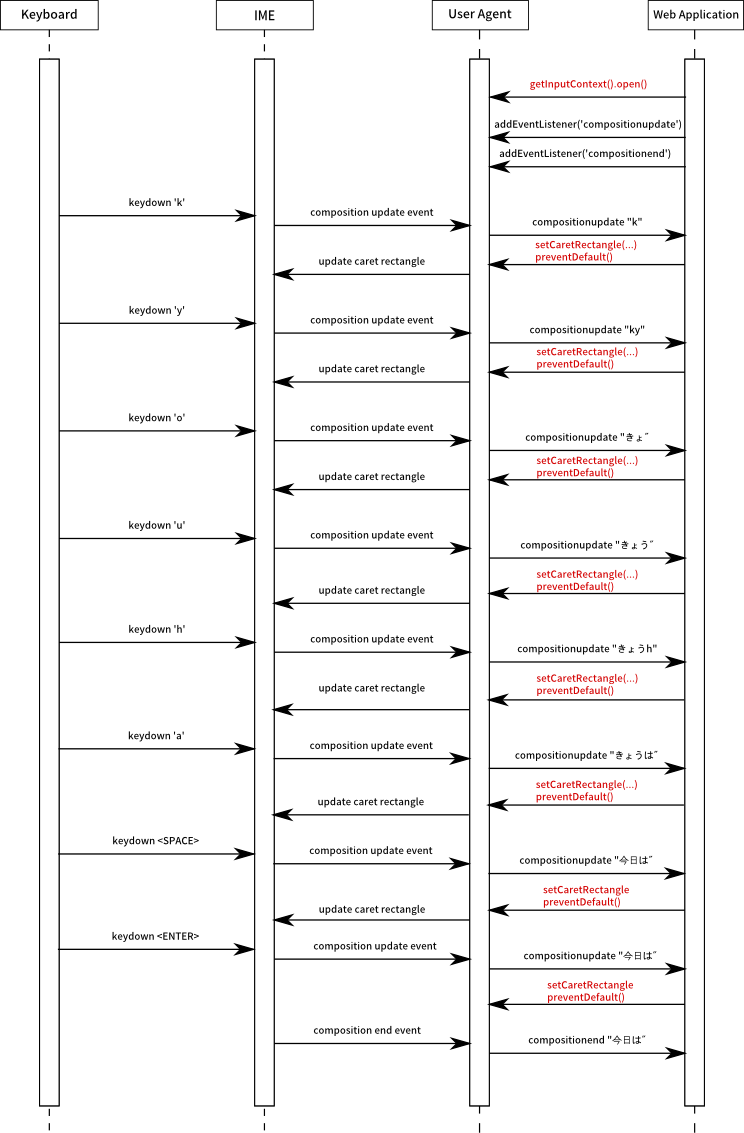
The following diagram shows the flow of events among the keyboard, the IME, the user agent, and the Web application when a user types ‘kyouha’ to convert to ‘今日は’.