Introduction
Background and Motivation
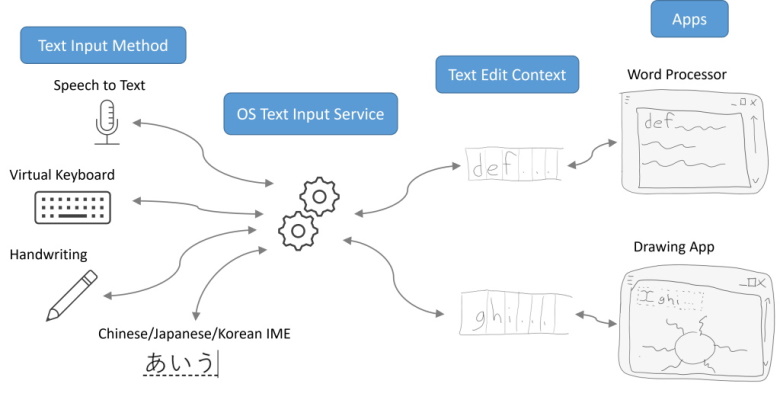
Modern operating systems provide mechanisms to produce text in a variety of ways: speech-to-text, virtual keyboards, handwriting recognition and many more. When an app wants to consume text input from these various sources, it must first provide a view of its currently editable text to the operating system. The view of editable text provides a common language that apps (having a variety of different document models) and sources of text (having a variety of different input methods) can both understand. Both the apps and input sources communicate with one another by expressing their desired changes to the state of the common view as an event that the other can handle to facilitate the text input process.
For the purposes of this document, a producer of text is known as a Text Input Method. The view provided by an app which wants to consume text is called a Text Edit Context. The service provided by the OS to facilitate the editing of text in the [=Text Edit Context=] by the [=Text Input Methods=] is called a Text Input Service.

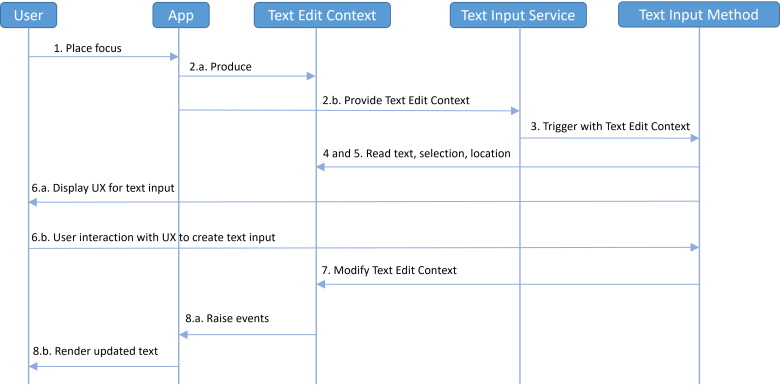
Here’s a typical flow for the text input process in more detail:
- A user places focus into an editable region of the app.
- The app produces a [=Text Edit Context=] describing its editable region according to the standards set forth by the [=Text Input Service=] and provides that [=Text Edit Context=] to the [=Text Input Service=].
- The [=Text Input Service=] triggers a [=Text Input Method=] to provide some user interface for capturing text input from the user and provides the [=Text Input Method=] the app generated [=Text Edit Context=].
- The [=Text Input Method=] reads the location of selection and nearby text from the [=Text Edit Context=] to help tailor its user experience.
- The [=Text Input Method=] may also read screen coordinates for where the selection and editable region are located so that it can properly position its user interface next to the text being edited.
- The user interacts with the [=Text Input Method=] user interface to input text in some [=Text Input Method=]-specific way.
- The [=Text Input Method=] describes its desired modifications to the text and selection in the [=Text Edit Context=] in response to the user’s input.
- The app handles an event describing the desired modifications to its [=Text Edit Context=] and renders the result to the user.

Existing user agents handle the details of this text input process so that the author’s responsibility ends at declaring what elements of the document represent an editable region. Authors express which regions are editable using input elements, textarea elements, contenteditable elements, or by setting the {{Document/designMode}} attribute to "on" to mark an entire document as editable.
As an editable region of the document is focused, the user agent automatically produces the [=Text Edit Context=] from the contents of the editable region and the position of the selection within it. When a [=Text Input Method=] produces text, the user agent translates the events against its [=Text Edit Context=] into a set of DOM and style modifications – only some of which are described using existing events that an author can handle.
Authors that want to produce sophisticated editing experiences may be challenged by the current approach. If, for example, the text and selection are rendered to a canvas, user agents are unable to produce a [=Text Edit Context=] to drive the text input process. Authors compensate by resorting to offscreen editable elements, but this approach comes with negative implications for accessibility, it deteriorates the input experience, and requires complex code to synchronize the position of the text in the offscreen editable element with the corresponding text in the canvas.
With the introduction of this EditContext API, authors can more directly participate in the protocol for text input and avoid the pitfalls described above.
The EditContext Model
The [=Text Input Service=] and [=Text Edit Context=] are abstractions representing the common aspects of text input across many operating systems. An {{EditContext}} is a JavaScript reflection of the [=Text Edit Context=]. When changes are made to the [=Text Edit Context=] by the [=Text Input Service=], those changes are reflected to the author asynchronously in the form of events which are dispatched against the [=active EditContext=]. When the author makes changes to the [=active EditContext=], those changes will be reflected in the [=Text Edit Context=] during the next lifecycle update.
EditContext state
Both the [=Text Edit Context=] and {{EditContext}} have a [=text state=] which holds the information exchanged in the aforementioned updates. The text state consists of:
- text which is a {{DOMString}} representing editable content. The initial value is the empty string.
- selection start which refers to the offset in [=text=] where the selection starts. The initial value is 0.
- selection end which refers to the offset in [=text=] where the selection ends. The initial value is 0. [=selection end=] may be less than [=selection start=] in the case of a "backwards" selection (in reverse of document order).
- is composing which indicates if there is an active composition. The initial value is false.
- composition start which refers to the offset in [=text=] representing the start position of the text being actively composed. The initial value is 0.
- composition end which refers to the offset in [=text=] representing the end position of the text being actively composed. The initial value is 0. [=composition end=] must always be greater than or equal to [=composition start=].
- text formats which is an array of [=text format=]. The array is initially empty.
- control bounds is a {{DOMRect}} describing the area of the viewport in which [=text=] is displayed. It is in the [=client coordinate system=] and the initial x, y, width, and height are all 0.
- selection bounds is a {{DOMRect}} describing the position of selection. It is in the [=client coordinate system=] and the initial x, y, width, and height are all 0.
- codepoint rects start index which is an offset into [=text=] that respresents the position before the first codepoint whose location is reported by the first member of [=codepoint rects=] array.
- codepoint rects is an array of {{DOMRect}} defining the bounding box of each codepoint. The array is initially empty.
text format is a struct that indicates decorative properties that should be applied to the ranges of [=text=]. The struct contains:
- range start which is an offset into [=text=] that respresents the position before the first codepoint that should be decorated.
- range end which is an offset into [=text=] that respresents the position after the last codepoint that should be decorated.
- underline style, a {{UnderlineStyle}} which is the preferred underline style of the decorated [=text=] range.
- underline thickness, a {{UnderlineThickness}} which is the preferred underline thickness of the decorated [=text=] range.
[=Codepoint rects=] provides the means for the user agent to query a range of [=text=] for positioning information. The [=Text Input Service=] will use this information, in tandem with the [=control bounds=] and [=selection bounds=], to support the Text Input Method in properly displaying its user interface. For example, the info can be used to position an IME window adjacent to text being composed. Different platforms may require different positions to be cached to fulfill queries from the [=Text Input Service=]. The user agent will indicate which positions are required by firing {{CharacterBoundsUpdateEvent}}.
[=Control bounds=], [=selection bounds=], and [=codepoint rects=] are given in the client coordinate system, which is defined as a two-dimensional Cartesian coordinate system (x, y) where the origin is the top-left corner of the layout viewport, the x-axis points towards the top-right of the layout viewport, and the y-axis points towards the bottom-left of the layout viewport. The units of the client coordinate system are CSS pixels.
Since EditContext bounds are defined in client coordinates, the coordinates indicating a given piece of content on a page will change as the user scrolls the document even if the content itself does not change position in the document. A scenario where authors may want to take this into account is the case where the user scrolls the page where the user has an active composition. If the author does not update the EditContext's bounds information (e.g. during a scroll event listener), the IME window may no longer line up with the text being composed for the duration of the composition.
However, some platforms do not adjust IME windows during an active composition, so updating bounds information mid-composition does not guarantee that the IME window will be repositioned until it's closed and reopened.
Association and activation
An {{EditContext}} has an associated element, an {{HTMLElement}}. An element becomes an {{EditContext}}'s associated element by assigning the {{EditContext}} to the element's {{HTMLElement/editContext}} property. An {{HTMLElement}} can be associated with at most one {{EditContext}}.
An {{EditContext}} keeps its [=associated element=] alive, so developers should be aware that assigning an {{EditContext}} to an element's {{HTMLElement/editContext}} property will prevent the element from being garbage collected until the property is cleared or the {{EditContext}} is garbage collected.
If an {{EditContext}}'s associated element's
parent is not
editable and
is not a [=Document=] whose {{Document/designMode}} attribute is "on",
then the associated element becomes an EditContext editing host.
An EditContext editing host is a type of [=editing host=] whose behaviors
are described in [[[#edit-context-differences]]].
There are a couple implications of this. Firstly, if an element that is already an [=editing host=] due to [^html-global/contenteditable^] becomes an {{EditContext}}'s associated element, then that element becomes an EditContext editing host. In other words, if both {{EditContext}} and [^html-global/contenteditable^] are set on an element, the EditContext behavior "wins".
Secondly, if an element is
editable
but not an [=editing host=] (i.e. it is a child in the subtree of an
[=editing host=]), then becoming an {{EditContext}}'s associated element
has no effect on that element. This is analogous to the behavior of
[^html-global/contenteditable^], where setting [^html-global/contenteditable^]
to "true" on an
editable
element that is not an [=editing host=] has no effect. Taken together, these
rules imply that an editable tree of nodes will follow either the
{{EditContext}} behavior or non-{{EditContext}} behavior, but the behaviors
cannot be mixed.
A {{Document}} has an active EditContext, which may be null.
The following paragraph can be removed once the behavior change lands in [[input-events]].
When an [=EditContext editing host=] receives text input from the [=Text Input Service=], as the default action for the beforeinput event fired as a result of that input the user agent must run [=Handle Input for EditContext=] given the [=EditContext editing host=] .
Differences for an EditContext editing host
In many ways, an EditContext editing host behaves in the same way as other types of [=editing host=], e.g. for a [^html-global/contenteditable^] element. Notable similarities include:
-
Each child node of the EditContext editing host becomes editable,
unless that node has a [^html-global/contenteditable^] attribute set to "
false". - The user agent handles focus and caret navigation for any editable element in the EditContext editing host.
- The EditContext editing host receives key events and the beforeinput event as specified in [[uievents]].
There are also some ways that an EditContext editing host differs from other types of [=editing hosts=]:
- When the {{Document}} being edited has an [=active EditContext=], the user agent must not update the DOM as a direct result of a user action in the EditContext editing host (e.g., keyboard input in an editable region, deleting or formatting text, ...).
- When the {{Document}} being edited has an [=active EditContext=], the user agent must not fire the input event against the EditContext editing host as a direct result of user action event as specified in [[uievents]].
EditContext events
The user agent fires several types of events against the {{EditContext}} in order to inform the author when they must update the state of the DOM in response to changes from the [=Text Input Service=], or respond to a query from the [=Text Input Service=]. Since the timings of [=Text Input Service=]s are platform-specific, authors should avoid taking dependencies on the timing of these events.
- The user agent must fire {{TextUpdateEvent}} when the [=Text Input Service=] indicates that the user has made changes to the text, the selection, or the composition range properties of the EditContext. When the author receives this event, they must render the changes back to the page's view so the user can see what they are typing.
- The user agent must fire {{TextFormatUpdateEvent}} when the [=Text Input Service=] indicates that certain formats should be applied to the text being composed. When the author receives this event, they must render the formatting change back to the page's view to aid the user with their IME composition.
-
The user agent must fire {{CharacterBoundsUpdateEvent}} when the [=Text Input Service=] indicates that it requires character bounds information to support the [=Text Input Method=] in properly displaying its user interface. After receiving {{CharacterBoundsUpdateEvent}}, the author must compute the requested character bounds and call {{EditContext/updateCharacterBounds}} to update the character bounds in the EditContext's [=text state=]. The author should perform the {{EditContext/updateCharacterBounds}} call synchronously within the {{CharacterBoundsUpdateEvent}} event handler if possible; if not, it is permissible to call it asynchronously. Upon receiving {{EditContext/updateCharacterBounds}}, the user agent must pass the character bounds information on to the [=Text Input Service=].
The longer the author delays the {{EditContext/updateCharacterBounds}} call, the higher the likelihood that the user will observe a visual stutter as the IME window repositions itself in the middle of a composition.
Event loop changes
A new step will be introduced as a substep within the [=Update the rendering=] step in the HTML Event Loops Processing Model, immediately following step 15 (which runs the focusing steps for {{Document}}s whose focused areas become non-focusable). The step is: For each fully active {{Document}} |doc|, [=queue a global task=] on the [=DOM manipulation task source=] given |doc|'s [=relevant global object=] to run the [=Update the Text Edit Context=] steps given |doc|.
Examples
Using an {{EditContext}}, an author can mark a region of the document editable by associating an {{EditContext}} object with an element as shown in the example below:
In the example below, the author is using a canvas to draw an editable region that allows the user to input a single line of text rendered with a monospace font. The text for the editable region is maintained by the author as a String. The text offsets for the selection in the editable region are maintained by the author as a pair of Numbers: selectionStart and selectionEnd. The Numbers refer to the count of the number of UTF-16 codepoints to the left of the start and end of the selection respectively. For the sake of communicating the bounding boxes for the current selection and the editable region of the document to Text Input Services, the author also computes the bounding rectangle in CSS pixels for the selection and the editable region of the document. The offset of the rectangle is expressed relative to the origin of the canvas element since that is the element to which the author has associated an EditContext. Since the model for the author’s representation of text and selection location matches the form expected by the EditContext API, the author can simply assign those properties to the EditContext associated with the canvas whenever those values change.
Building on the previous example, in response to user input, authors should handle the events of both the editable element (in this case a canvas) and the EditContext.
Input events against the DOM continue to describe the user’s intent
The below example shows how to handle {{TextUpdateEvent}}, {{TextFormatUpdateEvent}}, and {{CharacterBoundsUpdateEvent}} to update the model and render the result to the canvas.
Interactions with Other Editing Primitives
An author doesn’t have to use a canvas element with an EditContext. In the example below the author uses a div to establish an editable region of the document and renders the contents into that editable region using various other styled elements, images and text. This allows the author to leverage other built-in editing primitives from the user agent such as selection and spellcheck.