Introduction
Problems
Native apps are well received in our daily life, but there are still many things that can be done better for users.
-
Before users get the service from a native app, they often have to go through the process of downloading -> installing -> registering the app.
Users can only keep a limited number of native apps on their phones due to the constraints of storage capability.
It's not easy to share data between different native apps.
-
To work on a native app, developers may need to learn a few new programming languages.
To provide the same service as native apps, developers may need to maintain duplicate products for different platforms.
The Web is an ideal platform to avoid these problems, but it's still imperfect by far.
-
Compared to the native, it isn't easy to take advantage of the capabilities provided by the system.
Also, it's usually difficult to design a Web application whose performance can actually match or surpass a similar native app.
-
On a mobile device, users frequently obtain services or contents outside the browser; naturally, they would like all their applications to be consistent on user accounts, login status, and user interaction across the whole system.
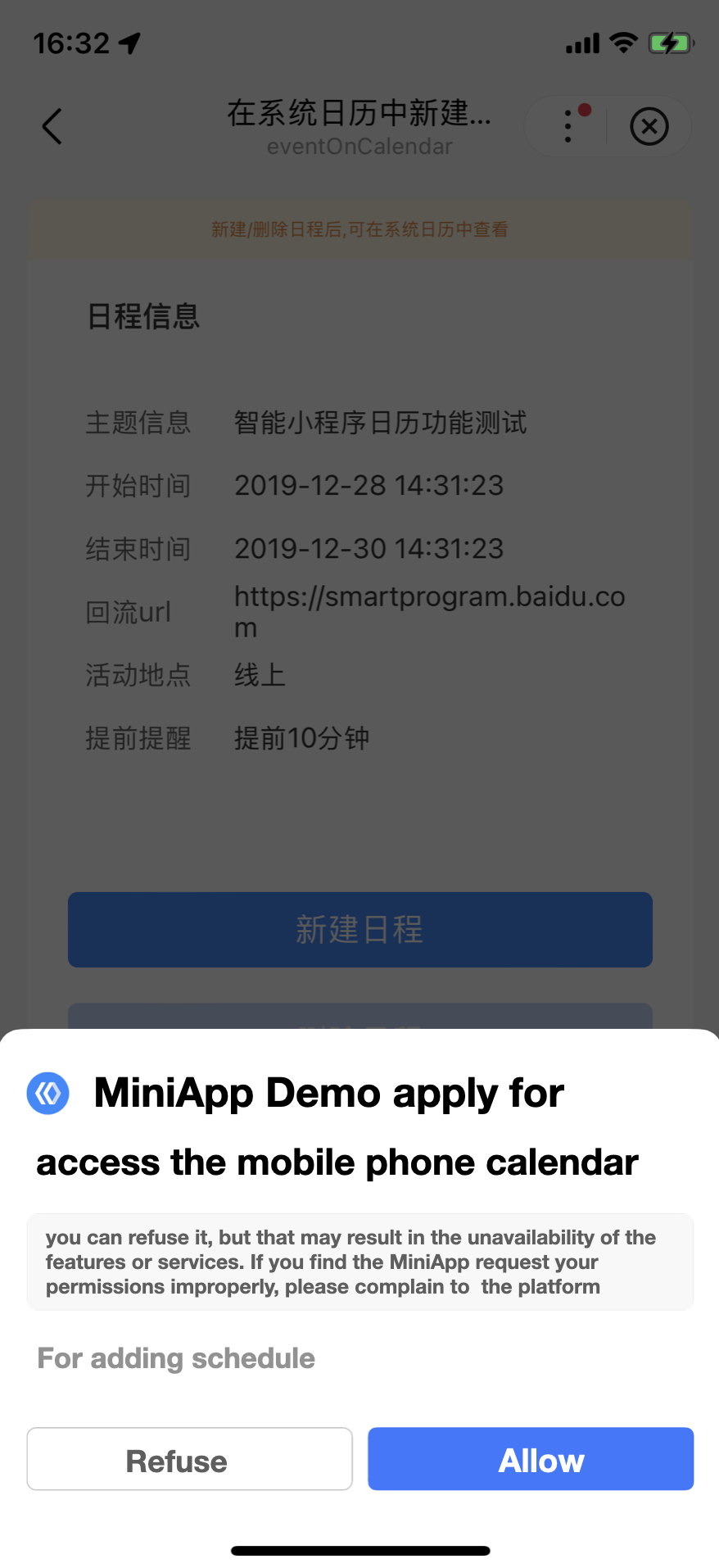
Moreover, sometimes users may want to share some data with an application if they really trust it. Still, for a few frequently requested information, such as the personal mobile number of the current device, or the contact list, there isn't a good way for the users to give permits on the Web.
What is MiniApp?
MiniApp is a new mobile application format, a hybrid solution that relies on Web technologies (especially CSS and JavaScript) and integrates with the capabilities of native apps.
A super app is a software platform that hosts and supports other applications (i.e., MiniApps), enabling their execution by using the platform's resources.
MiniApps got popular from their usage on a few super apps, as it was born with a few characters that helped fill the gap between the Web and the native.
- It's free of installation.
- Multiple WebViews to improve performance.
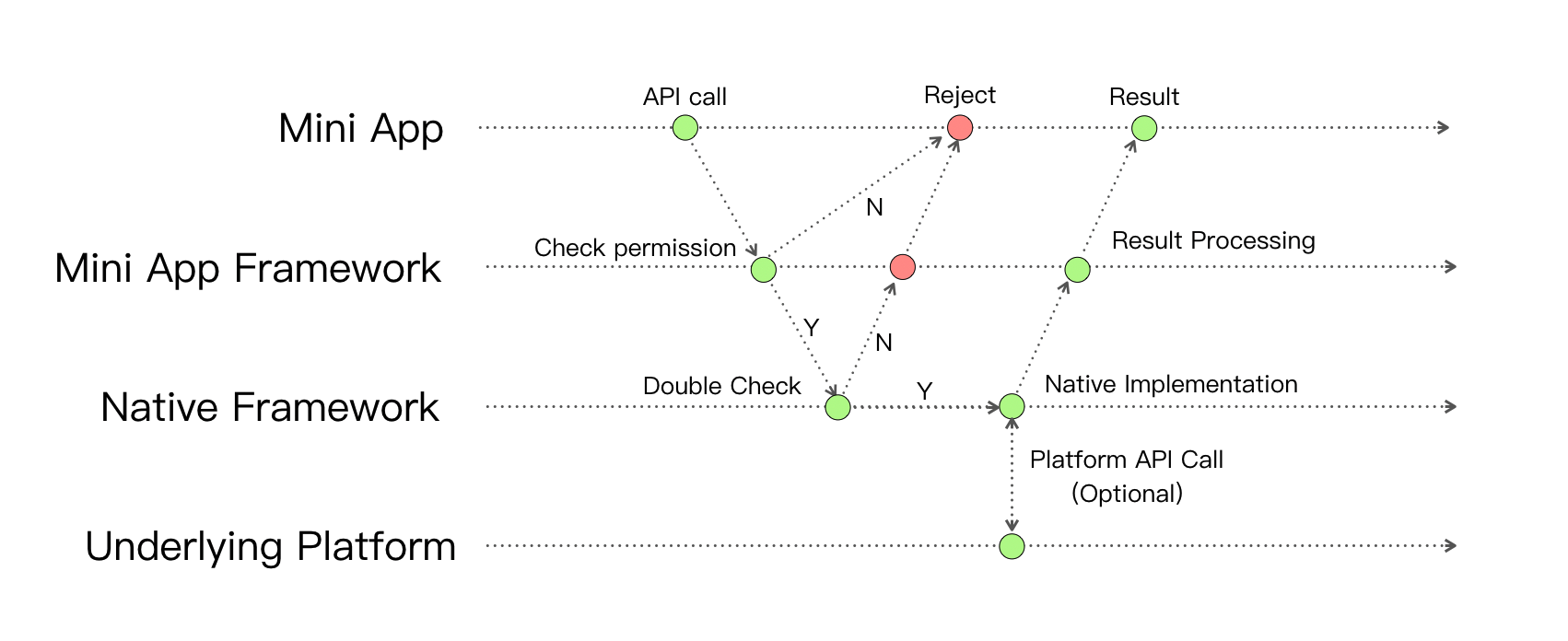
- It provides a few mechanisms to access OS capabilities or data through the native.
- The content is usually more trustworthy because the app needs to be validated by the platform.
- A MiniApp can be distributed to multiple MiniApp platforms (the Web, a native app, even the OS). These platforms also provide entry to the MiniApp to ensure the users can easily discover it.
Gap between MiniApps and PWA
MiniApps are not aimed to replace Progressive Web Applications (PWA), native apps, or the Web.
In broad terms, one of the significant differences between these technologies is the execution environment. PWA may run in almost any web-enabled environment in a browser, while MiniApps are bound to specific platforms or super apps. Another essential difference is the distribution mechanisms, with MiniApps packed and self-contained and the PWA's resources distributed across the Web.
Both technologies use similar programming and markup languages and CSS-based stylesheets in terms of coding. MiniApps implements dedicated domain-specific languages based on HTML subsets and specific mechanisms for data binding and event management, following the MVVM paradigm with Virtual DOM management. MiniApp vendors define similar UI (User Interface) elements that do not always have a direct equivalent in HTML.
In terms of services, PWA and MiniApp developers have access to APIs with the same purpose and equivalent features but do not follow the exact specifications.
MiniApp vendors define exclusive APIs oriented to the app release and distribution management through their channels. Other dedicated APIs are tied to concrete scenarios and the running platform -e.g., services to set up reminders using the device's native alarm and calendar features, perform phone calls and trigger performance warnings. Although both technologies have similar APIs and services, there is a significant gap between the API specifications in each application type. PWAs rely on standard Web APIs, while MiniApps implement non-standard APIs to maximize the platform's capabilities, such as device-specific features and vendor-exclusive services.
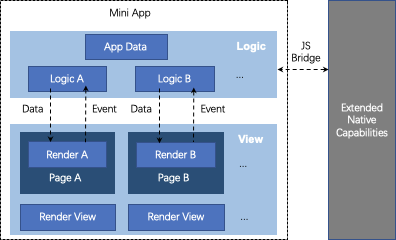
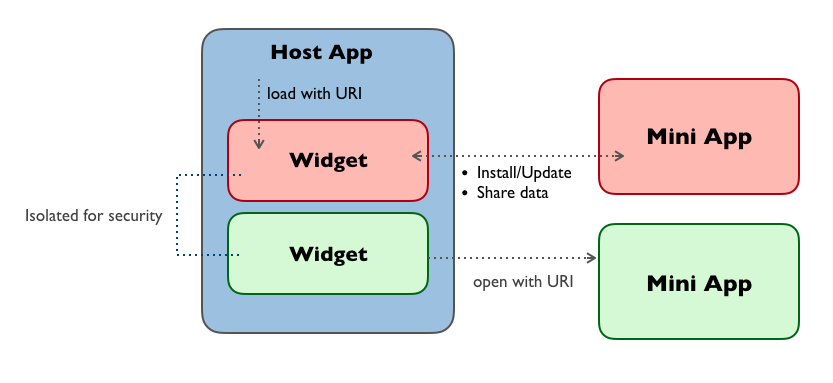
Depending on the implementation, a MiniApp user agent could be an operating system, a super app, or any other hosting platform based on different and various rendering engines and WebViews. The architecture of a MiniApp user agent differs from PWA user agents, as we can see in the following picture.
The comparison table in the annex identifies and highlights the differences between Progressive Web Applications (PWA) and various MiniApp implementations. Some of these differences are summarized in the following table.
| Feature | Progressive Web App | MiniApp |
|---|---|---|
| Source code | Standard markup languages (HTML), stylesheets (CSS), and scripts (JavaScript). | Non-standard dialects of HTML, CSS and JavaScript |
| Deployed Format | Web resources (mainly: HTML, CSS, JavaScript code, and WebAssembly modules) | HTML, CSS, JavaScript, and other resources packed in a ZIP container. |
| Packaging | No. Resources linked on the Web. | Yes. Different package formats per vendor. |
| Needs to host files on Web server | Yes | No |
| Installation-free usage | Yes, running in the browser. | Running in a super app or on the OS. |
| Installation with standalone icon | From the browser or app marketplace (optional) | No |
| Services | Access to Web APIs | Access to non-standard Web APIs, including some system native APIs |
Another table in the annex summarizes the differences between MiniApp components and standard HTML.
Case studies
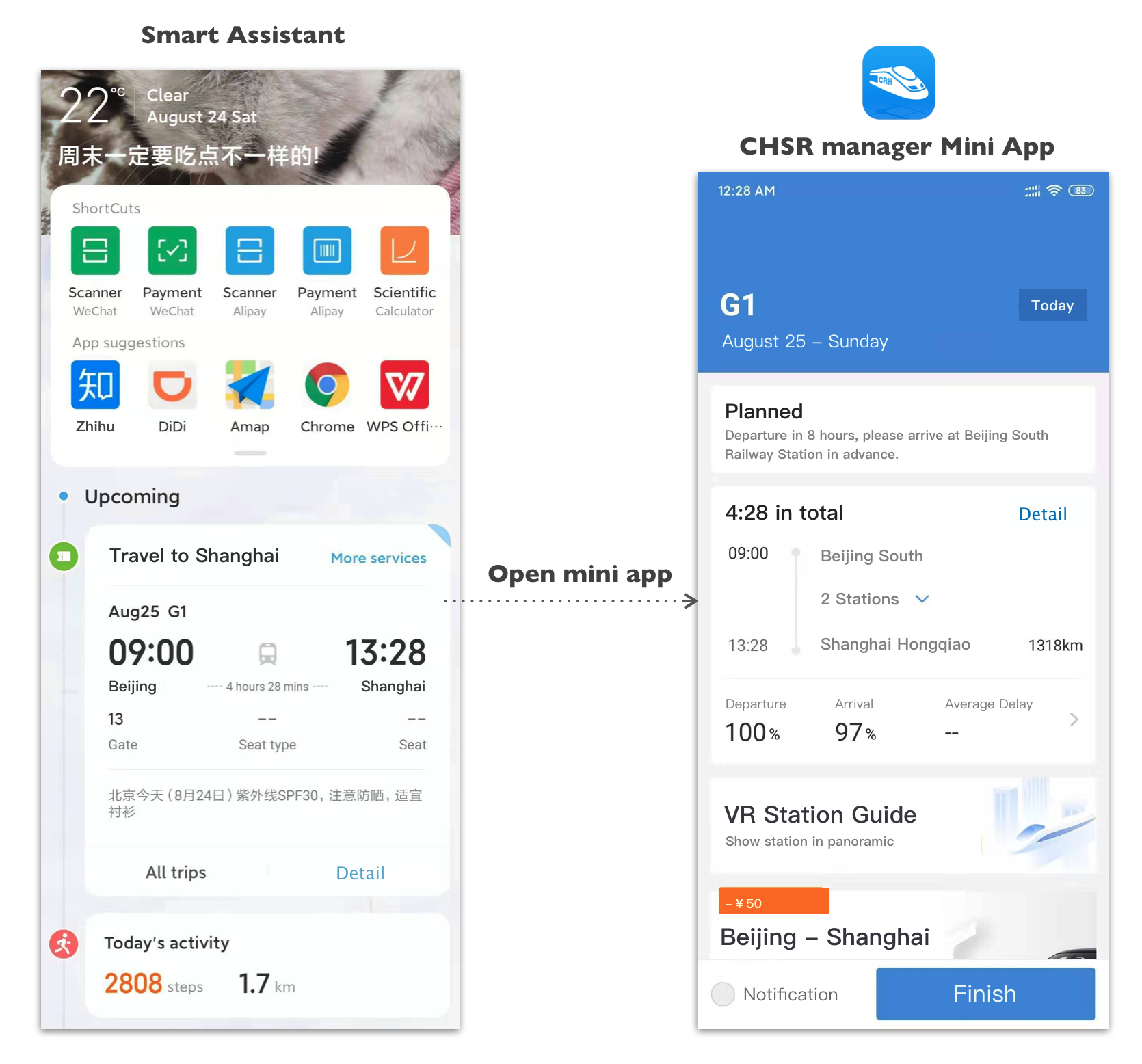
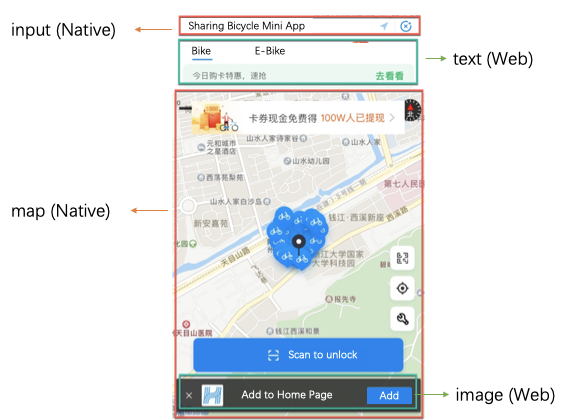
Case 1: Shared Bicycle Service
The popularization of MiniApps helps make the shared bike a seamless service instead of a cumbersome application.
- A user chooses any of the MiniApp platforms on their mobile device, which is usually a super app that they already logged in to;
- A user scans the QR-code label attached to a shared bicycle within the super app;
- The hosted app will automatically navigate to the shared bicycle MiniApp and unlocks the bicycle instantly;
- Upon arrival, the user locks the bike on the MiniApp;
- The transaction completes, and a message of the payment detail is sent to the user.

For users, MiniApps can bring convenience from a few perspectives:
| The Web | Native app | MiniApp | |
|---|---|---|---|
| Download/install | No | Yes | No |
| Verified/trusted | No | Yes | Yes |
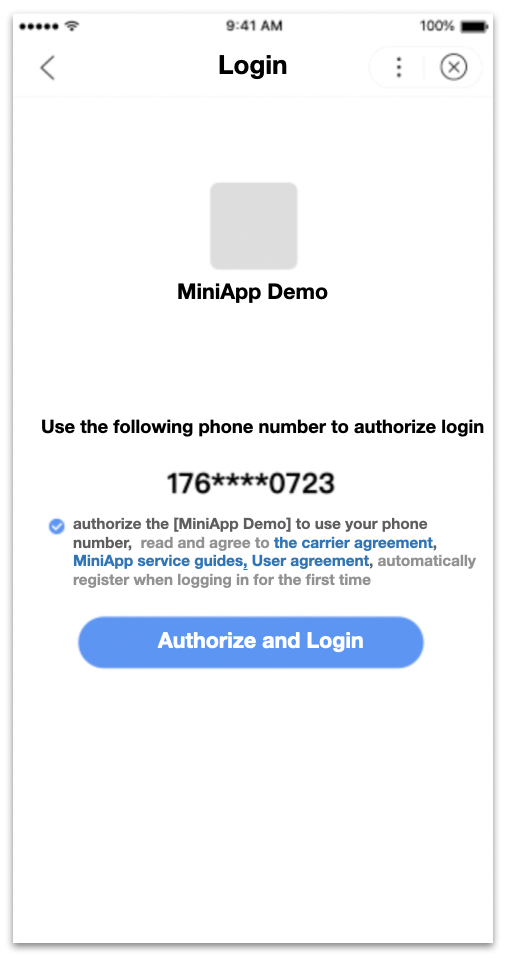
| Login/register | Yes | Yes | User permission |
| Payment | Send a payment request | Register a credit card or navigate to another app | Complete within the hosted app |
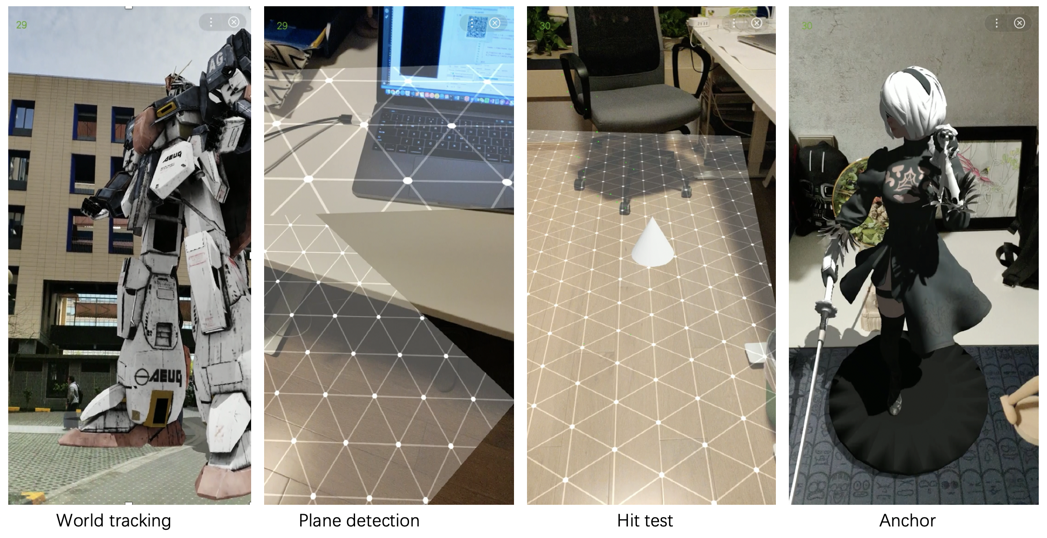
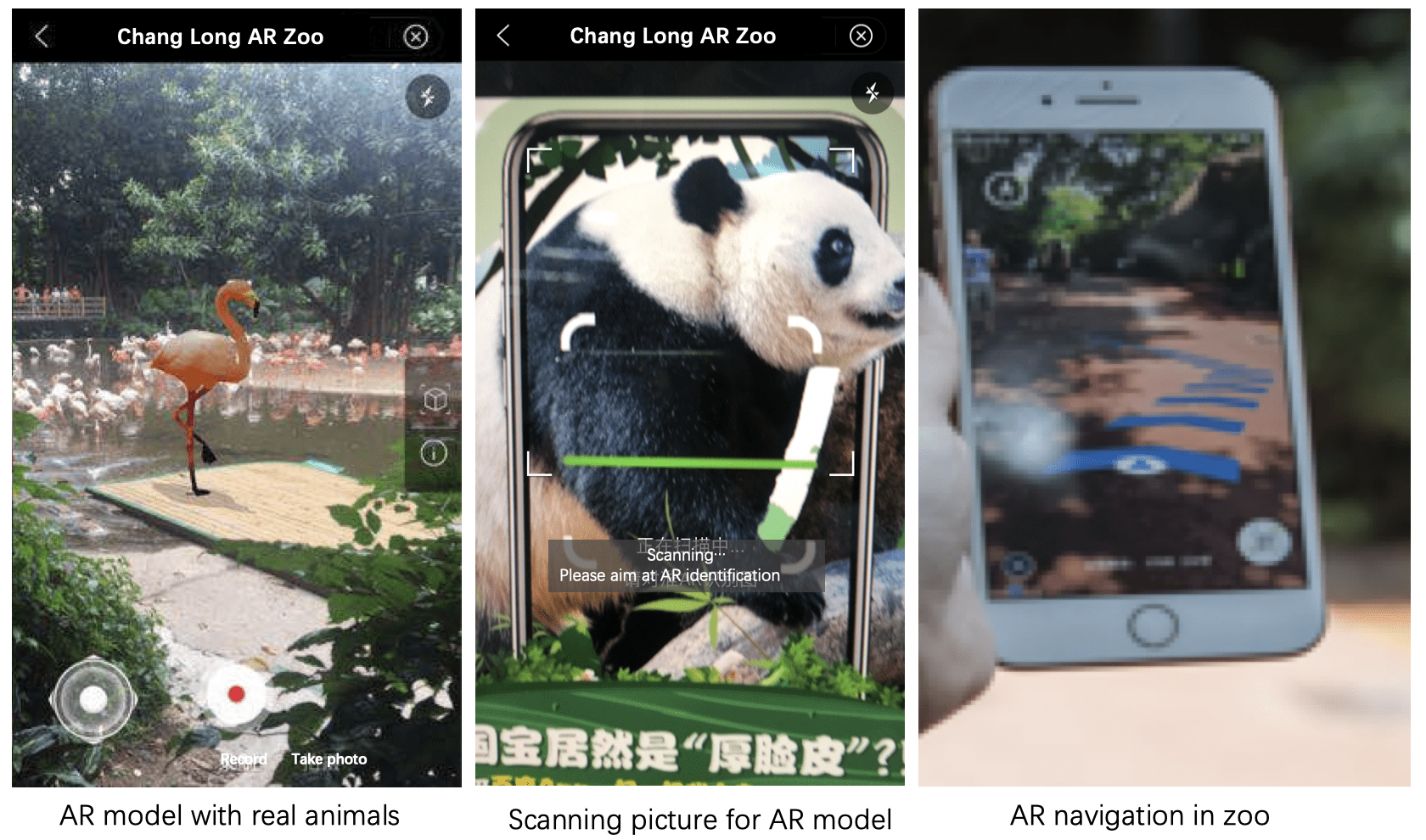
Case 2: AR Zoo
MiniApp developers can simply use HTML/CSS/JavaScript as the programming language, but MiniApp is more flexible, so it excels at quickly developing complex features in daily work.
This MiniApp tries to build an AR zoo with AI technologies to recognize the animals. Developers can easily do that by adding a few components or APIs that provide access to the native capabilities or advanced features (e.g., image recognition, AR 3D animal-model rendering, a speech API for speech synthesis, and AR navigation provided by the map SDK).
MiniApps can be discovered by search engines, MiniApp stores in the hosted app, or QR codes.

For the developers, the incentive to work on MiniApps is very obvious.
| The Web | Native app | MiniApp | |
|---|---|---|---|
| Discoverability | Search engine | Marketplace | Multiple: search engines + MiniApp store in the hosted apps + QR code |
| Verified/Trusted | Still exploring | By native app marketplaces | By host app platforms |
| Deploy/Reload | Load/reload the webpage | Installed/reinstalled | Load/reload as it's using a JavaScript engine |
| Programming Language | Web programming language | New/multi languages: iOS and Android, at least | Web programming language |
| APIs/Components (AR, Image Recognition, Geolocation, Speech API) | Very basic | Complex for Web developers | Very simple high-level APIs and components |
Case 3: MiniApp for Vehicle
One of the goals of MiniApp is to connect information and services across different platforms, so it's ideal for IoT applications such as Smart Automotive, voice-control speakers, and Smart TV.
Nowadays, it's possible to convert some MiniApps to adapt the vehicle screen and system. Also, a few MiniApp vendors have built a MiniApp platform specially designed for the vehicle system to help distribute or upgrade applications to various car models. This brings millions of Web developers to the automotive application ecosystem.
These automotive MiniApps can support many user scenarios, including gas filling, car washing, electronic toll collection, insurance, restaurant reservation, or entertainment. For example, when the system detects the remaining fuel is less than 20%, it can recommend a gas pumping MiniApp to the owner. The user can get the information of the nearest gas station and head there to complete the gas pumping, including the payment within MiniApp, "refueling without getting off the vehicle".

Case 4: MiniApp for IoT
IoT device is becoming another carrier running MiniApps. MiniApp for IoT intends to enable interoperability across multiple IoT device platforms and operating systems. Rather than dealing with the difference across the multiple IoT device platforms and IoT operating systems, by introducing MiniApps for IoT, developers only need to focus on the application development on IoT devices.
One example is the HVAC (heating, ventilating, and air-conditioning) application switch panel, which has a screen and several physical buttons. In this case, by introducing MiniApp for IoT, the switch panel’s screen UI can be designed and developed using Web technologies to display the HVAC information. For example, the target temperature value inputted by the physical and the measured real-time temperature value can be displayed.

Another example is smart speakers with a touch screen. In this case, by introducing MiniApp for IoT, the smart speaker’s touch screen UI can be designed and developed using Web technologies to play music and video, control the IoT devices at home, and shop online.

Case 5: MiniApp for TV
Unlike MiniApps running on mobile phones, where user interaction depends on the touch screen, the user interaction of MiniApps running on TV switches to the TV remote panel keyboard plus TV screen focus.
With MiniApp for TV, users can buy merchandise on TV through E-commerce MiniApp.

And also, users can play games on TV through Gaming MiniApps.