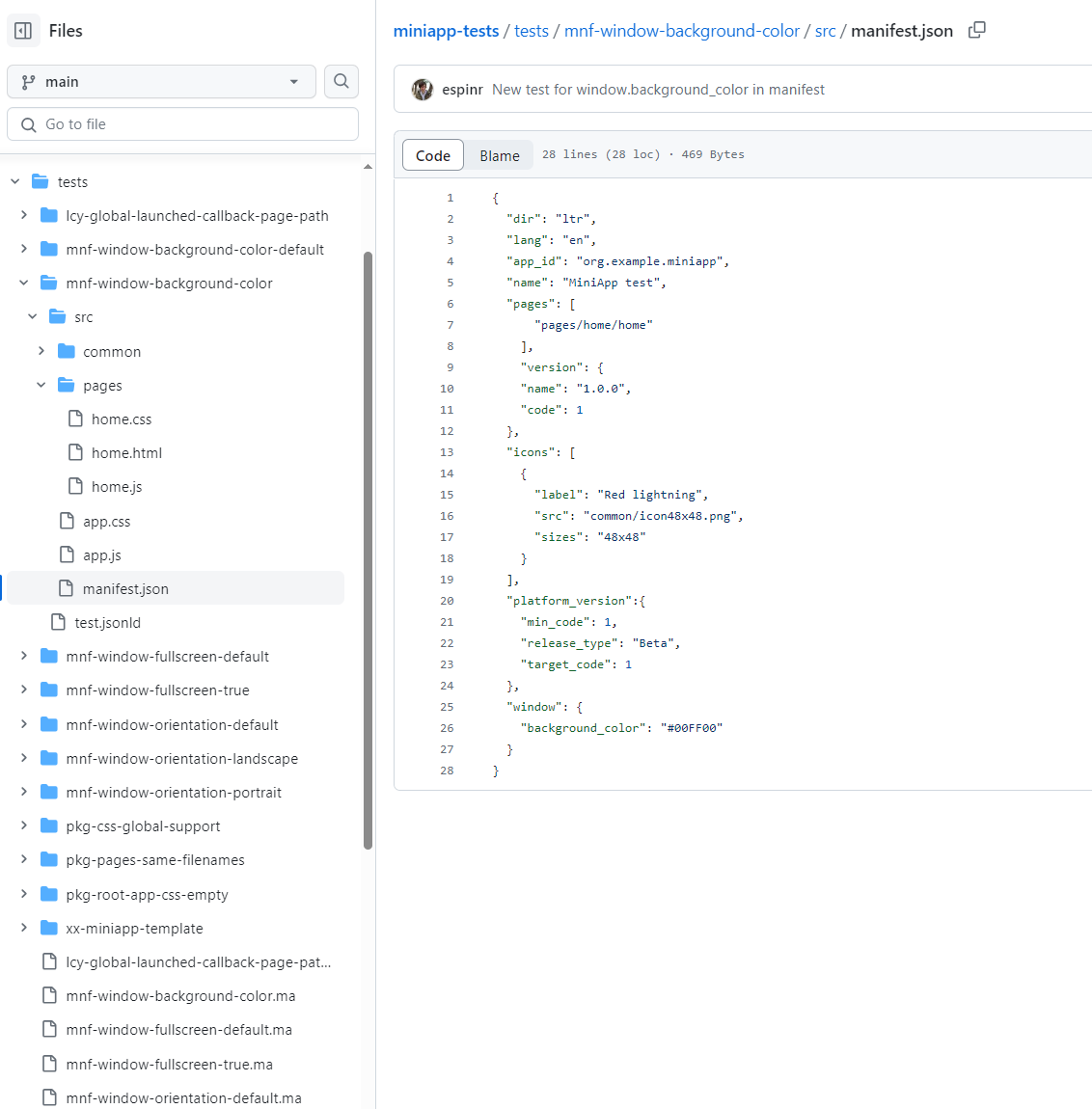
- Get the MiniApp to test (e.g.,
mnf-window-background-color.ma)
- Load it in the user agent (your implementation)
- Annotate the result ->
- Upload to
/reports
- [A GH action will generate the human-readable report]
{
"name": "ACME Mini Programs",
"ref": "https://example.org/",
"variant" : "iOS",
"tests": {
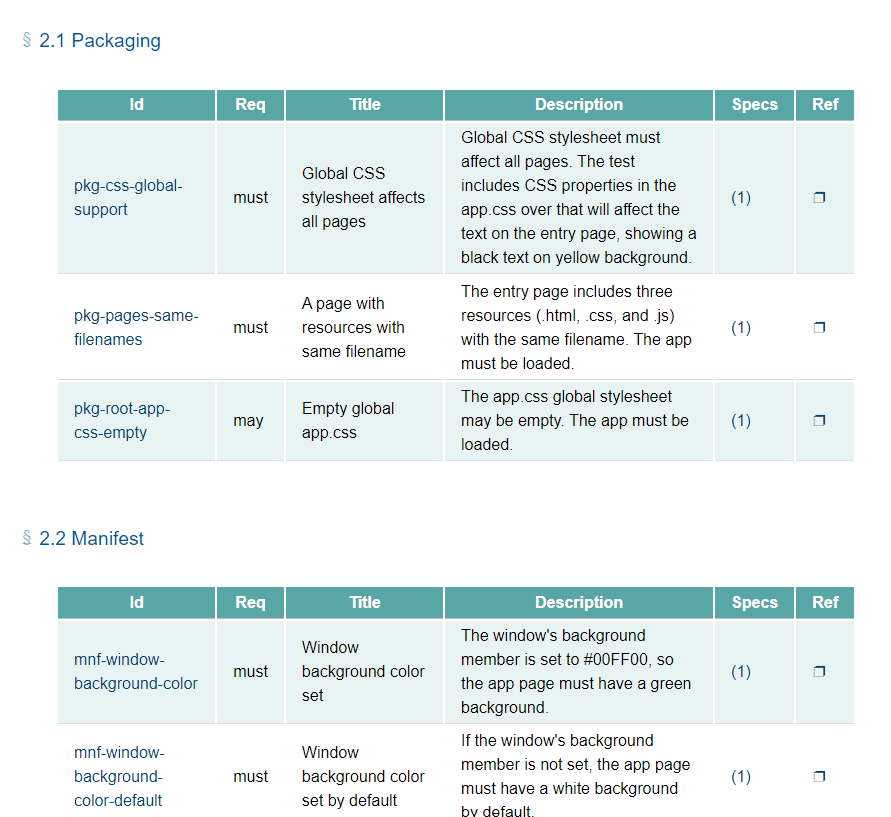
"mnf-window-background-color": true,
"mnf-window-fullscreen-default": true,
"mnf-window-fullscreen-true": false,
"mnf-window-orientation-default": true,
"mnf-window-orientation-landscape": true,
"mnf-window-orientation-portrait": false,
"pkg-pages-same-filenames": true,
"pkg-root-app-css-empty": true
}
}