This appendix specifies (1) a set of feature designations, each of which
labels one or more syntactic and (or) semantic features defined by this
specification, and (2) for each designated feature, whether the feature is mandatory or optional for a
TTML content processor that complies with the requirements of
3.2.2 Transformation Processor Conformance or 3.2.3 Presentation Processor Conformance.
E.1 Feature Designations
A feature designation is expressed as a string that adheres to the following
form:
feature-designation
: feature-namespace designation
feature-namespace
: TT Feature Namespace // http://www.w3.org/ns/ttml/feature/
designation
: "#" token-char+
token-char
: { XML NameChar } // [XML 1.0] Production [4a]
All values of feature-designation not defined by this specification are reserved
for future standardization.
The following sub-sections define all feature designations, expressed
as relative URIs (fragment identifiers) with respect to the
TT Feature Namespace base URI.
When the definition of a feature designator in this section refers to the definition of the same feature designator
in [TTML1] and the latter (referenced) definition uses the phrase "all defined values", then those
values consist of all values defined in [TTML1]; otherwise, when the phrase "all defined values" appears
directly below, then those values consist of all values defined in this specification.
Note:
Feature designations in this section that have the suffix -version-2 are newly defined by
this (second) version of the TTML specification, i.e., TTML2.
E.1.2 #animate-minimal
A TTML transformation processor supports the #animate-minimal
feature if it recognizes and is capable of transforming the semantics of the animate element
when used with the discrete and linear values of the calcMode attribute.
A TTML presentation processor supports the #animate-minimal
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
Note:
Support for the discrete and linear values of the calcMode attribute implies support for
the keyTimes attribute as well.
E.1.3 #animate-fill
A TTML transformation processor supports the #animate-fill
feature if it recognizes and is capable of transforming the semantics of the fill attribute of the
animate element.
A TTML presentation processor supports the #animate-fill
feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.4 #animate-paced
A TTML transformation processor supports the #animate-paced
feature if it recognizes and is capable of transforming the semantics of the animate element
when used with the paced value of the calcMode attribute.
A TTML presentation processor supports the #animate-paced
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.5 #animate-repeat
A TTML transformation processor supports the #animate-repeat
feature if it recognizes and is capable of transforming the semantics of the repeatCount attribute of the
animate element.
A TTML presentation processor supports the #animate-repeat
feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.6 #animate-spline
A TTML transformation processor supports the #animate-spline
feature if it recognizes and is capable of transforming the semantics of the animate element
when used with the spline value of the calcMode attribute.
A TTML presentation processor supports the #animate-spline
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
Note:
Support for the spline value of the calcMode attribute implies support for
the keySplines attribute as well.
E.1.7 #animation
A TTML content processor supports the #animation
feature if it supports the #animation feature as defined by [TTML1], §D.1.1.
Note:
Support for the #animation feature is functionally equivalent to support for the
#set feature.
It is an error for a content profile to require or permit use of the #animation feature but prohibit use
of the #set feature.
E.1.9 #animation-version-2
A TTML processor supports the #animation-version-2 feature if it supports the following features:
The #animation-version-2 feature is a syntactic and semantic extension of the
#animation feature.
It is an error for a content profile to require or permit use of the #animation-version-2 feature but prohibit use of any of the following
features: #animate,
#animation-out-of-line, or
#animation.
E.1.10 #audio
A TTML transformation processor supports the #audio
feature if it recognizes and is capable of transforming the following
vocabulary defined by 9 Embedded Content:
A TTML presentation processor supports the #audio
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.11 #audio-description
A TTML processor supports the #audio-description feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #audio-description feature but prohibit use of any of the following
features:
#audio,
#gain, or
#pan.
E.1.12 #audio-speech
A TTML processor supports the #audio-speech feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #audio-speech feature but prohibit use of any of the following
features:
#pitch,
#speak, or
#speech.
E.1.13 #background
A TTML processor supports the #background feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #background feature but prohibit use of any of the following
features:
#backgroundColor or
#background-image.
E.1.16 #backgroundColor
A TTML content processor supports the #backgroundColor
feature if it supports the #backgroundColor feature as defined by [TTML1], §D.1.2.
Note:
Support for the #backgroundColor feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #backgroundColor feature but prohibit use of any of the following
features: #backgroundColor-block,
#backgroundColor-inline, or
#backgroundColor-region.
E.1.17 #backgroundColor-block
A TTML content processor supports the #backgroundColor-block
feature if it supports the #backgroundColor-block feature as defined by [TTML1], §D.1.3.
E.1.18 #backgroundColor-inline
A TTML content processor supports the #backgroundColor-inline
feature if it supports the #backgroundColor-inline feature as defined by [TTML1], §D.1.4.
E.1.19 #backgroundColor-region
A TTML content processor supports the #backgroundColor-region
feature if it supports the #backgroundColor-region feature as defined by [TTML1], §D.1.5.
E.1.26 #base-general
A TTML transformation processor supports the #base-general
feature if it recognizes and is capable of transforming the xml:base
attribute when applied to all vocabulary defined by 6.1 Profile Element Vocabulary on which this attribute is permitted except for:
A TTML presentation processor supports the #base-general
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.27 #base-version-2
A TTML processor supports the #base-version-2 feature if it
supports the following features:
The #base-version-2 feature is a syntactic and semantic extension of the
#base feature.
It is an error for a content profile to require or permit use of the #base-version-2 feature
but prohibit use of any of the following features:
#base or
#base-general.
E.1.28 #bidi
A TTML content processor supports the #bidi
feature if it supports the #bidi feature as defined by [TTML1], §D.1.6.
Note:
Support for the #bidi feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #bidi feature but prohibit use of any of the following
features: #direction,
#unicodeBidi, or
#writingMode-horizontal.
E.1.29 #bidi-version-2
A TTML processor supports the #bidi-version-2 feature if it
supports the following features:
The #bidi-version-2 feature is a syntactic and semantic extension of the
#bidi feature.
It is an error for a content profile to require or permit use of the #bidi-version-2 feature but prohibit use of any of the following
features:
#bidi or
#unicodeBidi-isolate.
E.1.30 #border
A TTML processor supports the #border feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #border feature but prohibit use of any of the following
features:
#border-block,
#border-inline, or
#border-region.
E.1.31 #border-block
A TTML transformation processor supports the
#border-block feature if it recognizes and is
capable of transforming all defined values of the tts:border
attribute when applied to a content element that would generate a
block area during presentation processing.
A TTML presentation processor supports the
#border-block feature if it implements presentation semantic
support for the tts:border
attribute when applied to a content element that generates a
block area.
E.1.32 #border-inline
A TTML transformation processor supports the
#border-inline feature if it recognizes and is
capable of transforming all defined values of the tts:border
attribute when applied to a content element that would generate an
inline area during presentation processing.
A TTML presentation processor supports the
#border-inline feature if it implements presentation semantic
support for the tts:border
attribute when applied to a content element that generates an
inline area.
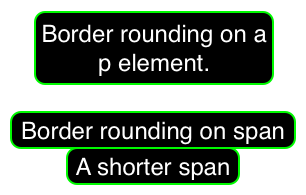
E.1.33 #border-radii
A TTML processor supports the #border-radii feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #border-radii feature but prohibit use of any of the following
features:
#border-radii-1 or
#border-radii-2.
E.1.36 #border-region
A TTML transformation processor supports the
#border-region feature if it recognizes and is
capable of transforming all defined values of the tts:border
attribute when applied to a region element.
A TTML presentation processor supports the
#border-region feature if it implements presentation semantic
support for the tts:border
attribute when applied to a region element.
E.1.38 #cellResolution
A TTML content processor supports the #cellResolution
feature if it supports the #cellResolution feature as defined by [TTML1], §D.1.7.
E.1.39 #chunk
A TTML transformation processor supports the #chunk
feature if it recognizes and is capable of transforming the following
vocabulary defined by 9 Embedded Content:
A TTML presentation processor supports the #chunk
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.40 #clockMode
A TTML content processor supports the #clockMode
feature if it supports the #clockMode feature as defined by [TTML1], §D.1.8.
E.1.41 #clockMode-gps
A TTML content processor supports the #clockMode-gps
feature if it supports the #clockMode-gps feature as defined by [TTML1], §D.1.9.
E.1.42 #clockMode-local
A TTML content processor supports the #clockMode-local
feature if it supports the #clockMode-local feature as defined by [TTML1], §D.1.10.
E.1.43 #clockMode-utc
A TTML content processor supports the #clockMode-utc
feature if it supports the #clockMode-utc feature as defined by [TTML1], §D.1.11.
E.1.44 #color
A TTML content processor supports the #color
feature if it supports the #color feature as defined by [TTML1], §D.1.12.
E.1.50 #content
A TTML content processor supports the #content
feature if it supports the #content feature as defined by [TTML1], §D.1.13.
E.1.51 #content-sizing
A TTML processor supports the #content-sizing feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #content-sizing feature but prohibit use of any of the following
features:
#bpd or
#ipd.
E.1.54 #core
A TTML content processor supports the #core
feature if it supports the #core feature as defined by [TTML1], §D.1.14.
E.1.56 #direction
A TTML content processor supports the #direction
feature if it supports the #direction feature as defined by [TTML1], §D.1.15.
E.1.58 #display
A TTML content processor supports the #display
feature if it supports the #display feature as defined by [TTML1], §D.1.16.
Note:
Support for the #display feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #display feature but prohibit use of any of the following
features:
#display-block,
#display-inline, or
#display-region.
E.1.59 #display-block
A TTML content processor supports the #display-block
feature if it supports the #display-block feature as defined by [TTML1], §D.1.17.
E.1.60 #display-inline
A TTML content processor supports the #display-inline
feature if it supports the #display-inline feature as defined by [TTML1], §D.1.18.
E.1.61 #display-inlineBlock
A TTML transformation processor supports the
#display-inlineBlock feature if it recognizes and is capable of transforming the inlineBlock
value of the tts:display attribute
when applied to a content element that would generate an
inline area during presentation processing.
A TTML presentation processor supports the
#display-inlineBlock feature if it supports the presentation semantics of the inlineBlock
value of the tts:display attribute
when applied to a content element that would generate an
inline area during presentation processing.
E.1.62 #display-region
A TTML content processor supports the #display-region
feature if it supports the #display-region feature as defined by [TTML1], §D.1.19.
E.1.63 #display-version-2
A TTML processor supports the #display-version-2 feature if it
supports the following features:
The #display-version-2 feature is a syntactic and semantic extension of the
#display feature.
It is an error for a content profile to require or permit use of the #display-version-2 feature
but prohibit use of any of the following features:
#display,
#display-block,
#display-inline,
#display-inlineBlock, or
#display-region.
E.1.64 #displayAlign
A TTML content processor supports the #displayAlign
feature if it supports the #displayAlign feature as defined by [TTML1], §D.1.20.
Note:
Support for the #displayAlign feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #displayAlign feature but prohibit use of any of the following
features: #displayAlign-region or
#displayAlign-relative.
E.1.68 #displayAlign-relative
A TTML transformation processor supports the
#displayAlign-relative feature if it recognizes and is
capable of transforming the before, center,
and after values of the tts:displayAlign
attribute.
A TTML presentation processor supports the
#displayAlign-relative feature if it implements presentation semantic
support for the before, center, and
after values of the tts:displayAlign
attribute.
E.1.71 #dropMode
A TTML content processor supports the #dropMode
feature if it supports the #dropMode feature as defined by [TTML1], §D.1.21.
Note:
Support for the #dropMode feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #dropMode feature but prohibit use of any of the following
features: #dropMode-dropNTSC,
#dropMode-dropPAL, or
#dropMode-nonDrop.
E.1.72 #dropMode-dropNTSC
A TTML content processor supports the #dropMode-dropNTSC
feature if it supports the #dropMode-dropNTSC feature as defined by [TTML1], §D.1.22.
E.1.73 #dropMode-dropPAL
A TTML content processor supports the #dropMode-dropPAL
feature if it supports the #dropMode-dropPAL feature as defined by [TTML1], §D.1.23.
E.1.74 #dropMode-nonDrop
A TTML content processor supports the #dropMode-nonDrop
feature if it supports the #dropMode-nonDrop feature as defined by [TTML1], §D.1.24.
E.1.75 #embedded-audio
A TTML processor supports the #embedded-audio feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #embedded-audio feature but prohibit use of any of the following
features:
#embedded-data or
#audio.
E.1.76 #embedded-content
A TTML processor supports the #embedded-content feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #embedded-content feature but prohibit use of any of the following
features:
#embedded-audio,
#embedded-font, or
#embedded-image.
E.1.77 #embedded-data
A TTML processor supports the #embedded-data feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #embedded-data feature but prohibit use of any of the following
features:
#chunk,
#data,
#resources, or
#source.
E.1.78 #embedded-font
A TTML processor supports the #embedded-font feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #embedded-font feature but prohibit use of any of the following
features:
#embedded-data or
#font.
E.1.79 #embedded-image
A TTML processor supports the #embedded-image feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #embedded-image feature but prohibit use of any of the following
features:
#embedded-data or
#image.
E.1.80 #extent
A TTML content processor supports the #extent
feature if it supports the #extent feature as defined by [TTML1], §D.1.25.
Note:
Support for the #extent feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #extent feature but prohibit use of any of the following
features: #extent-region or
#extent-root.
E.1.81 #extent-auto
A TTML content processor supports the #extent-auto feature if it supports the
syntax and semantics of the auto value of the tts:extent
attribute as defined by [TTML1], §8.2.7.
E.1.82 #extent-auto-version-2
A TTML transformation processor supports the
#extent-auto-version-2 feature if it recognizes and is capable of
transforming the syntax and semantics of the auto value of the tts:extent
attribute as defined by this specification.
A TTML presentation processor supports the #extent-auto-version-2
feature if it implements presentation semantic support for the semantic extensions to the auto value of the
tts:extent attribute as described above.
The #extent-auto-version-2 feature is a semantic extension of the #extent-auto feature.
It is an error for a content profile to require or permit use of the #extent-auto-version-2 feature but prohibit use of (1) the
#extent-auto feature
or (2) all of the following features:
#extent-root,
#extent-region, and
#extent-image.
Note:
Support for the #extent-auto-version-2 feature does not imply support for the
following features:
However, if any of these features is supported, then support for the #extent-auto-version-2 feature
does imply that #extent-auto-version-2 is supported with respect to that feature, or, more particularly,
with respect to the element(s) supported by that feature, which is to say, with respect to any of the following element types:
tt,
region, and
image, respectively.
E.1.83 #extent-contain
A TTML transformation processor supports the
#extent-contain feature if it recognizes and is capable of
transforming the contain value of the tts:extent
attribute.
A TTML presentation processor supports the
#extent-contain feature if it implements presentation semantic support for the contain value of the
tts:extent attribute.
E.1.84 #extent-cover
A TTML transformation processor supports the
#extent-cover feature if it recognizes and is capable of
transforming the cover value of the tts:extent
attribute.
A TTML presentation processor supports the
#extent-cover feature if it implements presentation semantic support for the cover value of the
tts:extent attribute.
E.1.85 #extent-full-version-2
A TTML processor supports the #extent-full-version-2 feature if it supports the following features:
The #extent-full-version-2 feature is a syntactic and semantic extension of the #extent-version-2 feature.
It is an error for a content profile to require or permit use of the #extent-full-version-2 feature but prohibit use
of any of the following features:
#extent-contain,
#extent-cover,
#extent-measure, or
#extent-version-2.
E.1.87 #extent-length
A TTML content processor supports the #extent-length feature if it supports
<length> component values
of the tts:extent attribute as defined by [TTML1], §8.2.7.
E.1.88 #extent-length-version-2
A TTML content processor supports the #extent-length-version-2 feature if it supports
the #length-version-2 feature when applied to
<length> component values
of the tts:extent attribute.
The #extent-length-version-2 feature is a syntactic and semantic extension of the
#extent-length feature.
It is an error for a content profile to require or permit use of the #extent-length-version-2 feature
but prohibit use of the #extent-length feature.
E.1.89 #extent-measure
A TTML transformation processor supports the
#extent-measure feature if it recognizes and is capable of
transforming the following values of a <measure> style
value expression when used with the tts:extent attribute:
auto
fitContent
maxContent
minContent
A TTML presentation processor supports the
#extent-measure feature if it implements presentation semantic support for
same vocabulary enumerated above.
E.1.90 #extent-region
A TTML content processor supports the #extent-region
feature if it supports the #extent-region feature as defined by [TTML1], §D.1.26.
E.1.91 #extent-region-version-2
A TTML processor supports the #extent-region-version-2 feature if it supports the following features:
The #extent-region-version-2 feature is a syntactic and semantic extension of the
#extent-region feature.
It is an error for a content profile to require or permit use of the #extent-region-version-2 feature
but prohibit use of any of the following features:
#extent-region,
#extent-auto-version-2, or
#extent-length-version-2.
E.1.92 #extent-root
A TTML content processor supports the #extent-root
feature if it supports the #extent-root feature as defined by [TTML1], §D.1.27.
E.1.93 #extent-root-version-2
A TTML processor supports the #extent-root-version-2 feature if it supports the following features:
The #extent-root-version-2 feature is a syntactic and semantic extension of the
#extent-root feature.
It is an error for a content profile to require or permit use of the #extent-root-version-2 feature
but prohibit use of any of the following features:
#extent-root,
#extent-auto-version-2, or
#extent-contain.
Note:
Support for the #extent-root-version-2 feature is intended to imply support for the
#extent-contain feature only when applied to the root tt element,
and not other element types.
E.1.94 #extent-version-2
A TTML processor supports the #extent-version-2 feature if it supports the following features:
The #extent-version-2 feature is a syntactic and semantic extension of the
#extent feature.
It is an error for a content profile to require or permit use of the #extent-version-2 feature
but prohibit use of any of the following features:
#extent,
#extent-image,
#extent-region-version-2, or
#extent-root-version-2.
E.1.96 #fontFamily
A TTML content processor supports the #fontFamily
feature if it supports the #fontFamily feature as defined by [TTML1], §D.1.28.
Note:
Support for the #fontFamily feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #fontFamily feature but prohibit use of any of the following
features: #fontFamily-generic or
#fontFamily-non-generic.
E.1.97 #fontFamily-generic
A TTML content processor supports the #fontFamily-generic
feature if it supports the #fontFamily-generic feature as defined by [TTML1], §D.1.29.
E.1.98 #fontFamily-non-generic
A TTML content processor supports the #fontFamily-non-generic
feature if it supports the #fontFamily-non-generic feature as defined by [TTML1], §D.1.30.
E.1.103 #fontSize
A TTML content processor supports the #fontSize
feature if it supports the #fontSize feature as defined by [TTML1], §D.1.31.
Note:
Support for the #fontSize feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #fontSize feature but prohibit use of any of the following
features: #fontSize-anamorphic or
#fontSize-isomorphic.
E.1.104 #fontSize-anamorphic
A TTML content processor supports the #fontSize-anamorphic
feature if it supports the #fontSize-anamorphic feature as defined by [TTML1], §D.1.32.
E.1.105 #fontSize-isomorphic
A TTML content processor supports the #fontSize-isomorphic
feature if it supports the #fontSize-isomorphic feature as defined by [TTML1], §D.1.33.
E.1.106 #fontStyle
A TTML content processor supports the #fontStyle
feature if it supports the #fontStyle feature as defined by [TTML1], §D.1.34.
It is an error for a content profile to require or permit use of the #fontStyle feature but prohibit use of any of the following
features: #fontStyle-italic or
#fontStyle-oblique.
E.1.107 #fontStyle-italic
A TTML content processor supports the #fontStyle-italic
feature if it supports the #fontStyle-italic feature as defined by [TTML1], §D.1.35.
E.1.108 #fontStyle-oblique
A TTML content processor supports the #fontStyle-oblique
feature if it supports the #fontStyle-oblique feature as defined by [TTML1], §D.1.36.
E.1.110 #fontWeight
A TTML content processor supports the #fontWeight
feature if it supports the #fontWeight feature as defined by [TTML1], §D.1.37.
Note:
Support for the #fontWeight feature is functionally equivalent to support for (1) the
#fontWeight-bold feature
and (2) the normal value of tts:fontWeight attribute.
It is an error for a content profile to require or permit use of the #fontWeight feature but prohibit use of the
#fontWeight-bold feature.
E.1.111 #fontWeight-bold
A TTML content processor supports the #fontWeight-bold
feature if it supports the #fontWeight-bold feature as defined by [TTML1], §D.1.38.
E.1.112 #frameRate
A TTML content processor supports the #frameRate
feature if it supports the #frameRate feature as defined by [TTML1], §D.1.39.
E.1.113 #frameRateMultiplier
A TTML content processor supports the #frameRateMultiplier
feature if it supports the #frameRateMultiplier feature as defined by [TTML1], §D.1.40.
E.1.115 #image
A TTML transformation processor supports the #image
feature if it recognizes and is capable of transforming the following
vocabulary defined by 9 Embedded Content:
A TTML presentation processor supports the #image
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.117 #initial
A TTML transformation processor supports the #initial
feature if it recognizes and is capable of transforming the following
vocabulary defined by 10 Styling:
A TTML presentation processor supports the #initial
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.119 #layout
A TTML content processor supports the #layout
feature if it supports the #layout feature as defined by [TTML1], §D.1.41.
E.1.120 #length
A TTML content processor supports the #length
feature if it supports the #length feature as defined by [TTML1], §D.1.42.
E.1.121 #length-cell
A TTML content processor supports the #length-cell
feature if it supports the #length-cell feature as defined by [TTML1], §D.1.43.
E.1.122 #length-em
A TTML content processor supports the #length-em
feature if it supports the #length-em feature as defined by [TTML1], §D.1.44.
E.1.123 #length-integer
A TTML content processor supports the #length-integer
feature if it supports the #length-integer feature as defined by [TTML1], §D.1.45.
E.1.124 #length-negative
A TTML content processor supports the #length-negative
feature if it supports the #length-negative feature as defined by [TTML1], §D.1.46.
E.1.125 #length-percentage
A TTML content processor supports the #length-percentage
feature if it supports the #length-percentage feature as defined by [TTML1], §D.1.47.
E.1.126 #length-pixel
A TTML content processor supports the #length-pixel
feature if it supports the #length-pixel feature as defined by [TTML1], §D.1.48.
E.1.127 #length-positive
A TTML content processor supports the #length-positive
feature if it supports the #length-positive feature as defined by [TTML1], §D.1.49.
E.1.128 #length-real
A TTML content processor supports the #length-real
feature if it supports the #length-real feature as defined by [TTML1], §D.1.50.
E.1.129 #length-real-version-2
A TTML transformation processor supports the
#length-real-version-2 feature if it recognizes and is capable of
transforming the syntax and semantics of real values of the <length> style value
expression that include all values of the non-negative-real non-terminal expression defined by
<non-negative-number>.
A TTML presentation processor supports the #length-real-version-2
feature if it implements presentation semantic support for values of the <length> style value
expression as described above.
The #length-real-version-2 feature is a syntactic extension of the #length-real feature.
It is an error for a content profile to require or permit use of the #length-real-version-2 feature but prohibit use of the
#length-real feature.
E.1.131 #length-version-2
A TTML processor supports the #length-version-2 feature if it supports the following features:
The #length-version-2 feature is a syntactic and semantic extension of the
#length feature.
It is an error for a content profile to require or permit use of the #length-version-2 feature
but prohibit use of any of the following features:
#length,
#length-real-version-2, or
#length-root-container-relative.
E.1.133 #lineBreak-uax14
A TTML content processor supports the #lineBreak-uax14
feature if it supports the #lineBreak-uax14 feature as defined by [TTML1], §D.1.51.
E.1.134 #lineHeight
A TTML content processor supports the #lineHeight
feature if it supports the #lineHeight feature as defined by [TTML1], §D.1.52.
E.1.137 #markerMode
A TTML content processor supports the #markerMode
feature if it supports the #markerMode feature as defined by [TTML1], §D.1.53.
Note:
Support for the #markerMode feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #markerMode feature but prohibit use of any of the following
features: #markerMode-continuous or
#markerMode-discontinuous.
E.1.138 #markerMode-continuous
A TTML content processor supports the #markerMode-continuous
feature if it supports the #markerMode-continuous feature as defined by [TTML1], §D.1.54.
E.1.139 #markerMode-discontinuous
A TTML content processor supports the #markerMode-discontinuous
feature if it supports the #markerMode-discontinuous feature as defined by [TTML1], §D.1.55.
E.1.140 #metadata
A TTML content processor supports the #metadata
feature if it supports the #metadata feature as defined by [TTML1], §D.1.56.
E.1.141 #metadata-item
A TTML transformation processor supports the #metadata-item
feature if it recognizes and is capable of transforming the following
vocabulary defined by 14 Metadata:
A TTML presentation processor supports the #metadata-item
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
Note:
This specification does not define a standardized form for the
presentation of metadata information. The presentation or ability to
present metadata information is considered to be implementation
dependent.
E.1.142 #metadata-version-2
A TTML processor supports the #metadata-version-2 feature if it
supports the following features:
The #metadata-version-2 feature is a syntactic and semantic extension of the
#metadata feature.
It is an error for a content profile to require or permit use of the #metadata-version-2 feature but prohibit use of any of the following
features:
#metadata or
#metadata-item.
E.1.143 #nested-div
A TTML content processor supports the #nested-div
feature if it supports the #nested-div feature as defined by [TTML1], §D.1.57.
E.1.144 #nested-span
A TTML content processor supports the #nested-span
feature if it supports the #nested-span feature as defined by [TTML1], §D.1.58.
E.1.145 #opacity
A TTML content processor supports the #opacity
feature if it supports the #opacity feature as defined by [TTML1], §D.1.59.
Note:
Support for the #opacity feature is functionally equivalent to support for the
#opacity-region feature.
It is an error for a content profile to require or permit use of the #opacity feature but prohibit use
of the #opacity-region feature.
E.1.146 #opacity-block
A TTML transformation processor supports the
#opacity-block feature if it recognizes and is
capable of transforming all defined values of the tts:opacity
attribute when applied to a content element that would generate a
block area during presentation processing.
A TTML presentation processor supports the
#opacity-block feature if it (1) implements presentation semantic
support for the tts:opacity
attribute when applied to a content element that generates a
block area and (2) is capable of displaying or generating an output display
signal that distinguishes between at least eight (8) values of opacity.
E.1.147 #opacity-image
A TTML transformation processor supports the
#opacity-image feature if it supports all defined values
of the tts:opacity attribute when applied to
an image element.
A TTML presentation processor supports the #opacity-image
feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the #opacity-image feature does not imply support for the
#image feature; however, without support for the latter, support for
the former serves no purpose.
E.1.148 #opacity-inline
A TTML transformation processor supports the
#opacity-inline feature if it recognizes and is
capable of transforming all defined values of the tts:opacity
attribute when applied to a content element that would generate an
inline area during presentation processing.
A TTML presentation processor supports the
#opacity-inline feature if it (1) implements presentation semantic
support for the tts:opacity
attribute when applied to a content element that generates an
inline area and (2) is capable of displaying or generating an output display
signal that distinguishes between at least eight (8) values of opacity.
E.1.149 #opacity-region
A TTML transformation processor supports the
#opacity-region feature if it recognizes and is
capable of transforming all defined values of the tts:opacity
attribute when applied to a region element.
A TTML presentation processor supports the
#opacity-region feature if it (1) implements presentation semantic
support for the tts:opacity
attribute when applied to a region element and (2) is capable of displaying or generating an output display
signal that distinguishes between at least eight (8) values of opacity.
Note:
Support for the #opacity-region feature is functionally equivalent to support for the
#opacity feature.
It is an error for a content profile to require or permit use of the #opacity-region feature but prohibit use
of the #opacity feature.
E.1.150 #opacity-version-2
A TTML processor supports the #opacity-version-2 feature if it
supports the following features:
The #opacity-version-2 feature is a syntactic and semantic extension of the
#opacity feature.
It is an error for a content profile to require or permit use of the #opacity-version-2 feature
but prohibit use of any of the following features:
#opacity,
#opacity-block,
#opacity-image,
#opacity-inline, or
#opacity-region.
E.1.151 #origin
A TTML content processor supports the #origin
feature if it supports the #origin feature as defined by [TTML1], §D.1.60.
E.1.152 #overflow
A TTML content processor supports the #overflow
feature if it supports the #overflow feature as defined by [TTML1], §D.1.61.
Note:
Support for the #overflow feature is functionally equivalent to support for (1) the
#overflow-visible feature
and (2) the hidden value of tts:overflow attribute.
It is an error for a content profile to require or permit use of the #overflow feature but prohibit use of the
#overflow-visible feature.
E.1.153 #overflow-visible
A TTML content processor supports the #overflow-visible
feature if it supports the #overflow-visible feature as defined by [TTML1], §D.1.62.
E.1.154 #padding
A TTML content processor supports the #padding
feature if it supports the #padding feature as defined by [TTML1], §D.1.63.
Note:
Support for the #padding feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #padding feature but prohibit use of any of the following features:
#padding-1,
#padding-2,
#padding-3,
#padding-4,
#padding-region.
E.1.155 #padding-1
A TTML content processor supports the #padding-1
feature if it supports the #padding-1 feature as defined by [TTML1], §D.1.64.
E.1.156 #padding-2
A TTML content processor supports the #padding-2
feature if it supports the #padding-2 feature as defined by [TTML1], §D.1.65.
E.1.157 #padding-3
A TTML content processor supports the #padding-3
feature if it supports the #padding-3 feature as defined by [TTML1], §D.1.66.
E.1.158 #padding-4
A TTML content processor supports the #padding-4
feature if it supports the #padding-4 feature as defined by [TTML1], §D.1.67.
E.1.160 #padding-inline
A TTML transformation processor supports the
#padding-inline feature if it recognizes and is
capable of transforming all defined values of the tts:padding
attribute when applied to a content element that would generate an
inline area during presentation processing.
A TTML presentation processor supports the
#padding-inline feature if it implements presentation semantic
support for the tts:padding
attribute when applied to a content element that generates an
inline area.
E.1.161 #padding-region
A TTML content processor supports the #padding-region
feature if it supports the #padding feature.
The #padding-region feature is a null extension
of the #padding feature,
which, by null extension is meant
that some feature is formally marked as an extension of another feature, but the extension semantics is the null set, which is the same as saying
that the two features are functionally equivalent.
It is an error for a content profile to require or permit use of the #padding-region feature
but prohibit use of any of the following features:
#padding,
#padding-1,
#padding-2,
#padding-3, or
#padding-4.
E.1.164 #permitFeatureNarrowing
A TTML transformation processor supports the
#permitFeatureNarrowing feature if it recognizes and is capable of
transforming (1) the ttp:permitFeatureNarrowing
attribute and (2) the extends attribute on the
ttp:feature and
ttp:extension elements.
A TTML presentation processor supports the #permitFeatureNarrowing
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
Note:
If a TTML processor does not support the #permitFeatureNarrowing feature when it is designated as optional, then the semantics of the
extends attribute are ignored, which is to say, support for the feature being extended will not be sufficient
to consider that the extension feature is supported.
E.1.165 #permitFeatureWidening
A TTML transformation processor supports the
#permitFeatureWidening feature if it recognizes and is capable of
transforming (1) the ttp:permitFeatureWidening
attribute and (2) the restricts attribute on the
ttp:feature and
ttp:extension elements.
A TTML presentation processor supports the #permitFeatureWidening
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
Note:
If a TTML processor does not support the #permitFeatureWidening feature when it is designated as optional, then the semantics of the
restricts attribute are ignored, which is to say, support for the feature being restricted will not be sufficient
to consider that the restricted feature is supported.
E.1.167 #pixelAspectRatio
A TTML content processor supports the #pixelAspectRatio
feature if it supports the #pixelAspectRatio feature as defined by [TTML1], §D.1.68.
E.1.169 #presentation
A TTML content processor supports the #presentation
feature if it supports the #presentation feature as defined by [TTML1], §D.1.69.
E.1.170 #presentation-audio
A TTML content processor supports the #presentation-audio feature if it
(1) satisfies the generic processor criteria defined by 3.2.1 Generic Processor Conformance,
(2) implements support for audio presentation (rendering) semantics, and
(3) implements audio presentation semantics for the following features:
In addition, a TTML processor that supports the #presentation-audio feature
should satisfy the user agent accessibility guidelines specified by [UAAG].
E.1.171 #presentation-version-2
A TTML processor supports the #presentation-version-2 feature if it
(1) satisfies the generic processor criteria defined by
3.2.1 Generic Processor Conformance and
(2) supports the following features:
The #presentation-version-2 feature is a syntactic and semantic extension of the
#presentation feature.
It is an error for a content profile to require or permit use of the #presentation-version-2 feature but prohibit use of any of the
following features:
#presentation or
#profile-version-2.
E.1.173 #processorProfiles-combined
A TTML transformation processor supports the #processorProfiles-combined
feature if it (1) supports the #processorProfiles feature,
(2) supports combined profiles and (3) recognizes and is capable of transforming:
the following profile attributes vocabulary defined by 6.2 Profile Attribute Vocabulary:
the combine attribute on
the ttp:profile element.
A TTML presentation processor supports the #processorProfiles-combined
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
The #processorProfiles-combine feature is a syntactic and semantic extension of the
#processorProfiles feature.
It is an error for a processor profile to require or permit use of the #processorProfiles-combine feature
but prohibit use of the #processorProfiles feature.
Note:
Support for the #processorProfiles-combined feature does not imply support for nesting profiles.
E.1.174 #profile
A TTML content processor supports the #profile
feature if it supports the #profile feature as defined by [TTML1], §D.1.70.
Note:
Support for the #profile feature does not imply support for the
following features:
E.1.176 #profile-nesting
A TTML content processor supports the #profile-nesting
feature if it supports nesting profiles.
E.1.177 #profile-version-2
A TTML content processor supports the #profile-version-2 feature if it
supports the following features:
The #profile-version-2 feature is a syntactic and semantic extension of the
#profile feature.
It is an error for a content profile to require or permit use of the #profile-version-2 feature
but prohibit use of any of the following features:
#contentProfiles,
#processorProfiles, or
#profile.
Note:
Support for the #profile-version-2 feature does not imply support for the
following features:
E.1.180 #region-timing
A TTML transformation processor supports the #region-timing
feature if it recognizes and is capable of transforming the following vocabulary when applied to a
region element:
A TTML presentation processor supports the #region-timing
feature if it implements presentation semantic support for the same vocabulary enumerated above
when applied to a region element.
The #region-timing feature is a semantic restriction of the #timing feature.
Note:
Since this feature represents a semantic subset of the #timing feature, and
since the latter is a mandatory feature for all transformation and presentation processors, the utility of this feature
designation is effectively limited to its use in a content profile definition which may choose to prohibit use of this feature
by a document instance.
E.1.181 #resources
A TTML transformation processor supports the #resources
feature if it recognizes and is capable of transforming the following
vocabulary defined by 9 Embedded Content:
A TTML presentation processor supports the #resources
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
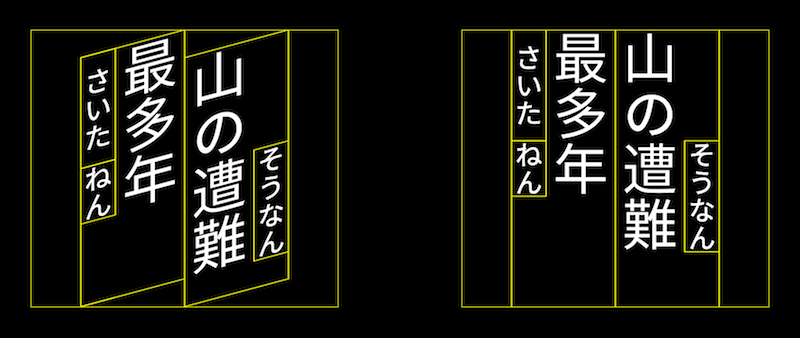
E.1.182 #ruby
A TTML transformation processor supports the
#ruby feature if it recognizes and is capable
of transforming all defined values of the tts:ruby
attribute.
A TTML presentation processor supports the
#ruby feature if it implements presentation semantic support
for all defined values of the tts:ruby
attribute.
E.1.183 #ruby-full
A TTML processor supports the #ruby-full feature if it
supports the following features:
It is an error for a content profile to require or permit use of the #ruby-full feature
but prohibit use of any of the following features:
#ruby,
#rubyAlign,
#rubyPosition, or
#rubyReserve.
E.1.184 #rubyAlign
A TTML processor supports the #rubyAlign feature if it supports the following features:
It is an error for a content profile to require or permit use of the #rubyAlign feature but prohibit use of any of the following
features:
#rubyAlign-minimal or
#rubyAlign-withBase.
E.1.185 #rubyAlign-minimal
A TTML transformation processor supports the
#rubyAlign-minimal feature if it recognizes and is capable of transforming the following values of the
tts:rubyAlign attribute.
start
center
end
spaceAround
spaceBetween
A TTML presentation processor supports the
#rubyAlign-minimal feature if it implements presentation semantic support for the same values
vocabulary enumerated above.
E.1.186 #rubyAlign-withBase
A TTML transformation processor supports the
#rubyAlign-withBase feature if it recognizes and is capable of transforming the
withBase value of the tts:rubyAlign attribute.
A TTML presentation processor supports the
#rubyAlign-withBase feature if it implements presentation semantic support for the same value
enumerated above.
E.1.189 #set
A TTML content processor supports the #set
feature if it supports the #animation feature, and, as such,
the #set feature is a null extension of the
#animation feature.
It is an error for a content profile to require or permit use of the #set feature but prohibit use of the
#animation feature.
E.1.190 #set-fill
A TTML transformation processor supports the
#set-fill feature if it recognizes and is capable of
transforming the fill attribute of the set element.
A TTML presentation processor supports the
#set-fill feature if it implements presentation semantic support
for the fill attribute of the set element.
E.1.192 #set-repeat
A TTML transformation processor supports the
#set-repeat feature if it recognizes and is capable of
transforming the repeatCount attribute of the set element.
A TTML presentation processor supports the
#set-repeat feature if it implements presentation semantic support
for the repeatCount attribute of the set element.
E.1.194 #showBackground
A TTML content processor supports the #showBackground
feature if it supports the #showBackground feature as defined by [TTML1], §D.1.71.
E.1.195 #source
A TTML transformation processor supports the #source
feature if it recognizes and is capable of transforming the following
vocabulary defined by 9 Embedded Content:
A TTML presentation processor supports the #source
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.198 #structure
A TTML content processor supports the #structure
feature if it supports the #structure feature as defined by [TTML1], §D.1.72.
E.1.199 #styling
A TTML content processor supports the #styling
feature if it supports the #styling feature as defined by [TTML1], §D.1.73.
E.1.200 #styling-chained
A TTML content processor supports the #styling-chained
feature if it supports the #styling-chained feature as defined by [TTML1], §D.1.74.
E.1.201 #styling-inheritance-content
A TTML content processor supports the #styling-inheritance-content
feature if it supports the #inheritance-content feature as defined by [TTML1], §D.1.75.
E.1.202 #styling-inheritance-region
A TTML content processor supports the #styling-inheritance-region
feature if it supports the #styling-inheritance-region feature as defined by [TTML1], §D.1.76.
E.1.203 #styling-inline
A TTML content processor supports the #styling-inline
feature if it supports the #styling-inline feature as defined by [TTML1], §D.1.77.
E.1.204 #styling-nested
A TTML content processor supports the #styling-nested
feature if it supports the #styling-nested feature as defined by [TTML1], §D.1.78.
E.1.205 #styling-referential
A TTML content processor supports the #styling-referential
feature if it supports the #styling-referential feature as defined by [TTML1], §D.1.79.
E.1.206 #subFrameRate
A TTML content processor supports the #subFrameRate
feature if it supports the #subFrameRate feature as defined by [TTML1], §D.1.80.
E.1.207 #textAlign
A TTML content processor supports the #textAlign
feature if it supports the #textAlign feature as defined by [TTML1], §D.1.81.
Note:
Support for the #textAlign feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #textAlign feature but prohibit use of any of the following features:
#textAlign-absolute or
#textAlign-relative.
E.1.208 #textAlign-absolute
A TTML content processor supports the #textAlign-absolute
feature if it supports the #textAlign-absolute feature as defined by [TTML1], §D.1.82.
E.1.209 #textAlign-justify
A TTML transformation processor supports the
#textAlign-justify feature if it recognizes and is
capable of transforming the justify value of the tts:textAlign attribute.
A TTML presentation processor supports the
#textAlign-justify feature if it implements presentation semantic support for the justify value
of the tts:textAlign attribute.
E.1.210 #textAlign-relative
A TTML content processor supports the #textAlign-relative
feature if it supports the #textAlign-relative feature as defined by [TTML1], §D.1.83.
E.1.211 #textAlign-version-2
A TTML processor supports the #textAlign-version-2 feature if it
supports the following features:
The #textAlign-version-2 feature is a syntactic and semantic extension of the
#textAlign feature.
It is an error for a content profile to require or permit use of the #textAlign-version-2 feature
but prohibit use of any of the following features:
#textAlign,
#textAlign-absolute,
#textAlign-justify, or
#textAlign-relative.
E.1.213 #textDecoration
A TTML content processor supports the #textDecoration
feature if it supports the #textDecoration feature as defined by [TTML1], §D.1.84.
Note:
Support for the #textDecoration feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #textDecoration feature
but prohibit use of any of the following features:
#textDecoration-over,
#textDecoration-through, or
#textDecoration-under.
E.1.214 #textDecoration-over
A TTML content processor supports the #textDecoration-over
feature if it supports the #textDecoration-over feature as defined by [TTML1], §D.1.85.
E.1.215 #textDecoration-through
A TTML content processor supports the #textDecoration-through
feature if it supports the #textDecoration-through feature as defined by [TTML1], §D.1.86.
E.1.216 #textDecoration-under
A TTML content processor supports the #textDecoration-under
feature if it supports the #textDecoration-under feature as defined by [TTML1], §D.1.87.
E.1.222 #textOutline
A TTML content processor supports the #textOutline
feature if it supports the #textOutline feature as defined by [TTML1], §D.1.88.
Note:
Support for the #textOutline feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #textOutline feature
but prohibit use of any of the following features:
#textOutline-blurred or
#textOutline-unblurred.
E.1.223 #textOutline-blurred
A TTML content processor supports the #textOutline-blurred
feature if it supports the #textOutline-blurred feature as defined by [TTML1], §D.1.89.
E.1.224 #textOutline-unblurred
A TTML content processor supports the #textOutline-unblurred
feature if it supports the #textOutline-unblurred feature as defined by [TTML1], §D.1.90.
E.1.226 #tickRate
A TTML content processor supports the #tickRate
feature if it supports the #tickRate feature as defined by [TTML1], §D.1.91.
E.1.227 #timeBase-clock
A TTML content processor supports the #timeBase-clock
feature if it supports the #timeBase-clock feature as defined by [TTML1], §D.1.92.
E.1.228 #timeBase-media
A TTML content processor supports the #timeBase-media
feature if it supports the #timeBase-media feature as defined by [TTML1], §D.1.93.
E.1.229 #timeBase-smpte
A TTML content processor supports the #timeBase-smpte
feature if it supports the #timeBase-smpte feature as defined by [TTML1], §D.1.94.
E.1.230 #timeContainer
A TTML content processor supports the #timeContainer
feature if it supports the #timeContainer feature as defined by [TTML1], §D.1.95.
E.1.231 #time-clock
A TTML content processor supports the #time-clock
feature if it supports the #time-clock feature as defined by [TTML1], §D.1.96.
E.1.232 #time-clock-with-frames
A TTML content processor supports the #time-clock-with-frames
feature if it supports the #time-clock-with-frames feature as defined by [TTML1], §D.1.97.
E.1.233 #time-offset
A TTML content processor supports the #time-offset
feature if it supports the #time-offset feature as defined by [TTML1], §D.1.98.
E.1.234 #time-offset-with-frames
A TTML content processor supports the #time-offset-with-frames
feature if it supports the #time-offset-with-frames feature as defined by [TTML1], §D.1.99.
E.1.235 #time-offset-with-ticks
A TTML content processor supports the #time-offset-with-ticks
feature if it supports the #time-offset-with-ticks feature as defined by [TTML1], §D.1.100.
E.1.236 #time-wall-clock
A TTML transformation processor supports the
#time-wall-clock feature if it recognizes and is capable of
transforming all values of the <time-expression> that
satisfy the following subset of time expression syntax:
<time-expression>
: wallclock-time
A TTML presentation processor supports the
#time-wall-clock feature if it implements presentation
semantic support for the same syntax specified above.
E.1.237 #timing
A TTML content processor supports the #timing
feature if it supports the #timing feature as defined by [TTML1], §D.1.101.
E.1.238 #transformation
A TTML content processor supports the #transformation
feature if it supports the #transformation feature as defined by [TTML1], §D.1.102.
E.1.239 #transformation-version-2
A TTML processor supports the #transformation-version-2 feature if it
(1) satisfies the generic processor criteria defined by
3.2.1 Generic Processor Conformance and
(2) supports the following features:
The #transformation-version-2 feature is a syntactic and semantic extension of the
#transformation feature.
It is an error for a content profile to require or permit use of the #transformation-version-2 feature
but prohibit use of any of the following features:
#transformation or
#profile-version-2.
E.1.240 #unicodeBidi
A TTML content processor supports the #unicodeBidi
feature if it supports the #unicodeBidi feature as defined by [TTML1], §D.1.103.
Note:
Support for the #unicodeBidi feature does not imply support for the #unicodeBidi-isolate feature.
E.1.242 #unicodeBidi-version-2
A TTML content processor supports the #unicodeBidi-version-2 feature if it
supports the following features:
The #unicodeBidi-version-2 feature is a syntactic and semantic extension of the #unicodeBidi feature.
E.1.244 #visibility
A TTML content processor supports the #visibility
feature if it supports the #visibility feature as defined by [TTML1], §D.1.104.
Note:
Support for the #visibility feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #visibility feature
but prohibit use of any of the following features:
#visibility-block,
#visibility-inline, or
#visibility-region.
E.1.245 #visibility-block
A TTML content processor supports the #visibility-block
feature if it supports the #visibility-block feature as defined by [TTML1], §D.1.105.
E.1.246 #visibility-image
A TTML transformation processor supports the
#visibility-image feature if it supports all defined values
of the tts:visibility attribute when applied to
an image element.
A TTML presentation processor supports the #visibility-image
feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the #visibility-image feature does not imply support for the
#image feature; however, without support for the latter, support for
the former serves no purpose.
E.1.247 #visibility-inline
A TTML content processor supports the #visibility-inline
feature if it supports the #visibility-inline feature as defined by [TTML1], §D.1.106.
E.1.248 #visibility-region
A TTML content processor supports the #visibility-region
feature if it supports the #visibility-region feature as defined by [TTML1], §D.1.107.
E.1.249 #visibility-version-2
A TTML content processor supports the #visibility-version-2 feature if it
supports the following features:
The #visibility-version-2 feature is a syntactic and semantic extension of the #visibility feature.
It is an error for a content profile to require or permit use of the #visibility-version-2 feature
but prohibit use of any of the following features:
#visibility or
#visibility-image.
E.1.250 #wrapOption
A TTML content processor supports the #wrapOption
feature if it supports the #wrapOption feature as defined by [TTML1], §D.1.108.
E.1.251 #writingMode
A TTML content processor supports the #writingMode
feature if it supports the #writingMode feature as defined by [TTML1], §D.1.109.
Note:
Support for the #writingMode feature is functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #writingMode feature
but prohibit use of any of the following features:
#writingMode-horizontal or
#writingMode-vertical.
E.1.252 #writingMode-horizontal
A TTML content processor supports the #writingMode-horizontal
feature if it supports the #writingMode-horizontal feature as defined by [TTML1], §D.1.111.
Note:
Support for the #writingMode-horizontal feature is
functionally equivalent to support for the following features:
It is an error for a content profile to require or permit use of the #writingMode-horizontal feature
but prohibit use of any of the following features:
#writingMode-horizontal-lr or
#writingMode-horizontal-rl.
E.1.253 #writingMode-horizontal-lr
A TTML content processor supports the #writingMode-horizontal-lr
feature if it supports the #writingMode-horizontal-lr feature as defined by [TTML1], §D.1.112.
E.1.254 #writingMode-horizontal-rl
A TTML content processor supports the #writingMode-horizontal-rl
feature if it supports the #writingMode-horizontal-rl feature as defined by [TTML1], §D.1.113.
E.1.255 #writingMode-vertical
A TTML content processor supports the #writingMode-vertical
feature if it supports the #writingMode-vertical feature as defined by [TTML1], §D.1.110.
E.1.256 #xlink
A TTML transformation processor supports the #xlink
feature if it recognizes and is capable of transforming the following attribute
vocabulary defined by 8.2 Content Attribute Vocabulary for use on supported element types that admit this vocabulary:
A TTML presentation processor supports the #xlink
feature if it implements presentation semantic support for the
same vocabulary enumerated above.
E.1.257 #zIndex
A TTML content processor supports the #zIndex
feature if it supports the #zIndex feature as defined by [TTML1], §D.1.114.