Technique FLASH5:Combining adjacent image and text buttons for the same resource
About this Technique
This technique is not referenced from any Understanding document.
This technique applies to content implemented in Adobe Flash.
Description
The objective of this technique is to avoid unnecessary duplication that occurs when adjacent text and iconic versions of a button are contained in a Flash movie.
Many kinds of buttons have both a text and iconic button adjacent to each other. Often the text and the icon button are rendered in separate buttons, in part to create a slight visual separation from each other. Although the sighted user can see this slight visual separation, a blind or low vision user may not be able to recognize the separation, and be confused by the redundant buttons. To avoid this, some authors omit specifying the accessible name for the image, but this would fail Success Criterion 1.1.1 because the text alternative would not serve the same purpose as the graphical button. The preferred method to address this is to put the text and image together in one button symbol instance, and provide a single accessible name for the button to eliminate duplication of text.
Examples
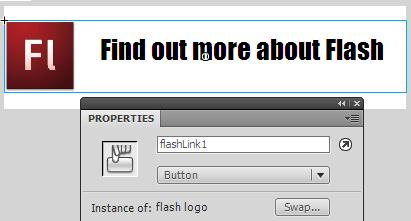
The following examples are for a situation where a button instance comprised of both an image and text is on the stage. The combined button in this example uses the instance name 'flashLink1'.
To create the combined button in Flash Professional:
- Add a graphic object and text to the stage
- Select both objects
- Select 'New Symbol' from the Insert menu or hit Ctrl+F8 to create a new button object
- Click on the button object on the stage and enter an instance name in the Properties panel.
- Continue under example 1, 2, or 3 below.

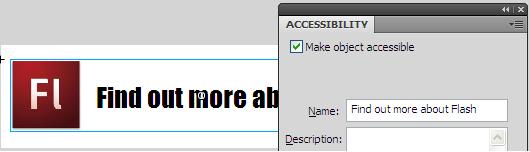
Example 1: Using the Accessibility panel to specify the accessible name
The Accessibility panel is used to specify the accessible name (which in this case is the same as the visual text).

Example 2: Using ActionScript to specify the accessible name
ActionScript 3 can be used instead of the Accessibility control panel to define the accessibility name for the combined button, as follows:
// 'flashLink1' is an instance placed on the movie's main timeline flashLink1.accessibilityProperties = new AccessibilityProperties(); flashLink1.accessibilityProperties.name = "Learn more about Flash";
ActionScript 2 can be used instead of the Accessibility control panel to define the accessibility name for the combined button, as follows
// 'flashLink1' is an instance placed on the movie's main timeline flashLink1._accProps = new Object(); flashLink1._accProps.name = "Learn more about Flash";
Tests
Procedure
- Publish the SWF file
- Open the SWF file in Internet Explorer 6 or higher (using Flash Player 6 or higher), or Firefox 3 or higher (using Flash Player 9 or higher)
- Use a tool which is capable of showing an object's name text alternative, such as ACTF aDesigner 1.0 to open the Flash movie.
- If you are using ACTF aDesigner 1.0, use the GUI Summary panel to check each image button in the Flash movie and ensure that there is no separate, redundant text control adjacent to the image that performs the same action.
Expected Results
#4 is true.