Technique G167:Using an adjacent button to label the purpose of a field
About this Technique
This technique relates to 3.3.2: Labels or Instructions (Sufficient).
This technique applies to all technologies that support forms.
Description
When a button invokes a function on an input field, has a clear text label or name, and is rendered adjacent to the input field, the button also acts as a label for the input field. This label helps users understand the purpose of the field without introducing repetitive text on the web page. Buttons that label single text fields typically follow the input field.
Note
The field must also have a programmatically determined name, per Success Criterion 4.1.2.
Examples
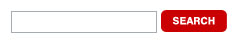
Example 1: A search function
A web page contains a text field where the user can enter search terms and a button labeled "Search" for performing the search. The button is positioned right after the text field so that it is clear to the user that the text field is where to enter the search term.

Alternatively, a button visually labeled with a "loupe" or "magnify glass" icon, with the alternative text of "search", could be used instead of a button with a text label. Variants of this icon are used to identify search inputs across not just websites, but user interfaces of non-web software as well.
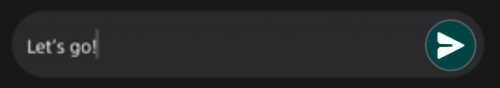
Example 2: A "reply" or "send message" field
A chat or email web application will often present users a single or multi-line text field used for composing a message. The field does not have a visible text label, but the purpose of the field - to compose a message to send - is indicated by its pairing with a button represented by a "send message" icon. The icon serving the dual purpose of visually labelling the button, as well as the text field.

Example 3: Picking a form
A user in the United States must fill in a form. Since the laws and requirements are different in different states within the United States, the user must select the version of a form for their state of residence. A dropdown list allows the user to pick a state. The adjacent button is labeled "Get Form for State." Pressing the button takes the user to the web page containing the form for the selected state.
Tests
Procedure
For a field and a button using this technique:
- Check that the field and button are adjacent to one another in the programmatically determined reading sequence.
- Check that the field and button are visually rendered adjacent to one another.
- Where the button does not have a visible text label, check that it has an accessible name
Expected Results
- All checks are true.