Technique SL23:Using A Style Switcher to Increase Font Size of Silverlight Text Elements
About this Technique
This technique is not referenced from any Understanding document.
This technique applies to content implemented in Microsoft Silverlight.
Description
The objective of this technique is to define style switching logic
for Silverlight. In particular, the intent is to use the style switcher
to change the font size of text elements. This technique could be used
only for specific elements, or could also be applied to the entire
Silverlight content area and all text elements therein (including elements
such as TextBlock that are technically not controls).
Examples are provided for these two cases.
The property to style or otherwise change is the FontSize property.
Primarily, this is done using the API Control.FontSize,
but developers can also use similar properties on other objects that do not
derive from Control (examples: TextBlock; DataGridTextColumn).
Silverlight uses a style system whereby many properties that affect UI appearance can be referred to and changed through a style resource. The style resource overrides the default code implementation and the default XAML template as provided by the Silverlight core implementation(or a third party control author). A style enables an application author to make a one-to-many change to property values in an efficient and reversible way, and also to group multiple related property changes as one unit of logic. Styles can be applied explicitly by referencing them by name, or implicitly by associating a style with a class (which then targets all instances of that class). This is analogous to how CSS can either define styles globally for tags or uniquely for classids and names.
Silverlight styles are always written in XAML. Silverlight event handlers are most often written in code (there are related techniques that can react to states with event associations, defined in pure XAML, but the specific style switching technique is most straightforward in code).
Using this technique versus relying on browser zoom
Silverlight supports browser zoom when viewed in browser hosts that support a browser zoom feature. Specifically, Silverlight scales content within its content area when the user engages browser zoom, based on the browser zoom factor. However, not all browser hosts that Silverlight supports have a browser zoom feature, and/or users might choose not to use browser zoom. This technique presents an alternative technique for font scaling in cases when relying on browser zoom is not viable as a technique. Applications might use HTML DOM based logic to determine the user agent string of the browser host, and use that as a determinant of whether the user has browser zoom available as an option. If no browser zoom feature exists for that user and their user agent, that user could be served a version of the Silverlight application that presents a UI and logic for sizing the fonts using the Silverlight API, as described in this technique.
For more information about Silverlight and browser zoom, see the technique .
Sizing by percent
Generally, sizing Silverlight FontSize values by
percentages is not recommended. Sizing by percentage produces non-integer
font size values, which in turn produce aliasing artifacts. The Silverlight
rendering routines for text work best when dealing with integer numbers.
The entire Silverlight rendering system is based on pixel measurements.
In particular, the behavior for text rendering produces optimized font
shaping and subpixel rendering for text areas, and this behavior is
based on the assumption that font unit measurements will be provided
by applications using whole pixel values.
Units for font sizing in Silverlight
Font sizing in Silverlight is always specified by a unit measure of pixels. Other unit measures such as ems or points that come from a migrated UI definition in XAML would need to be unit-converted to all use a purely numeric value, such that attribute values in XAML do not not include unit identifier suffixes such as "px", "pt", "em", or "cm". This note is most relevant if the application author is porting or migrating a Windows Presentation Framework (WPF) application to Silverlight, or is using a XAML-emitting design tool that is producing general XAML UI definitions and not targeting a specific framework.
Examples
Example 1: Style applied to all text elements within a RichTextBox container
Variations of this example could be employed to offer more choices. For example, multiple style switchers could be provided that gave three or more fontsize choices.
<UserControl x:Class="StyleSwitcherFontSize.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<UserControl.Resources>
<Style x:Key="BiggerRTBFonts" TargetType="RichTextBox">
<Setter Property="FontSize" Value="24"/>
</Style>
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot" Background="White">
<Button Click="Button_Click">Super size fonts!</Button>
<Button Name="Undo" Click="Undo_Click">Make those big fonts stop!</Button>
<RichTextBox IsReadOnly="True" Name="rtb1">
<RichTextBox.Blocks>
<Paragraph>Various test text</Paragraph>
<Paragraph>
<Bold>Some bold test text</Bold></Paragraph>
<Paragraph>
<Italic>Some italic</Italic>
</Paragraph>
<Paragraph FontFamily="Times New Roman">A different font, why not?</Paragraph>
</RichTextBox.Blocks>
</RichTextBox>
</StackPanel>
</UserControl>
The second listing is the C# code for the event handler . Note that all it does is change a style property, using a value that keys into the .Resources collection from XAML where the Style is defined. Another event handler nulls out the style and returns values to defaults.
private void Button_Click(object sender, RoutedEventArgs e)
{
rtb1.Style = this.Resources["BiggerRTBFonts"] as Style;
}
private void Undo_Click(object sender, RoutedEventArgs e)
{
rtb1.Style = null;
}
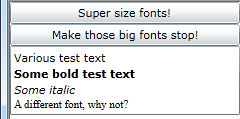
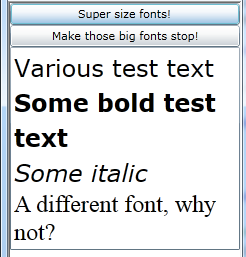
The following images show the original, and the applied style.


This example is shown in operation in the working example of Style Switcher Font Size.
Example 2: Font size increase applied to all text content by applying at UserControl level, and by percent increase logic
This example uses the inheritance characteristics of the FontSize
property that is available to all Silverlight controls. Rather than
using a style, this example uses a HoldEnd animation, to take advantage
of the "By" behavior of the animation system that can increment
an existing value by 2 (pixels) rather than replacing the value with
a fixed pixel value.
The following is the XAML UI:
<UserControl x:Class="StyleSwitcherFontSize.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Name="rootcontrol">
<UserControl.Resources>
<Storyboard x:Key="BySize">
<DoubleAnimation Storyboard.TargetName="rootcontrol" Storyboard.TargetProperty="FontSize" By="2" FillBehavior="HoldEnd" Duration="0"/>
</Storyboard>
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot" Background="White">
<Button Click="Button_Click">Super size fonts!</Button>
<Button Name="Undo" Click="Undo_Click">Make those big fonts stop!</Button>
<TextBox Text="Various test text"/>
<TextBox FontWeight="Bold" Text="Some bold test text"/>
<TextBox FontStyle="Italic" Text="Some italic"/>
<TextBox FontFamily="Times New Roman" Text="A different font, why not?"/>
</StackPanel>
</UserControl>
The following are the C# event handlers.
private void Button_Click(object sender, RoutedEventArgs e)
{
(this.Resources["BySize"] as Storyboard).Begin();
}
private void Undo_Click(object sender, RoutedEventArgs e)
{
(this.Resources["BySize"] as Storyboard).Stop();
}
This example is shown in operation in the working example of By Animation Font Size.
Related Resources
No endorsement implied.
Tests
Procedure
- Using a browser that supports Silverlight, open an HTML page that references a Silverlight application through an object tag.
- Verify that the application provides a control that can increase font size.
- Activate the control, and check that the font sizes increase.
Expected Results
#2 and #3 are true.