Intent
The intent of this Success Criterion is to ensure that user interface components and meaningful (non-text) graphics are distinguishable by people with moderately low vision (who do not use contrast-enhancing assistive technology). The requirements and rationale are similar to those for text in WCAG 2.0's 1.4.3 Contrast (Minimum).
Low contrast controls are more difficult to perceive, and may be completely missed by people with a visual impairment. Similarly, if a graphic is needed to understand the content or functionality of the webpage then it should be perceivable by people with low vision or other impairments.
User Interface Components
For controls on the page, such as buttons and form fields, any visual boundaries must have sufficient contrast with the adjacent background. Likewise, visual effects which indicate state, such as whether a component is selected or focused, must also provide the minimum 3:1 contrast with the adjacent background. [Is following sentence in scope for AA or does it need to be moved to AAA?] Such visual effects for changes in state should also be discernable from the default state of the control.
Note on SC 1.4.1 Use of Color
1.4.1 states Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
Although every object on a screen is arguably created through use of color only (shapes are created by altering a bunch of pixels from white to another color), the context made clear in the Understanding document is that 1.4.1 addresses changing only the color of an object (or text) without otherwise altering the object's form. If an author adds an outline or shadow to a shape to indicate a change in state, that is not relying solely on use of color.
Relative luminence: If the selected and unselected states of an object do vary only by color, this is still acceptable so long as the luminosity contrast ratio between the selected and unselected colors differs by at least 3:1.
User agent enhancment: If the author-supplied visual indicators of change in state vary only by color, this is still acceptable if the user agent provides a redundant visual effect which authors do not obscure.
Graphical Objects
The term "graphical object" applies to stand-alone icons such as a print icon (with no text), and the important parts of a more complex diagram such as each line in a graph. For simple graphics such as single-color icons the entire image is a graphical object. Images made up of multiple lines, colors and shapes will be made of multiple graphical objects, some of which are required for understanding.
Not every graphical object needs to contrast with its surroundings -- only those that are required for a user to understand what the graphic is conveying. Gestalt principles such as the "law of continuity" can be used to ignore minor overlaps with other graphics or colors.
| Icon | Notes |
|---|---|
 |
A magnet can be understood by the U shape with lighter colored tips. Therefore to understand this graphic you should be able to discern the overall shape (against the background) and the lighter colored tips (against the rest of the U shape and the background). The graphical objects are the U shape (by outline or by the solid red color), and each tip of the magnet. |
 |
The low-currency symbol can be understood with recognition of the shape (down arrow) and the currency symbol (pound icon with the shape). To understand this graphic you need to discern the arrow shape against the white background, and the pound icon against the yellow background. The graphical objects are the shape and the currency symbol. |
 |
In order to understand the graph you need to discern the lines and shapes for each condition. Therefore each line and colored shape is a ‘graphical object’ in the graph (which is over 3px in the original page) and should be over 3:1 against the white background. Most of them have good contrast except the green triangles. Notably the purple crosses are not 3px thick, but the contrast is 5:1 and the main line width is 3px wide. The graphical objects are the lines in the graph, including the background lines for the values, and the colored lines with shapes. |
 |
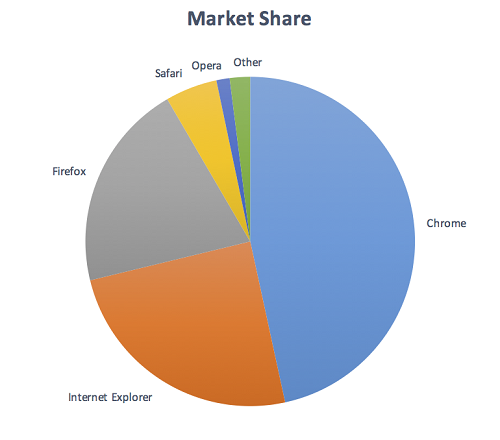
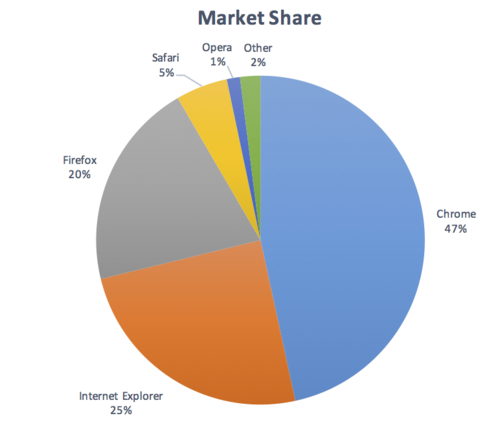
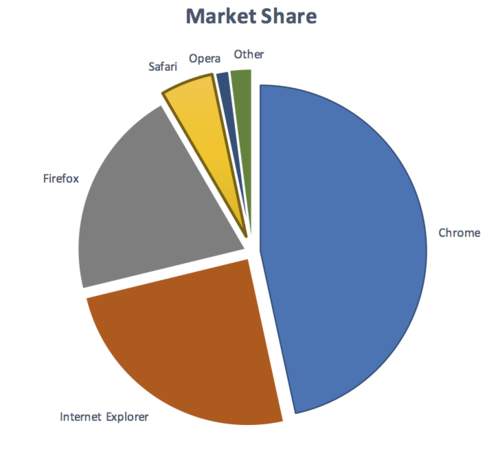
To understand the pie chart you have to discern each slice of the pie chart from the others. The graphical objects are the slices of the pie (chart). |
Taking the magnet image above as an example, the process for establishing the graphical object(s) is to:
- Assess what part of each image is needed to understand what it represents.
The magnet's U shape can be conveyed by the outline or by the red background (either is acceptable). The grey tips are also important (otherwise it would be a horseshoe), which needs to contrast with the red background. - Assume that the user could only see those aspects, do they contrast with the adjacent colors?
The outline of the magnet contrasts with the surrounding text (black/white), and the red and white between the tips also has sufficient contrast.
Due to the strong contrast of the red and white, it would also be possible to only put the outline around the white tips of the magnet and it would still conform.
Gradients
Gradients can reduce the contrast apparent contrast between areas, and make it more difficult to test. The general principles is to identify the graphical objects required for understanding, and take the central color of that area, and compare it to the other end of the gradient of the nearest adjacent color or colors. @@@ Need to create one or more examples for this.
Required for understanding
The term "required for understanding" is used in the Success Criterion, as many graphics do not need to meet the contrast requirements. If a person needs to perceive a graphic, or part of a graphic (a graphical object) in order to understand the content it should have sufficient contrast. However, that is not a requirement when:
- A graphic with text embedded or overlayed conveys the same information, such as labels and values on charts.
- The graphic is for aesthetic purposes that does not require the user to see or understand it to understand the content or use the functionality.
- The information is available in another form elsewhere on the page, or linked from the page.
- The graphic is part of a logo or brand name.
Dynamic Examples
Some graphics may have interactions that either vary the contrast, or display the information as text when you mouseover/tap/focus each graphical object. In order for someone to discern the graphics exist at all, there must be contrasting colors or text in order to find the graphics. Within that area, information available by a conforming method (e.g. focusable elements) can be used to make that information available dynamically as text.
Responsive graphics
If an image changes size depending on the size of the viewport, the image should be tested at the smallest size. Then you can use a contrast analysis tool to pick a color, and the magnified view with the "eye-dropper" will show the pixels.

Another option is to use the browser's code inspection tools to add a 3px border around the image and compare the size. The measure is in CSS pixels.
Exceptions
There are several exceptions for graphics which cannot reasonably be changed to have sufficient contrast:
- Logotypes: The brand logo of an organisation or product is excempt.
- Sensory: There is no requirement to change pictures of real life scenes such as photos of people or scenery.
- Essential: If you cannot represent the graphic in any other way, it is essential. Examples include: screenshots to demonstrate how a website appeared, and diagrams of medical information that use the colors found in biology.
Benefits
People with low vision often have difficulty perceiving graphics that have insufficient contrast. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a relative luminance (lightness) difference of 3:1 or greater can make these items more distinguishable when the person does not see a full range of colors.