Participants
Giacomo Zecchini, Nicolás Peña Moreno, Noam Rosenthal, Andrew Galloni, Nic Jansma, Patrick Hamann, Yoav Weiss, Steven Bougon,
Minutes
Meeting recordings
- Nic: We’ve heard concerns around meeting recordings
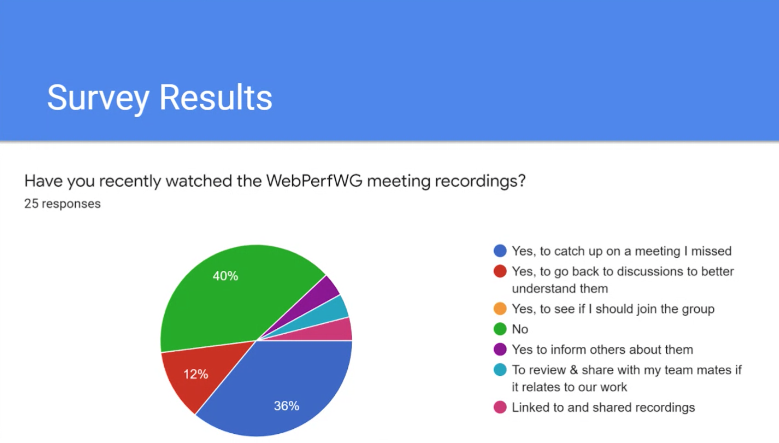
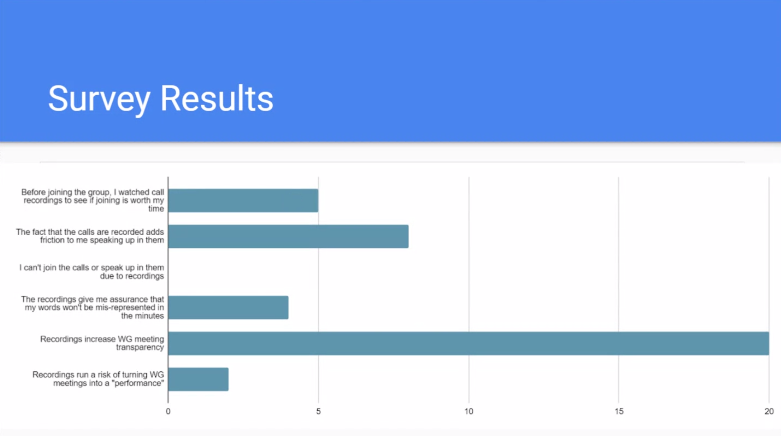
- … We sent out a survey RE the value/friction they add
- … Wanted to discuss the group’s thoughts and seek alternatives
- … The chairs see value in the recordings, think it’s increases transparency outside the groups, can be used to share or go back in time and review
- ... Also helps with scribing and fixing up the minutes and ensure people’s opinions are accurately scribed
- … Surprised by how many people watch the recordings
- … Other takeaways: 5/25 watched prior meeting recordings before joining the group
- … 8/25 said recordings add friction, so would be good to hear more
- … No one said that they can’t join
- … 20/25 thought it’s increasing transparency
- … 2/25 thought recordings risk turning the meeting into a “performance”
- … So I think we saw a mix of positive and negatives
- … We explored alternatives:
- Chair only recordings for scribing
- Record only presentations, but not followup questions
- Hire a professional transcriber
- … Wanted to see if anyone wanted to talk about this
- Steven: So people contacted you saying that they can’t join, but then didn’t answer?
- Nic: Or they weren’t aware of the survey. May also be related to legal requirements
- … We don’t have to come up with an answer, just want to make sure anyone can participate
- … How good/bad it would be if we won’t record at all?
- Steven: I see a clear benefit in recording. One of the browser vendors had a different recollection of what was said, and having a recording clears those misunderstandings
- … We can go back and see what was said
- Nic: Transcriptions are somehow helpful but are not perfect, so easier to go to the source
- Noam: Would be good to hear from someone who opposes recording
- Nic: Either that, or someone that answered it adds friction
- Steven: Support an official transcriber. Tried a transcription service
- … Can help people searching for our discussion, reduce load from chairs, and avoid conflicts in mis-transcribing
- Nic: That’s one of the things that going back to the video helps
- … We have all the transcripts available in a GH repo
- Nicolás: Quick question. If we have members that legal requirements prevents them from recording, what do we do
- Yoav: The process forces us not to record in such a case
- Nic: Let’s not dwell on it. Please share concerns with us
- … For now we can only record if no objections
Next Meeting: 4/29 @ 10am PST
Spec editors community group
- Nic: Anybody that works on specs may want to join
- https://www.w3.org/community/speced-cg/
Noam Rosenthal - on RT Fetch integration
- Noam: Wanted to present the work we did in the last few weeks
- … Wanted to solve a long standing technical debt with RT and NT defining the processing model separately from HTML and Fetch
- … The processing model was saying the same things in different terms, and saying when things are supposed to be measured
- … The idea of this work was to change that and instead of putting everything in those APIs, the entries would be marked as they happen in the relevant standards
- ... And the RT/NT specs would just define how they are exposed
- ... A lot of it is already in the editor’s draft
- … Resource Timing had a very elaborate processing model that was talking about how each metric is measured. This is changed and now the different metrics are just a timestamp conversion from something called timingInfo that arrives from Fetch.
- … Easy to follow the reference to Fetch that know when it’s measured
- … Can go to the reference and see e.g. when is redirectEndTime measured
- … This mirrors how the browser implementations work, where there’s a struct that’s later exposed by the API
- … The same goes for Navigation Timing, e.g. previous document unload timing, the spec had to define what’s the previous document
- … Now we just point to the HTML spec that defines when that timing is set
- … Also interesting because it’s uncovering issues
- … One of those issues is workerTiming. An explicit issue to change that is in review
- … A new issue that was uncovered is what happens with network errors - should they get surfaced in Resource Timing
- Npm: Do we know what browsers currently do for CORS network errors?
- Noam: For CORS yes, for other errors not necessarily, which can expose CORS network errors
- Npm: Cases for having network errors
- Nic: We do for RUM and have a few open issues on capturing instances of non-200 errors
- … At this point most browsers report most error cases in resource timing
- Npm: This is about network errors, not HTTP errors. We agreed we want to report HTTP errors. Is there a use case to report CORS errors or other network errors?
- … Easiest to not report them at all
- … Are people using them to get visibility?
- Nic: Overlap with reporting API and NEL
- Noam: Another solution is to report only with TAO enabled, so we report timing of when called Fetch vs network error
- … This is a discussion that evolved from this, would be good to continue on the GH issue
- … So far this spans 7 different repos, so hard to say where the meta bug should be
- … Quite a few things that are done and others in review
- … Fetch itself does not report RT and it’s up to the caller to say what’s their initiator type and when to mark the entry
- … Mimics the implementation, where callers sometimes do this before or after the load event
- … There needs to be work on the HTML spec and Beacon, saying at this point report the resource
- … Still pending work
- … Several issues fleshed out are already fixed
- … E.g. TAO protection for nextHopProtocol and other privacy/security issues
- Yoav: Amazing work!
- Noam: Let’s try to keep the specs clean from now on and not accumulate more technical debt
- … Now transferSize becomes a “fake” measurement (to avoid leaking header size)
- … Questions?
- Yoav: Implementations alignment? Benjamin, have ya’ll reviewed?
- Benjamin: Excited about this work. The right standard for these things is in HTML and Fetch, so this is all great. Full support
- … Last week you asked about AppCache
- … As part of Fetch integration I would like to have some of the bits like AppCache to be clarified
- … When do you expect SW to land?
- Noam: In the next week, PRs are up
- Benjamin: Have some RT WPT fails. Waiting for this to solidify. Planning to review in a few weeks.
- … Really like TimingInfo
- Npm: Any changes beyond the TAO failed that we need to be aware of?
- Noam: Capping of transferSize - encoded size + 300
- … Otherwise, the SW stuff follows implementations
- … One thing that may be a bigger change once the HTML specific bits are in place
- … The previous spec didn’t specify when entries are reported. Currently the only caller that’s fully specified is fetch() and there it’s documented exactly when the entry is reported.
- … It would be the same for the HTML based callers, which will be a change
- … One other thing that popped up from this is the question about media and resource timing - what happens with resources that never end
- … Should they be reported? When? Especially since responseEnd is the most intricate part of measuring
- … Another thing a little strange in spec, response is not really defined
- … response is this opaque thing that does all kinds of associated things
- … RE implementations - these are all the different things for now
- Npm: I wonder if we should do a hackathon for the WG to add all those tests. Would people be interested in adding all those tests?
- Yoav: I’d be supportive
- Npm: Would be good to have that test coverage.
- Nic: Thanks!
Current definition of startTime exposes total redirect time even when TAO fails #260
- Noam: startTime was the time right after redirects, which means that if one was to mark user timing just before starting the fetch, the can know the redirect time and extract information from this.
- … The change that’s already in the spec is that start time is actual start time, meaning minimum value of redirectStart or fetchStart
- Nic: There was some conversation on mitigating fetchStart on TAO, but now startTime = fetchStart
- Npm: fetchStart is the initial fetch, not the final resource fetch
- Noam: In the TAO fail case, the TAO pass case there’s no change to fetchStart
- Npm: It will be the fetchStart of the final resource
- … Doing something different in TAO pass vs. fail is potentially confusing
- Noam: The embedder should be confused, because it’s not something that they should know.
- Nic: They will still not know if there are any redirects because we’re only providing two real timestamps, which is start and end
- … Wanted to make sure we’re not eliminating fetchStart because that could have compat issues
- Noam: It’s landed
- Noam: Added tests for some behavior changes, but not sure for this one
- Nic: Are there any tests to validate these changes? Should we “require” tests for any spec changes?
- Npm: Would be nice to have. In WHATWG there’s “is this change tested” checkmark. Would be good to have that to ensure people don’t forget.
- … Otherwise there’s no record of the change
- Noam: I added a test for this one
Render blocking status of resources
- Yoav: Feature request that I thought I added years ago, but didn’t! So adding now
- … Very recently added exposure of render-blocking scripts and styles to Chromium traces, for use in devtools and lighthouse and WPT
- … Seems like a generally-useful concept for people to know when they’re loading a render-blocking resource, or loading non-blocking before LCP, or otherwise see what they are
- … DevTools and Lighthouse were trying to guess that, based on type of resource and when it’s loaded and priority. This is a good estimate but not always super-accurate.
- … Seems useful initially, and I thought now that RT is cleaned up we can start finally adding new things to it
- … Would require some spec around what a render-blocking resource is and isn’t
- … Would love to hear your thoughts?
- Nic: From a consumer’s point of view, where our customers have a lot of focus on visuals, this would be good to highlight resources
- Benjamin: What kind of shape for this indicator
- Yoav: Not a separate buffer, just an attribute for the ResourceTiming entry, enum that says non- or partial- or fully-blocking
- … We have Fonts are non-blocking or fonts that are partially-blocking
- … Thought it would be part of RT entry, not 100% sure what API shape would be
- … After we get some experience with traces
- … I’ve added it for scripts and styles but not yet fonts into Chromium traces
- … There’s a non-blocking flag in HTML for script loading that I just reflected here, but it does weird things with dynamic async scripts, they’re considered blocking but they’re not really
- … We may need to work on HTML definitions
- Benjamin: As you experiment, I would be curious to see just the blocked elements versus both
- Yoav: Right now only reporting it only for images that are possibly blocking, i.e. for IMGs there is no blocking status
- Noam: I’m thinking the render blocking thing is a browser choice rather than a standard thing in most cases?
- Yoav: I think in at least some cases it’s defined
- … e.g. rendering doesn’t take place as long as there are pending styles (correct me if I’m wrong)
- … I haven’t looked at the specification status of this, I assume at least for blocking scripts they’re blocking. For styles and render blocking, it can be slightly more ambiguous, I’m not sure.
- Benjamin: I expect there to be some vendor-specific parts of how they’re downloaded. But for a show of hands, is this useful? Yes!
Calls for Consensus
- Yoav: This is a result of the call to action from the last few weeks
- … For one of them, the request is to do nothing
- … For the rest, we’re looking for objections. Folks on the call were all supportive.
- … My understanding is if no one objects, then we’re good and we can publish and move specs forward
- ... If there are objections, please let us know
- … Also if there are questions
- Benjamin: Can I reply stating I have no objections?
- Yoav: Of course