Participants
Yoav Weiss, Nicolás Peña Moreno, Carol Rivero, Alex Christensen, Carine Bournez, Ian Clelland, Mariko Kosaka, Michal Mocny, Noam Helfman, Richard Smith, Sean Feng, Benjamin De Kosnik
Next Meeting
August 19, 2021 @ 10am PST / 1pm EST
Presentation - droppedEntriesCount - Nicolás Peña Moreno
- Nicolás: Got feedback that the way we were considering shipping droppedEntriesCount could be confusing
- … When using PerfObserver you can use the buffered: flag to get entries that happened before you were observing
- … There’s a limit to the number of entries that the UA will store
- … Want to prevent unbounded use of these entries, especially if they’re not going to be accessed by the website
- … We have a max buffer size and suggested numbers for each in registry
- … Want to make it easier to know when those buffers have become full
- … Could be problem in cases for long-lived sites or sites with a lot of content
- … For example with ResourceTiming, with too many resources you could hit buffer limit
- … Or if you shift all the time you could hit LayoutShift buffer limit
- … Worked on droppedEntriesCount, provided by the observer callback
- … In call back you would receive count, which represents how many entries are dropped for that observer
- … Confusion is problem that if numbers are surfaced on every callback, could be confusing if developers see that count increases even though they’ve been observing entries
- … Once your buffer size is full, it starts increasing
- … Independent of the Observer itself
- … Developer wonders “why did I drop entries” if I have my callback collecting them
- … Main use-case is knowing if you dropped entries before you observed them
- … Partnered with webdev insights, to survey web developers
- … 272 developers
- … Tried to filter out those familiar with PerformanceObserver
- … Trying to do survey to determine what’s the clearest way to surface information
- … We think best path forward is to ship simplest version based on responses we’ve seen (only expose the parameter on the first callback of the PO)
- Michael: On topic of registering a second observer, it’s probably uncommon for the same consumer, a nuance I forgot about is that the reason we need to keep buffering is there are multiple consumers
- … Future consumers may still have same problem so you may need to continue buffering
- Nicolás: Clarify that a single PO usually calls .observe() once, there may still be multiple POs in a frame
- … Typical use case where you have one observer for each entry type
- Nic: Applaud asking broader web developer community for their opinion
- Nicolás: Change spec so it reflects change so only the initial callback will receive the value
- Nic: Will the subsequent callbacks have the value 0, or undefined, or missing?
- Nicolás: Will look to see the best way of doing that
- … Dictionary makes it optional, so we may not need to send it
- Benjamin: Curious about percentage of users who always sent buffered flag
- Nicolás: 19%, reason is just “why not” if you’re trying to gather performance of your site, inject script that is minimally intrusive
- … Is it due to low awareness? Probably not, because 71% know about it
- … Maybe they’re looking at PaintTiming
- Yoav: One theory is if you’re using buffered flag you’ll have some difference between browsers that support it and some that don’t
- … Agree it’d be a good followup question to that community
- Nicolás: I don’t know what happens if you try to use buffered flag in a UA that doesn’t support it
- Yoav: Does it throw?
- Nicolás: I don’t think anything bad happens, it will simply ignore the parameter
- … Looks like all the latest browsers support it in wpt.fyi at least
Issues
- Preload and `type`
- https://github.com/w3c/preload/issues/156
- https://github.com/w3c/preload/issues/118
- Yoav: A while ago we had a discussion on Preload and how it should handle type-based selection
- … Started with variable fonts from 2018
- … Use case generally made sense but the thinking was that we already have the type attribute, which supports MIME types
- … Solution that I was pushing at the time was WebFont WG would modify MIME type for fonts, so we could use existing mechanism to just preload fonts in UAs that support them and nothing in other cases
- … Evergreen browsers all support font variations and WebP, and our solution of just Preloading the latest and greatest seemed to hold at that point
- … Now there was a recent addition at CSS working group for a supports=”” dimension as part of font src declaration to add various dimensions on features the UA supports on top of just the MIME type
- … MIME type remains woff/2, now added features like color fonts
- … Talking to them, it seems like on one hand this may fit as part of the mime type, but at the same time that all lates UAs support all latest features, may break with all those features added
- … At the same time we may have a more recent issue open where Eric Portis from Cloudinary says we can’t preload in face of AVIF since not all support AVIF yet. Also for JPEG-XL.
- … If we would want to Preload AVIF and WebP, the current statement would currently Preload both in browsers that support both, which is not a great solution
- … In the past we reached conclusion we didn’t need to complicate Preload further, but I think it may be time to re-open that decision
- … Also current situation where the current Preload process moving to CR and to WHATWG
- … Doesn’t necessarily mean that we cannot work on a solution to this problem in another branch or a PR against HTML or some other thing
- … Interested in folks thoughts about the problem and what would be a solution for it
- … Assuming the use-case is valid, thoughts on tackling it? Prior art? Preload in some cases but not negate other formats
- … Would tackling this now be a problem in a separate branch that doesn’t go to CR
- Carine: Since we got green-light to go to CR, even though it was no longer deliverable for our charter, I think it’s fine
- NPM: Do you have a specific proposal for how to implement this? Or just asking for feedback?
- Yoav: No concrete proposal, looking for feedback on appetite for tackling this
- … Next step would be to figure out an owner and come up with a concrete proposal
- … No objections to tackling this proposal, but no one is jumping to own it either
- … Figure out who can tackle it and how
- Nic: sent out survey about how to run TPAC this week
- Only 7 total responses so far… RESPOND please
- Form is here
- Existing request to access content-type from resource-timing. Or something similar to get type of content.
- Use case came up: Customers experimenting with new different image formats. From resource-timing, don’t know which gets served. Sometimes you can find from filename/url, this isn’t always possible. Some CDNs swap out images in-place with same URL.
- By segmenting resources by actual type returned, can correlate resource-timing data. Quantify improvements moving to new image formats…
- Potentially this is possible to do manually with XHR today already.
- Yoav: There are different requirements mentioned in this issue.
- Request Destination (i.e. is this loaded into an image)
- Content Type (i.e. what the server is declaring as the content type). But, servers lie! (gasp)
- How the format was analyzed (content-type vs mime-sniffing)
- If any of this exposes new information: TOA requirements.
- Nicolás: how often to servers lie about type?
- Nic: Not just that, also often there is no extension.
- Maybe we can guess correctly 70-80% of the time.
- Yoav: Actually for sophisticated image CDNs, the guess may be wrong most of the time. Because they are always doing transparent transcodes including formats.
- Noam: Is content sniffing specced or just browser-dependant?
- Yoav: It is, but it may not be perfect.
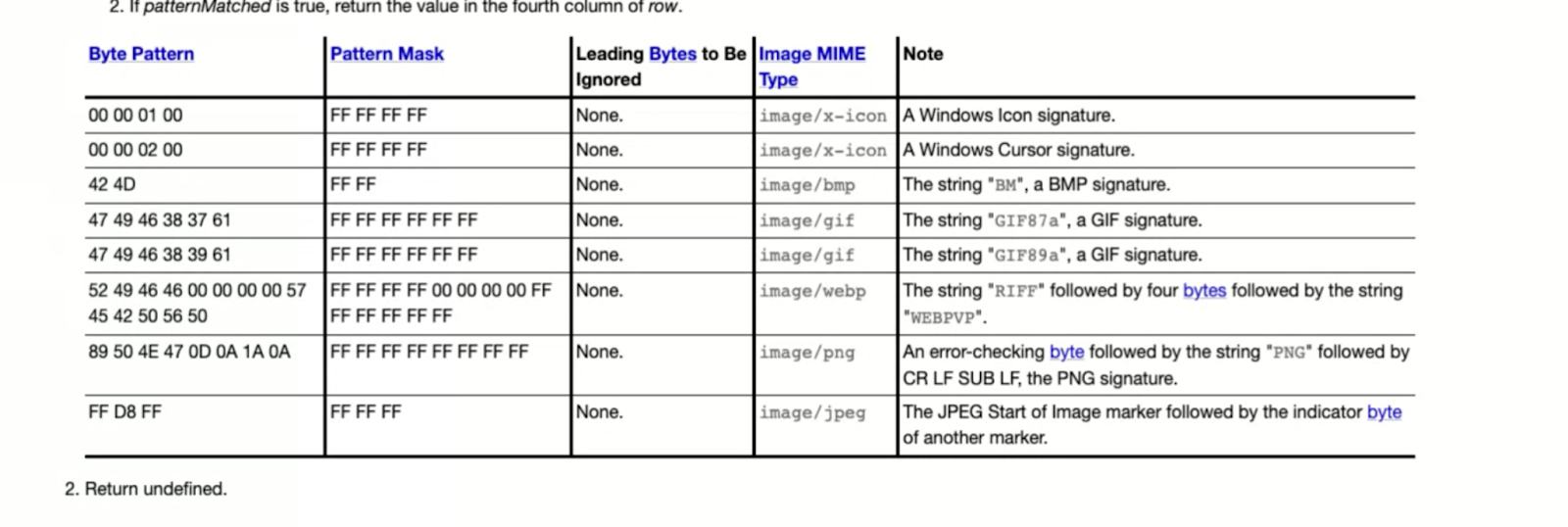
- ...Oh there is a dedicated spec for this: https://mimesniff.spec.whatwg.org/
- Browsers may not follow this exactly, unsure, but all do something best effort.
- There exists some no-sniff header even!
- …(Cross-Origin-Resource-Blocking)?
- ...Either way, if we did spec some way to expose type via sniffing, it would be in terms of the spec.
- Looks like the spec defines sniffing for formats: […]. Missing a few we would need [avif]
- Ian: AFAIK there is no way to query browsers for this info with existing resources from JS. Should we start by exposing that?
- Yoav: Potentially polifillable… but maybe we ask the Image community if they could use this.
- ...Perhaps other resource types could use this as well?
- Benjamin: Is it possible that exposing less will actually help more? Do we really need to compare types?
- Yoav: the resources are already being downloaded. The primary use case is [to understand the performance effects of different formats].
- Michael: I was thinking about the use case, to measure the performance impact where two different formats, to figure out which format impacts the page
- … In which case just having image type isn’t enough
- … Is it really just formats that are the factor here, are there other things that could be exposed?
- … And if not should this type of A/B testing be done a different way
- Yoav: For other things you have Server-Timing, and for the image server you could use ST to clarify the decisions they’re taking and be able to measure that difference client-side
- … That is possible today
- Nic: ServerTiming should help with most of the other cases here, e.g. other format you could even emit encoding level (br)
- … But with Content Type it’d be nice to not duplicate the C-T header in S-T
- Alex: Had a few thoughts on MIME sniffing in general, while there is a spec, spec compliance is not great. None of the browsers are over 50% passing. I’m aware of strange things we do, but it’s kind of a last-ditch effort if we have nothing else.
- … I don’t think it’s terribly precise
- Yoav: In the context of exposing the format to ResourceTiming would you say MIME sniffing would be a mistake, and we should just rely on C-T?
- Alex: Relying on MIME sniffing may be complex.
- Ian: I feel like the MIME sniffing spec is the red-herring, I think the important type is what did the browser deduce, regardless of what spec or heuristics
- … Just report what the browser actually used
- Yoav: I agree this is what matters, this spec seems important as a way for something for us to point to