Participants
Michal Mocny, Yoav Weiss, Alex Jose, Pat Meenan, Alon Kochba, Andy Davies, Nic Jansma, Ian Clelland, Corentin Pescheloche, Steven Bougon, Nicolás Peña Moreno, Noam Rosenthal, Marcel Duran, Annie Sullivan, Giacomo Zecchini, Lucas Pardue, Sean Feng, Benjamin de kosnik, Boris Schapira
Admin
TPAC 2022
- Yoav: W3C is looking into running a hybrid TPAC in Vancouver mid-September 2022
- … Folks who can and are willing to travel are welcome, at the same time remote-friendly as well
- … Looking into logistics, equipment and time-zones
- … Time-zones may depend on where the remote folks who are joining are based
- … W3C wants to know the temperature for in-person/remote participation
- … Not asking for a commitment
- Ian: There’s a github issue people can +1 on if they want to visit, for another WG https://github.com/w3c/webappswg/issues/82
- Yoav: We can do something similar
- … We’ll make it as remote-friendly as possible
Issue Triage
- Yoav: Nic and I have been doing some issue triage meetings
- … To try to reduce amount of issues brought to this meeting that are just “this is work that someone needs to do”
- … Seems like we may want to go beyond just the chairs, parallel to this one where we go over issues
- … Make sure we don’t forget any issues for 5+ years without looking at them
- … That we have full coverage of the issues
- … So we don’t bore this broader group with editorial changes that aren’t interesting to discuss
- … We’ll send mail to mailing list describing it, wanted to provide context
- … Anyone is welcome to join, but not expected
- Carine: Did you consider also looking at cross-issues between WICG and this group
- Yoav: I think such a meeting would also be suitable to go over WICG incubations and make sure they’re covered
Discussions
Prefetch’s processing model - Noam Rosenthal
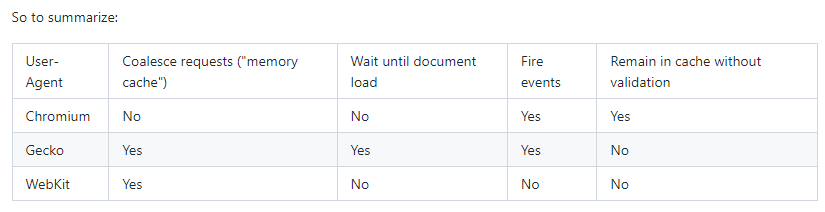
Summary
- Prefetch's behavior RE inflight requests should be specified as well.
- The cross-origin navigation prefetch scenario is complex and arbitrarily caching there can result in unintended consequences. That's being defined as part of speculation rules
Minutes
- Noam: Trying to specify things that were underspecified
- … We’ve gotten to link prefetch
- … Not interoperable at all, in terms of every browser doing something different, or interpret what prefetch means differently
- … While trying to work with the spirit of what prefetch should be as a hint
- … The way prefetch was described to developers is something that was meant for subsequent navigation of the same origin
- … So you’re on the homepage, and there’s a CSS that’ll be used by all subsequent pages, you want to load that CSS file, for all the pages that are not the homepage
- … Main thing that is common to all implementations, is that it applies to documents of the current origin
- … It’s also low-priority
- … vs. preload, which is high-priority, and applies to the current document
- … I’ve checked the implementation of Gecko, Webkit and Chromium, to see what is actually done for prefetch
- … It all tries to be what I said, except a little differently
- … How interoperable does it need to be?
- … The closer it is within implementations, the more interoperable and predictable to know it’s actually going to help them in all browsers, rather than being harmful/useless in others
- … If I look at implementations, I created this pseudo-JavaScript code of what implementations do
- … In WebKit, it’s just a fetch. If you have several link tags with that same URL, they wouldn’t send another request (similar to images)
- … In Gecko, prefetching only starts after the window.onload event. Once that happens, prefetching starts, and once that’s done the next starts. They’re serial one after another, and low priority.
- … In Chromium, it’s similar to Webkit in that it just sends a fetch, though it adds a low-priority flag. It stays in the cache for 5 minutes without the need for validation. If a resource is non-cacheable, it will ignore that it’s not cacheable for 5 minutes. Load and error events, get called for Chromium, but are not specified for Webkit.
- … I have a straw-man proposal for how to specify Prefetch with hopes for how we can change it, create web-platform-tests
- Yoav: When you’re talking about “coalesce requests”, you’re saying they’re fetching into the memory cache? So you don’t see duplicates in ResourceTiming or Dev Tools?
- Noam: Correct
- … Proposal:
- Coalesces requests (like Gecko & WebKit)
- Waits until document onload (like Gecko) - makes it low-priority
- Fires load & error events (like Gecko & Chromium)
- Remains in cache without requiring validation for X minutes (like Chromium) - what makes it special without just fetching something yourself
- Marcel: Do you know if the in-flight pickup is part of this? If prefetch is ongoing and same request is made by some resource, would it dispatch a new request or use the one that is dispatched
- Noam: I think that’s good to have in the prefetch spec. I didn’t check with the current implementations.
- Andy: Did you look at cross-origin prefetches? One of the problems is if nothing else is on that connection, it happens quite early?
- Noam: In general the whole idea of low-priority is that is something that is beyond the scope of what should be defined in prefetch. I think it’s OK for browsers to be a little different there.
- Yoav: Regarding waiting until onload, there’s a Chromium bug for a few years now on prefetches getting in the way of other resources, especially in the X-O case Andy mentioned, but even in same-origin case if there are silent periods a prefetch request could get in the way of things of higher priority
- … At the same time, one of the proposals to resolve that was to delay until onload or DCL, and there’s some resistance to that it would regress some use-cases
- Pat: It’s complicated, the principle of prefetch is that it’s for the next navigation, but that barrier makes a lot less sense for SPAs and apps. Finding a well-defined way for when to delay is difficult.
- … Getting them out of the way of the current content, loading at a low priority but right away is not best
- Nic: onload doesn’t matter much. Content is loaded post onload for SPAs
- Yoav: A competing proposal would be a network idle time of X seconds
- Pat: Is there a concern if prefetch fires a load event or is observable, and it’s in a separate network context, and we link it to network idle, is that across all frames/document/context, it feels like the realm of security/privacy may shut us down
- Yoav: Network idle from the current document may be a safer definition
- Noam: No active fetches in the current document
- Yoav: Barring X-O iframes I guess
- … For X-O prefetches, if you’re prefetching into a cache partition that is different than this cache partition, it can reveal things you don’t want to
- Ian: Waiting for X seconds for idle may be worse from a mobile perspective, battery/radio shutdowns
- Noam: Regarding network idle, I wonder if current low priority/idle things allow you to see things you shouldn’t see? If you’re prefetching, and can see something else is being fetched if your resource fetch is being delayed
- Pat: In Chrome you’re almost running separate browsers in each context at this point with no information shared between them
- Noam: For implementations we need to be careful that something called “low priority” isn’t leaking information
- Yoav: Even without load/error information you can poll the cache
- Noam: Or use transferSize
- … Suggest putting thoughts into the Github issue
- … Question is how interoperable do we want to be?
- … And if we decide on something, are implementers going to do it?
- Yoav: Sean/Benjamin do you have opinions of keeping resources in-memory for a certain amount of time (for things that are not `no-store`), when prefetched?
- Ben: Sounds kind of arbitrary to me, is there some heuristic that picked 5 minutes?
- Yoav: 5 minutes was arbitrary, any other arbitrary number would work too
- … Are you suggesting more complex logic?
- Pat: There’s an opportunity for an explicit HTTP header to specify
- … Does there need to be a way other than no-store to opt-out entirely
- Noam: Wonder if it could be an attribute in the <link>?
- Pat: That’s on the caller, and the lifetime needs to be on the content owner
- Yoav: One side that’s sending out links and prefetching those HTMLs, and the content owner may not want to be cached for 5 minutes because they want the ability to revoke the content at any time
- Noam: In worst case, you could use no-store
- Pat: Could I do something strange to your app if content is prefetched? Other than no-store.
- Noam: New max-age for prefetch?
- Pat: If I’m evil.org and I put in a prefetch for good.org’s API call, the good.org app isn’t making the decision to prefetch the API call.
- Noam: Prefetch is only in the context of your origin.
- Yoav: Once we start talking about cross-origin prefetches and we start talking about navigating into those origins, then the concerns are reasonable
- Noam: Everything here is about documents of the same origin, with everything else to be TBD/specified later
- Pat: As far as I know the big case for prefetch is for search prefetching HTML links and things like that
- Noam: Parallel effort which is nav speculation
- … Navigation prefetch of a cross-origin site
- Pat: Are there significant use-cases for same-origin prefetch?
- Yoav: Landing on home page, and you’re loading resources for next page in the funnel
- Pat: Cacheable and non-cacheable resources behave a bit differently
- … If you have a well-defined funnel and likely product page, it could make sense
- Andy: Some libraries use prefetch to grab the next page when someone hovers over a link
- Noam: Let’s continue on the github issue
- https://github.com/w3c/resource-hints/issues/86
JS profiling - lowering the minimum sampling interval - Corentin Pescheloche
Summary
- Interest from partners to have lower sampling rates
- Seems safe to do security-wise, but needs verification with sec folks
- Some concerns RE the performance implications. Requires more testing.
Minutes
- Corentin: Interest from partners in JS Profiling API
- … Want to leverage past experiences with group on high-resolution timer
- … JS Profiling API is a web-exposed sampling profiler
- … Helps you jump into performance issues of JS code on user-devices
- … Have an interface to specify the interval, max buffer size
- … After you’re done profiling, you can generate a case and send it back for processing
- … Frames and resources in the stack as an array, samples and stacks
- … Looking for feedback on lowering sampling interval, from 10ms to 1ms
- … Specification leaves option to UA the resolutions they support
- … Risk in introducing timing attacks
- … I believe API shipped with 10ms min resolution because of issue on high-resolution timer wasn’t resolved at that time
- … Security review done by Microsoft for Blink
- … HR timer is 100us for non COI
- … 1ms sample is 10x, concludes low risk
- … Should we update the spec to advise a reasonable sampling rate for UAs in relative to HR time resolution?
- Yoav: Intuitively I agree with the conclusion that 1ms sampling can’t introduce more granular timing attacks, have you looked into other aspects of increasing the sampling rate, beyond security?
- Corentin: Mostly concerned arounds security aspect
- Yoav: With increasing the sampling rate, do we expect same-overhead, linear overhead, or super-linear overhead
- Corentin: I can do an experiment to do that feedback
- Nic: Are there others besides Facebook sharing overhead data?
- Yoav: Microsoft are based on the security review, do you think they can share some insight?
- Corentin: I’ll reach out to our contact over there
- … Sounds like what you’d like to see is the scaling impact of the API as we scale to lower resolutions
- … Back to security concerns, are there any issues supporting the same resolution as the high-resolution timer?
- Yoav: I expect this is a question for the security folks of the different browsers to answer
- … I can’t think of a reason off the top of my head but I’m not being paid to be paranoid for a living
- … Might be worthwhile to run by different security teams
- ... Is this something Mozilla has looked into?
- Sean: We’ve looked into this, interest in the API, but I’m not following that progress
- Yoav: Is there an open issue on the spec that folks can get back to you later on?
- Corentin: https://github.com/WICG/js-self-profiling/issues/68
- NPM: Little concerned about the performance implications of allowing the lowest possible sampling we can get. What are the use-cases beyond the current resolution limit?
- Corentin: I don’t have the exact story behind how the 10ms came to be, but it seems that it was arbitrary and on the safe side.
- Yoav: Is the limitation from Microsoft that they’ve hit?
- Corentin: Yes, this came from their requests
- Yoav: Nicolás would you be happy with some performance numbers if Corentin can run experiments, or is there something else.
- NPM: Yeah we want to make sure it’s not going to cripple the user that’s going to be the result of this experiment
- … We know there’s some substantial overhead to sampling.
- … Sounds possible that lowering the possible sampling interval it will result in overhead
- Corentin: Would this be something we can ship as an origin trial so we can get actual data?
- Yoav: Yeah, starting with lab experiments to get order-of-magnitude, then origin trials to get production data
- NPM: Not sure we need an origin trial
- Corentin: OK, lab should be enough
Interaction counters, take 2 - Michal Mocny
- Previous presentation (previous minutes)
- Michal: Extending eventCounts
- … Prefer Solution 2 a map of performance.interactionCounts
- ... Did not discuss Solution 3
- … What are the key values?
- Does anyone have a use-case in mind where someone would want interacts by type, instead of overall?
- NPM: If you wanted keyboard latencies, vs. other latencies?
- Michal: We have some discussions, I’ll follow up with a Github issue and we can discuss more on another call if it’s not resolved by then

.png)
.png)