1. Introduction
This section is not normative.
Signing into websites is more difficult than it should be. The user agent is in a unique position to improve the experience in a number of ways, and most modern user agents have recognized this by providing some measure of credential management natively in the browser. Users can save usernames and passwords for websites, and those credentials are autofilled into sign-in forms with varying degrees of success.
The autocomplete attribute offers a
declarative mechanism by which websites can work with user agents to improve
the latter’s ability to detect and fill sign-in forms by marking specific
fields as "username" or "password", and user agents implement a wide variety
of detection heuristics to work with websites which haven’t taken the time to
provide this detail in markup.
While this combination of heuristic and declarative detection works relatively
well, the status quo leaves some large gaps where detection is problematic.
Sites with uncommon sign-in mechanisms (submitting credentials via
XMLHttpRequest [XMLHTTPREQUEST], for instance) are difficult to reliably
detect, as is the increasingly common case in which users wish to authenticate
themselves using a federated identity provider. Allowing websites to
more directly interact with the user agent’s credential manager would allow
the credential manager to be more accurate on the one hand, and to assist
users with federated sign-in on the other.
These use cases are explored in more detail in §1.1 Use Cases and in Credential Management: Use Cases and Requirements; this specification attempts to address many of the requirements that document outlines by defining a Credential Manager API which a website can use to request credentials for a user, and to ask the user agent to persist credentials when a user signs in successfully.
Note: The API defined here is intentionally small and simple: it does not intend to provide authentication in and of itself, but is limited to providing an interface to the existing credential managers implemented by existing user agents. That functionality is valuable right now, without significant effort on the part of either vendors or authors. There’s certainly quite a bit more which could be done, of course. See §9 Future Work for some thoughts we’ve punted for now, but which could be explored in future iterations of this API.
1.1. Use Cases
Modern user agents generally offer users the capability to save passwords when signing into a website, and likewise offer the capability to fill those passwords into sign-in forms fully- or semi-automatically when users return to a website. From the perspective of a website, this behavior is completely invisible: the website doesn’t know that passwords have been stored, and it isn’t notified that passwords have been filled. This is both good and bad. On the one hand, a user agent’s password manager works regardless of whether or not a site cooperates, which is excellent for users. On the other, the password managers' behaviors are a fragile and proprietary hodgepodge of heuristics meant to detect and fill sign-in forms, password change forms, etc.
A few problems with the status quo stand out as being particularly problematic:
- User agents have an incredibly difficult time helping users with federated identity providers. While detecting a username/password form submission is fairly straightforward, detecting sign-in via a third-party is quite difficult to reliably do well. It would be nice if a website could help the user agent understand the intent behind the redirects associated with a typical federated sign-in action.
-
Likewise, user agents struggle to detect more esoteric sign-in
mechanisms than simple username/password forms. Authors increasingly
asynchronously sign users in via
XMLHttpRequestor similar mechanisms in order to improve the experience and take more control over the presentation. This is good for users, but tough for user agents to integrate into their password managers. It would be nice if a website could help the user agent make sense of the sign-in mechanism they choose to use. -
While signing into a website with a username and password is fairly well
supported, creating a new account on a website is more or less left up
to the user. The user agent’s knowledge of a user’s browsing history,
access to the credential store, and general mediation of a user’s
activity means that it is in a very good position indeed to help users
sign up for new sites.
Note: This is especially true for sites which support federated identity providers, as those often support not just one or two, but many. Rather than presenting a user with a dozen icons from which to choose a familiar-looking provider, the site can ask the user agent to display only those providers the user actually uses. See §5.3 Credential Selection for discussion.
- Finally, changing passwords is less well-suppported than it could be if the website explicitly informed the user agent that credentials had changed.
1.2. Examples
1.2.1. Password-based Sign-in
A website that supports only username/password pairs can request credentials, and use them in existing sign-in forms:
navigator.credentials.get({ "types": [ "password" ] }).then( function(credential) { if (!credential) { // The user either doesn’t have credentials for this site, or // refused to share them. Insert some code here to show a basic // login form (or, ideally, do nothing, since this API should // really be progressive enhancement on top of an existing form). return; } if (credential.type == "PasswordCredential") { credential.send("https://example.com/loginEndpoint") .then(function (response) { // Notify the user that signin succeeded! Do amazing, signed-in things! }); } else { // See the Federated Sign-in example } });
1.2.2. Federated Sign-in
A website that supports federated identity providers can request credentials, and use them to kick off the sign-in flow for the user’s chosen provider:
navigator.credentials.get({ "types": [ "federated" ], "options": { "providers": [ "https://federation.com" ] } }).then( function(credential) { if (!credential) return; if (credential.type == "FederatedCredential") { switch (credential.provider) { case "https://www.facebook.com/": // Use Facebook’s SDK, a la https://developers.facebook.com/docs/facebook-login/login-flow-for-web/#logindialog FB.login(function (response) { if (response.status === "authorized") { // Can now use FB.api() calls } else { // Explain to the user that we would really like them to click "Log me in" } }); break; case "https://accounts.google.com/": // Ditto break; // ... } } else { credential.send("https://example.com/loginEndpoint") .then(function (response) { ... }) .catch(function (response) { ... }); } });
Note: This API does not go out to the identity provider to grab a token, or authenticate the user in any way. It provides a hint to the website as to which identity provider the user prefers to use, and little more. See §9 Future Work for directions future versions of this API could take.
1.2.3. Post-sign-in Confirmation
To ensure that credentials are persisted correctly, it may be useful for a website to tell the credential manager that sign-in succeeded.
send() on a PasswordCredential
object, then we can check the response to determine whether the user
was signed in successfully, and notify the user agent accordingly:
var credential = new PasswordCredential({ "id": "JaneDoe98", "password": "MfPeRQq5P3yVry68Q4KZMMhB" }); credential.send("https://example.com/sign-in/") .then(function (response) { if (response.status == 200) navigator.credentials.store(credential); });
Note: This example assumes that the sign-in API endpoint will
differentiate between success and failure via an HTTP response code. This
is a reasonable model, but it would of course also be possible to parse
the response body for a success property, or some other form
of application-specific signal.
if (navigator.credentials) { navigator.credentials.store( new FederatedCredential({ "id": "username", "provider": "https://federation.com" }) ); }
1.2.4. Sign-Up
The "federated sign-in" mechanism can be reused for "sign-up" with no modifications: if the user has a credential from a supported federated identity provider, it could be offered to the user via the same request mechanism.
1.2.5. Change Password
The "Password Sign-In" mechanism can be reused for "password change" with no modifications: if the user changes her credentials, the website can notify the user agent that she’s successfully signed in with new credentials. The user agent can then update the credentials it stores.
1.3. Haven’t we done this before? What about [insert technology here]?
1.3.1. BrowserID/Persona
BrowserID is a proposal for an API which allows websites to request an assertion of a user’s email address ownership. [BROWSERID]
The API specified here does not attempt to assert the user’s identity directly: it only provides a more direct interface to the user agent’s credential store. Assertions about identity would still rely on federated identity provider’s particular SDKs and workflows.
BrowserID is complementary to this API, and could be tacked onto the
FederatedCredential flow at some point in the future. For example, a
user who chooses a FederatedCredential whose origin supports
BrowserID could perform the authentication steps in the background by
passing the user’s email address and public key to the relevant
identity provider, and adding a new property to the
FederatedCredential given back to the website which contains the
signed certificate asserting the user’s identity.
This document doesn’t specify any of that behavior, but is designed with it in mind: the immediate goal is to give websites more direct access to the user agent’s existing credential manager, as federations are completely unsupported at the moment. Generating assertions is an obvious next step. See §9 Future Work for other thoughts on the subject.
1.3.2. WebID
TODO
2. Key Concepts and Terminology
- Credentials
- Password Credentials
- Federated Credentials
- Password Credentials
-
Broadly speaking, credential is an assertion about an
entity which enables a trust decision. This specification defines two
specific types of credentials which are useful for authentication:
"password" credentials, which consist of a username/password
pair, and "federated" credentials, which point out to a federated
identity provider which is trusted to correctly assert a user’s
authentication.
Note: These two types are, of course, not exhaustive. Future versions of this and other documents will likely define other types of credentials.
- Credential Store
-
A credential store is an opaque storage mechanism which
offers a user agent the ability to save, retrieve, and modify
LocallyStoredCredentialobjects; and to mark origins with a requires user mediation flag. The implementation is vendor-specific, and the interface provided is not exposed to the web.Note: The types of credentials defined in this document are stored locally in a user agent’s credential store, but future versions of this and other documents will likely define credential types which are external to the user agent.
- Federated Identity Provider
- A federated identity provider is an entity which a website trusts to correctly authenticate a user, and which provides an API for that purpose. OAuth2 [RFC6749] is an example of such an API, used by a number of providers.
3. Interfaces
3.1. Credential Types
This document defines a generic and extensible Credential interface from
which all credentials will inherit, and a slightly less-generic
LocallyStoredCredential, which defines the specific attributes shared
by any credential persisted in user agent’s credential store.
PasswordCredential and FederatedCredential both inherit from
LocallyStoredCredential, and, as you might expect, are the concrete types
mapped to password credentials and federated credentials,
respectively.
3.1.1. Credential
dictionary CredentialData {
DOMString id;
DOMString name;
USVString iconURL;
};
[NoInterfaceObject]
interface Credential {
readonly attribute DOMString id;
readonly attribute DOMString type;
};
Credential implements Transferable;
- id, of type DOMString, readonly
- The credential’s identifier. This might be a GUID, username, or email address, for instance.
- type, of type DOMString, readonly
-
The credential’s type. This attribute’s getter returns the value of the
credential’s
[[type]]slot.Note: The
[[type]]slot’s value will be the same for all credentials implementing a particular interface. Currently,PasswordCredentialobjects have a[[type]]ofpassword, andFederatedCredentialobjects have a[[type]]offederated. - [[type]]
-
All
Credentialobjects have an internal slot named[[type]], which unsurprisingly contains a string representing the type of the credential. This property is exposed to the web via thetypeattribute.
Credential objects implement Transferable, and MUST support the
the structured clone algorithm by defining a cloning mechanism.
Define cloning algorithms. <https://github.com/w3c/webappsec/issues/287>
[NoInterfaceObject]
interface LocallyStoredCredential {
readonly attribute DOMString name;
readonly attribute USVString iconURL;
};
LocallyStoredCredential implements Credential;
- name, of type DOMString, readonly
- A name associated with the credential, intended as a human-understandable public name.
- iconURL, of type USVString, readonly
-
A URL pointing to an image for the credential. This URL MUST NOT be an
a priori insecure URL.
Anne suggests that this might be better modeled as an
ImageBitmaporblob:. We also need to figure out responsiveness. Perhaps [MANIFEST]'s format? <https://github.com/w3c/webappsec/issues/247> - [[origin]]
-
All
LocallyStoredCredentialobjects have an internal slot named[[origin]], which stores the origin for which the credential was saved. This property is not directly exposed to the web.
All LocallyStoredCredential objects MUST define an options matching
algorithm which returns Match if the object matches an
options dictionary, and Does Not Match
otherwise.
3.1.2. PasswordCredential
dictionary PasswordCredentialData : CredentialData {
DOMString password;
};
[Constructor(PasswordCredentialData data), Exposed=Window]
interface PasswordCredential {
Promise<Response> send(USVString url);
};
PasswordCredential implements LocallyStoredCredential;
- send(url)
-
This method can be used to transmit the username and password information
represented by this object to a same-origin endpoint in order to sign a
user into a website. The user agent MUST execute the algorithm described
in §4.2.4
Send passwordCredential to url.
when this method is executed.
We need the ability to add additional information to the request (CSRF tokens, etc). <https://github.com/w3c/webappsec/issues/241>
Probably not something for v1, but an interesting option would be to provide a hash function here that the user agent would apply to the password before sending it over the wire. <https://github.com/w3c/webappsec/issues/288>
[[type]]-
All
PasswordCredentialobjects have their[[type]]slot’s value set topassword.
All PasswordCredential objects have an internal slot named
[[password]] which stores the
credential’s password. This property is not directly exposed to the web, but
used to construct the RequestInit object generated during
send().
3.1.2.1. Matching Algorithm
PasswordCredential objects' options matching algorithm always
returns Match.
3.1.3. FederatedCredential
dictionary FederatedCredentialData : CredentialData {
USVString provider;
DOMString? protocol;
};
[Constructor(FederatedCredentialData data), Exposed=Window]
interface FederatedCredential {
readonly attribute USVString provider;
readonly attribute DOMString? protocol;
};
FederatedCredential implements LocallyStoredCredential;
- provider, of type USVString, readonly
- The credential’s federated identity provider. For details regarding valid formats, see §3.2.2 Identifying providers.
- protocol, of type DOMString, readonly, nullable
-
The credential’s federated identity provider’s protocol (e.g.
"openidconnect"). If this value is
null, then the protocol can be inferred from theprovider. [[type]]-
All
FederatedCredentialobjects have their[[type]]slot’s value set tofederated.
3.1.3.1. Matching Algorithm
FederatedCredential objects' options matching algorithm is as
follows. Given a FederatedCredential (credential) and a
options (options):
-
If options has a
providersproperty:-
For each provider in options'
providerslist:-
Return
Matchesif credential’sprovideris a case-sensitive match for provider.
-
Return
-
For each provider in options'
-
If options has a
protocolsproperty: -
Return
Does Not Match.
3.2. Credential Manager
The credential manager hangs off of the Navigator object, and exposes
methods to request credentials, and to notify the user agent when interesting
events occur: successful sign in and sign out.
partial interface Navigator {
readonly attribute CredentialContainer credentials;
};
interface CredentialContainer {
Promise<Credential?> get(optional CredentialRequest request);
Promise<Credential> store(optional Credential credential);
Promise<void> requireUserMediation();
};
- get()
-
Request a credential from the credential manager. The user agent MUST
execute the algorithm defined in §4.1.1
Request a Credential
with
request as an argument.
Note: If and when we need to support returning more than a single credential in response to a single call, we will likely introduce a
getAll()method which would returnPromise<sequence<Credential>>. - store()
-
Ask the credential manager to store a
Credentialfor the user. Authors could call this method after a user successfully signs in, or after a successful password change operation.When
store()is called, the user agent MUST execute the algorithm defined in §4.1.2 Store a Credential with credential as an argument. - requireUserMediation()
-
Ask the credential manager to require user mediation before returning
credentials for the origin in which the method is called. This might be
called after a user signs out of a website, for instance, in order to
ensure that she isn’t automatically signed back in next time she visits.
When
requireUserMediation()is called, the user agent MUST execute the algorithm defined in §4.2.6 Require user mediation for origin with the origin of the incumbent settings object in which this method is called.
We should support explicit sign-up via
PasswordCredentials with generated passwords. Perhaps something similar to
iOS8’s SecCreateSharedWebCredentialPassword. <https://github.com/w3c/webappsec/issues/250>
3.2.1.
get() Parameters
In order to obtain the desired Credential via
get(), the caller specifies a few parameters in a
CredentialRequest dictionary.
Note: The CredentialRequestOptions typedef is an extension point. If and
when new types of credentials are introduced that require options, their
dictionary types will be added to the typedef so they can be passed into the
request.
dictionary FederatedCredentialRequestOptions {
sequence<USVString> providers;
sequence<DOMString> protocols;
};
typedef FederatedCredentialRequestOptions CredentialRequestOptions;
dictionary CredentialRequest {
CredentialRequestOptions options;
boolean suppressUI = false;
sequence<DOMString> types;
};
- providers, of type sequence<USVString>
- An array of federation identifiers. For details regarding valid formats see §3.2.2 Identifying providers.
- types, of type sequence<DOMString>
-
A sequence of strings specifying the types of
Credentialobjects which the caller wishes to obtain. An empty sequence signifies that the caller will accept any credential type. For processing details, see the algorithm defined in §4.1.1 Request a Credential . - suppressUI, of type boolean, defaulting to
false -
If
true, the user agent will only attempt to provide aCredentialwithout user interaction: if the user has explicitly opted-into always giving a particular site access to a particular set of credentials, they will be provided. If not, the promise will resolve withundefined. For processing details, see the algorithm defined in §4.1.1 Request a Credential . - options, of type CredentialRequestOptions
-
An dictionary containing a set of parameters which will be used to select
a particular
Credentialto return. This process is described in eachCredentialtype’s options matching algorithm.
https://example.com/ only supports federated sign-in
via https://identity.example.com/. It could request credentials
via the following call:
navigator.credentials.get({ "types": [ "federated" ], "options": { "providers": [ "https://identity.example.com/" ] } }).then(function (credential) { // ... });
If it wanted to ensure that the user agent didn’t bother the user with
questions, it could ask to suppress UI for the request (and, therefore,
to receive Credentials if and only if the user had chosen to
automatically sign into the origin):
navigator.credentials.get({ "types": [ "federated" ], "options": { "providers": [ "https://identity.example.com/" ] }, "suppressUI": true }).then(function (credential) { // ... });
3.2.2. Identifying providers
Every site should use the same identifier when referring to a specific federated identity provider. For example, Facebook Login shouldn’t be "Facebook" and "Facebook Login" and "FB" and "FBL" and "Facebook.com" and so on. It should have a canonical identifier which everyone can make use of, as consistent identification makes it possible for user agents to be helpful.
For consistency, federations passed into the APIs defined in this document
(e.g. FederatedCredentialRequestOptions's
providers array, or
FederatedCredential's provider property)
MUST be identified by the ASCII serialization of the origin the
provider uses for sign in. That is, Facebook would be represented by
https://www.facebook.com and Google by
https://accounts.google.com.
The ASCII serialization of an origin does not include a trailing
U+002F SOLIDUS ("/"), but user agents SHOULD accept them
silently: https://accounts.google.com/ is clearly intended to
be the same as https://accounts.google.com.
4. Algorithms
4.1.
Processing Credentials
4.1.1.
Request a Credential
Given a CredentialRequest object (request), this
algorithm returns a Promise which resolves with either a
single Credential object if one can be obtained, or undefined
if not.
If called from an environment which is not a privileged context, or
from somewhere other than a top-level browsing context, the
Promise will be rejected with a NotSupportedError.
- Let settings be the incumbent settings object.
- Let origin be settings' origin.
-
Return a
Promiserejected withNotSupportedErrorif any of the following statements are true:- settings does not have a responsible document
- settings' responsible document is not the active document in the top-level browsing context
- settings is not a privileged context
-
Let type be lowest common ancestor interface of the types
referenced in request’s
typesproperty.This is terribly hand-wavey. The intent is clear, but I need to do the work to walk through the list of DOMStrings and convert them to interfaces and etc. Busywork for later. <https://github.com/w3c/webappsec/issues/289>
-
Return a
Promiserejected withTypeMismatchErrorif type isCredential. -
Let promise be a newly created
Promiseobject. - Return promise, and execute the remaining steps asynchronously.
-
Switch on type, and execute the associated steps:
LocallyStoredCredential-
-
Let result be the result of executing
§4.2.2
Request a LocallyStoredCredential without user mediation
,
passing in origin, request’s
typesproperty, and request’soptionsproperty. -
If result is not
null, resolve promise with result, and terminate this algorithm. -
If request’s
suppressUIistrue, resolve promise with undefined, and terminate this algorithm. -
If this algorithm would not be allowed to show a popup,
then reject promise with a
SecurityErrorand terminate this algorithm.Note: This boils down to requiring a user gesture for
get()before showing the user any UI. -
Resolve promise with the result of executing
§4.2.3
Request a LocallyStoredCredential with user mediation
,
passing in origin, request'
typesproperty, and request'optionsproperty.
-
Let result be the result of executing
§4.2.2
Request a LocallyStoredCredential without user mediation
,
passing in origin, request’s
- This is an extension point.
- When new credential types are defined in the future, they’ll go here.
How do we deal with a future in which
LocallyStoredCredential isn’t the only type? For example, how could an
author pull some "RemoteCredential" that required interaction with a
third-party, but fall back to a PasswordCredential? For the moment, we’re
resolving this by rejecting the promise if the types listed in
types aren’t all instances of the same type, but that
seems like something we’d want to fix. <https://github.com/w3c/webappsec/issues/256>
4.1.2.
Store a Credential
Given a Credential object (credential), this algorithm executes
a type-specific storage algorithm. LocallyStoredCredential objects will
be persisted to the user agent’s credential store. Future object types
could, for instance, be persisted to some other (potentially remote) storage
mechanism.
If called from an environment which is not a privileged context, or
from somewhere other than a top-level browsing context, the
Promise will be rejected with a NotSupportedError.
- Let settings be the incumbent settings object.
- Let origin be settings' origin.
-
Return a
Promiserejected withNotSupportedErrorif any of the following statements are true:- settings does not have a responsible document
- settings' responsible document is not the active document in the top-level browsing context
- settings is not a privileged context
-
Let promise be a newly created
Promiseobject. - Return promise, and execute the remaining steps asynchronously.
-
Switch on type, and execute the associated steps:
LocallyStoredCredential-
- Resolve promise with the result of executing §4.2.5 Store LocallyStoredCredential , passing in credential and origin.
- This is an extension point.
- When new credential types are defined in the future, they’ll go here.
4.2.
Processing LocallyStoredCredentials
4.2.1.
Gather LocallyStoredCredentials
Given an origin (origin), and a sequence of DOMString
(types), and an options dictionary
(options), this algorithm returns a sequence of
LocallyStoredCredential from the user agent’s credential store
which are potential candidates:
-
Let credentials be the set of
Credentialobjects in the credential store whose[[origin]]slot is equal to the ASCII serialization of origin.Note: This is an exact match, not a registerable domain match. See §6.1 Cross-origin Credential Leakage for details as to why.
-
The user agent MAY synthesize
Credentialobjects to add to the list based on vendor-specific heuristics (as described in §5.3.1 Synthesizing Credentials). -
Remove any items from credentials whose
typeproperty is not a case-sensitive match for a value in types. -
Remove any items from credentials whose options matching
algorithm returns
Does Not Matchwhen executed on options. - Return credentials.
4.2.2.
Request a LocallyStoredCredential without user mediation
This algorithm accepts an origin (origin), a sequence of
type names (types) and an options dictionary
(options), and returns either a single LocallyStoredCredential
object if and only if one can be provided without user
mediation, or null if not.
-
If the user agent has disabled sharing credentials without user
mediation, or origin’s requires user mediation flag
in the user agent’s credential store is
true, returnnull.Note: See §5.2 Requiring User Mediation for details.
- Let credentials be the result of executing §4.2.1 Gather LocallyStoredCredentials on origin, types, and options.
-
If credentials is empty, or contains more than one
Credentialobject, returnnull.Note: In the future, we may wish to allow multiple
Credentialobjects to be returned; for the moment, we’re erring on the cautious side to avoid accidentally revealing explicit relationships between user accounts. -
Otherwise, let credential be the single
Credentialobject in credentials. - Return credential.
Note: If a user agent implements some sort of "private browsing" mode, we
recommend that this algorithm always return null when the user
has enabled private browsing.
4.2.3.
Request a LocallyStoredCredential with user mediation
This algorithm accepts an origin (origin), a sequence of
type names (types) and an options dictionary
(options), and returns either a single LocallyStoredCredential
object, or null if none can be provided.
-
Let credentials be the result of executing
§4.2.1
Gather LocallyStoredCredentials
on origin,
types, and options.
This requirement only applies if we would show UI to the user.
If she’s elected to allow credentials to be provided without user
mediation, and we can do so, then we don’t require a user gesture
for
get(). Otherwise, we do, due to the considerations in §7 Privacy Considerations. -
Ask the user which
Credentialto share.Note: This behavior is vendor-specific. Guidelines for user agent behavior are presented in §5 User Mediation.
-
Let credential be the
Credentialthe user chose, ornullif the user chose not to share a credential with origin. - Return credential.
4.2.4. Send passwordCredential to url.
Given an endpoint URL (url) this method will POST
the credential information from a PasswordCredential (credential)
to url. In order to mitigate the risk of data leakage,
url MUST be same-origin with credential’s
internal [[origin]] slot.
- Let endpoint be the result of running url through the URL parser.
-
Return a promise rejected with a
TypeErrorif endpoint is not a validURLand terminate this algorithm. - Let environment be the incumbent settings object.
-
Return a promise rejected with a
SecurityErrorand terminate this algorithm if any of the following conditions are true:-
§4.2.7
Does credential match origin B?
returns
No Matchwhen executed upon credential and endpoint’sorigin. -
§4.2.7
Does credential match origin B?
returns
No Matchwhen executed upon credential and environment’s origin. - environment’s responsible browsing context is not a top-level browsing context
- environment is not a privileged context
Note: We reject the promise here if
send()is called on an origin that isn’t at least a registerable domain-match with the credential’s origin, and in a context that meets the same requirement. That is,https://admin.nytimes.com/could submit credentials tohttps://myaccount.example.com/. -
§4.2.7
Does credential match origin B?
returns
-
Let init be a new
RequestInitobject whosecredentialsmember is set to "same-origin",modemember is set to "POST",redirectmember is set to "error", andbodymember is a newFormDataobject.Should we introduce a new Fetch context?
credentialor something? <https://github.com/w3c/webappsec/issues/231> -
Execute the initial value of
append()on init’sbodymember, with anameof "username", and avalueof credential’s[[password]]slot. -
Execute the initial value of
append()on init’sbodymember, with anameof "password", and avalueof credential’s[[password]]slot. -
Return the promise that results from executing the initial value of
fetch()on url and init.
4.2.5.
Store LocallyStoredCredential
This algorithm accepts a LocallyStoredCredential (credential),
and an origin (origin), and hands it to the internal
credential manager for processing. It returns credential regardless
of whether the user allows or disallows the credential to be persisted to the
credential store:
-
Set credential’s
[[origin]]slot to the ASCII serialization of origin. -
If credential’s
iconURLis an a priori insecure URL, set credential’siconURLto the empty string. -
Switch on credential’s interface, and execute the associated
steps:
PasswordCredential-
-
If the user agent’s credential manager contains a
PasswordCredentialstoredCredential whoseidattribute is credential’sidand whose[[origin]]slot is origin, then:-
If the user grants origin permission to update
credentials (as discussed in §5.1 Storing and Updating Credentials),
then:
-
Set storedCredential’s
[[password]]to the value of credential’s[[password]]slot. -
Set storedCredential’s
nameto the value of credential’sname. -
Set storedCredential’s
iconURLto the value of credential’siconURL.
-
Set storedCredential’s
-
If the user grants origin permission to update
credentials (as discussed in §5.1 Storing and Updating Credentials),
then:
-
Otherwise:
- If the user grants origin permission to store credentials (as discussed in §5.1 Storing and Updating Credentials), then store credential in the credential store.
-
If the user agent’s credential manager contains a
FederatedCredential-
-
If the user agent’s credential manager does not contain a
FederatedCredentialstoredCredential whoseidattribute is credential’sidand whoseproviderattribute is credential’sprovider, then:- If the user grants origin permission to store credentials (as discussed in §5.1 Storing and Updating Credentials), store credential in the credential store.
-
If the user agent’s credential manager does not contain a
- This is an extension point.
- When new credential types are defined in the future, they’ll go here.
- Return credential.
4.2.6. Require user mediation for origin
-
Let promise be a newly created
Promiseobject. - Return promise, and execute the remaining steps asynchronously.
-
Set origin’s requires user mediation flag to
truein the user agent’s credential store. -
Resolve promise with
undefined.
4.2.7. Does credential match origin B?
-
Let origin A be the value of credential’s
[[origin]]slot. -
If origin A is the same as origin B, return
Exact Match. -
If origin A’s
schemeis origin B’sscheme, and origin A’shost's registerable domain is origin B’shost's registerable domain, then returnFuzzy Match. -
Return
No Match
5. User Mediation
Exposing credential information to the web via an API has a number of potential impacts on user privacy. The user agent, therefore, MUST involve the user in a number of cases in order to ensure that she clearly understands what’s going on, and with whom her credentials are being shared.
5.1. Storing and Updating Credentials
Credential information is sensitive data, and users MUST remain in control of that information’s storage. Inadvertent credential storage could, for instance, unexpectedly link a user’s local profile on a particular device to a specific online persona. To mitigate the risk of surprise:
-
Credential information MUST NOT be stored or updated without explicit
user consent. For example, the user agent could display a "Save this
password?" dialog box to the user in response to each call to
store(). -
User consent MAY be requested every time a credential is stored or
updated, or the user agent MAY request a more persistent
grant of consent which would apply to some or all subsequent API
operations.
For example, a user agent may offer an option to "Always save passwords", or "Always save password on this site".
- User agents SHOULD notify users when credentials are stored. This might take the form of an icon in the address bar, or some similar location.
- User agents MUST allow users to manually remove stored credentials. This functionality might be implemented as a settings page, or via interaction with a notification as described above.
5.2. Requiring User Mediation
If a an origin’s requires user mediation flag is set to
false in the user agent’s credential store, then
Credential objects from that origin MAY be provided to pages from that
origin without user interaction. The user will be signed-in to that origin
persistently, which, on the one hand, is desirable from the perspective of
usability and convinience, but which might nevertheless surprise the user.
If the user agent syncs the state of a Credential between devices, an
origin could explicitly tie the devices together in a way which might surprise
their owner.
To mitigate the risk of surprise:
-
User agents MUST allow users to require user mediation for
Credentialobjects. This functionality might be implemented as a global toggle that requires user mediation for all origins, or via more granular settings for specific origins (or specific credentials on specific origins). -
User agents MUST NOT set an origin’s requires user mediation slot’s
value to
falsewithout user consent. For example, the credential chooser described in §5.3 Credential Selection could have a checkbox which the user could toggle to mark the selected credential as available without mediation for the origin, or the user agent could have an onboarding process for its credential manager which asked a user for a default setting. - User agents MUST notify users when credentials are provided to an origin. This could take the form of an icon in the address bar, or some similar location.
- If a user clears her browsing data for an origin (cookies, localStorage, and so on), the user agent MUST require user mediation for that origin by executing the algorithm defined in §4.2.6 Require user mediation for origin .
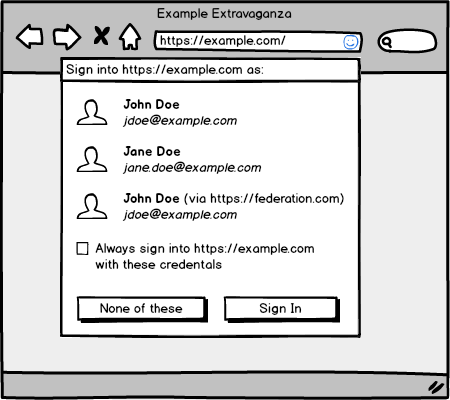
5.3. Credential Selection
When responding to a call to get() on an origin without credentials
that are available without user mediation, user agents MUST ask the user for
permission to share credential information. This SHOULD take the form of a
credential chooser which presents the user
with a list of credentials that are available for use on a site, allowing her
to select one which should be provided to the website, or to reject the
request entirely.
The chooser interface SHOULD be implemented in such a way as to be distinguishable from UI which a website could produce. For example, the chooser might overlap the user agent’s UI in some unspoofable way.
The chooser interface SHOULD include an indication of the origin which is requesting credentials.
The chooser interface SHOULD include all Credential objects associated
with the origin that requested credentials. It may also synthesize
Credential objects to support a sign-up use case, as discussed in
§5.3.1 Synthesizing Credentials.
The following image is an exceptionally non-normative mock:

User agents MAY internally associate information with each Credential
object beyond the attributes specified in this document in order to enhance
the utility of such a chooser. For example, favicons could help disambiguate
identity providers, etc. Any additional information stored MUST not be
exposed directly to the web.
5.3.1. Synthesizing Credentials
In response to a call to get() a user agent can offer a user the ability
to create a Credential on the fly, rather than returning an empty set.
Since credentials suggested in the credential chooser are never exposed
to the web unless the user explicitly selects them, the user agent is free
to use any of a number of heuristics to help a user get signed-into/-up for
a website.
Credentials SHOULD be synthesized to populate a chooser based on the following heuristics:
- Let synthesized be an empty list.
-
Switch on the interface whose
typeproperty matches one of the items in theCredentialRequesttypessequence, and execute the associated steps:FederatedCredential-
When executing the §4.2.1
Gather LocallyStoredCredentials
algorithm, a
user agent SHOULD populate the chooser with options based on
the following heuristic:
- Let providers be the value of options' providers property.
-
For each
PasswordCredentialcredential in the credential store:-
For each provider in options'
providersproperty:-
If §4.2.7
Does credential match origin B?
returns
Exact MatchorFuzzy Matchwhen executed upon credential and provider:-
Create a new
FederatedCredentialobject new whose[[origin]]slot is set to origin,idis set to credential’sid,provideris set to provider. - Append new to synthesized.
-
Create a new
-
If §4.2.7
Does credential match origin B?
returns
-
For each provider in options'
- This is an extension point.
- When new credential types are defined in the future, they’ll go here.
- Return synthesized.
User agents MAY employ additional heuristics (based, for instance, on a user’s browsing history, crowdsourcing, etc) to further populate the chooser.
https://example.com/ is an amazing new
website that supports a large number of federated identity providers in an
effort to make sign-up as seamless as possible for new users. This ends up
being a bit counterproductive, as the site needs to display a list of dozens
of providers, hoping that users will see an icon they remember.
A call to get() will end up with an empty list of Credential objects
for new users, as they won’t have any https://example.com/
credentials. They might, however, have a PasswordCredential stored for
the exciting social media site https://federation.com/, which
they visit daily.
In this case, based on its knowledge of the user’s history and credentials,
the user agent might choose to synthesize a FederatedCredential for
https://example.com/, using the id from
https://federation.com/’s PasswordCredential, and offer
it to the user as a sign-up options in a chooser.
In this way, https://example.com/ can support dozens of
providers as arguments to get() (via
FederatedCredentialRequestOptions's
providers property), and the user
agent can cull that list down to the federations with which the user
regularly interacts (or which have been previously used as
FederatedCredentials, or any of a number of other heuristics).
6. Security Considerations
6.1. Cross-origin Credential Leakage
Credentials are sensitive information, and user agents need to exercise
caution in determining when they can be safely shared with a website. The
safest option is to restrict credential sharing to the exact origin on
which they were saved. That is likely too restrictive for the web, however:
consider sites which divide functionality into subdomains:
example.com vs admin.example.com.
As a compromise between annoying users, and securing their credentials, user agents:
-
MUST NOT share credentials between origins whose scheme components are
not the same. That is: credentials saved on
https://example.com/will never be available tohttp://example.com/viaget() -
MAY use the Public Suffix List [PSL] to determine the effective scope
of a credential by comparing the registerable domains of the
credential’s
[[origin]]with the origin in whichget()is called. That is: credentials saved onhttps://admin.example.com/andhttps://example.com/MAY be offered to users whenget()is called fromhttps://www.example.com/ -
MUST NOT offer credentials to an origin in response to
get()without user mediation if the credential’s origin is not an exact match for the calling origin. That is,Credentialobjects forhttps://example.comwould not be returned directly tohttps://www.example.com, but could be offered to the user via the chooser.
PasswordCredentials further mitigate the risk of data leakage by never
exposing the [[password]] slot directly to a page’s JavaScript, but
instead performing asynchronous submission via send(),
which verifies that the endpoint is a valid one for the credential before
submission.
Additionally, authors SHOULD mitigate the risk of leakage by setting a reasonable Content Security Policy [CSP2] which restricts the origins to which data can be sent. In particular, authors should ensure that the following directives are set, explicitly or implicitly, in their pages' policies:
-
connect-srcfurther restricts the origins to whichsend()may submit data (which mitigates the risk of redirect-based attacks. -
child-srcrestricts the nested browsing contexts which may be embedded in a page, making it more difficult to inject a maliciouspostMessage()target. [WEBMESSAGING]
6.2. Origin Confusion
If framed pages have access to the APIs defined here, it might be possible to confuse a user into granting access to credentials for an origin other than the top-level browsing context, which is the only security origin which users can reasonably be expected to understand.
Therefore, Nested browsing contexts and other environments like
Workers [WORKERS] cannot receive or store Credential objects; the user
agent MUST reject promises generated by calls to get() and
store() with a SecurityError when called from a
context which is not a top-level browsing context.
See the algorithms defined in §4.1.1 Request a Credential and §4.1.2 Store a Credential for details.
6.3. Insecure Sites
User agents MUST NOT expose credential information via the APIs defined here to environments which are not privileged contexts. User agents MAY implement autofill mechanisms which store user credentials and fill sign-in forms on a priori insecure origins, but those sites cannot be trusted to interact directly with the credential manager in any meaningful way.
6.4. Script Injection
If a malicious party is able to inject script into an origin, they could
(among many other things you wouldn’t like) overwrite the behavior of
store() to steal a user’s credentials as they’re written into the
credential store.
Authors SHOULD mititgate the risk of such attacks by properly escaping input and output, and add layers of defense in depth by setting a reasonably strong Content Security Policy [CSP2] which restricts the origins from which script can be injected, and by using Subresource Integrity checks [SRI] to ensure that only trusted JavaScript is executed.
6.5.
Avoid reintroducing autocomplete="off"
Some user agents have decided not to implement the autocomplete attribute in such a way as to prevent users from saving credentials. The APIs defined here SHOULD be implemented such that they don’t provide an automatic way of bypassing that decision. Some of the requirements in §5.1 Storing and Updating Credentials are in place for exactly this reason.
7. Privacy Considerations
7.1. Timing Attacks
If the user has no credentials for an origin, a call to get() will
resolve very quickly indeed. A malicious website could distinguish between
a user with no credentials and a user with credentials who chooses not to
share them.
This could allow a malicious website to determine if a user has credentials
saved for particular federated identity providers by repeatedly calling
get() with a single item in the
providers array. The risk is mitigated
by the fact that a user-mediated get() is tied to a user gesture, and the
user would, sooner or later, be prompted to provide credentials to the site,
which would certainly raise her suspicions as to its behavior.
7.2. Chooser Leakage
If a user agent displays images supplied by a website or federation (for
example, if a Credential's iconURL is displayed),
requests for these images MUST NOT be directly tied to instantiating the
chooser in order to avoid leaking chooser usage. One option would be to fetch
the images in the background when saving or updating a Credential, and to
cache them for the lifetime of the Credential.
Further, these images MUST be fetched with the credentials mode
set to "omit".
7.3. Locally Stored Data
This API offers an origin the ability to store data persistently along with a user’s profile. Since most user agents treat credential data differently than "browsing data" (cookies, etc.) this might have the side effect of surprising a user who might believe that all traces of an origin have been wiped out when they clear their cookies.
User agents SHOULD provide UI that makes it clear to a user that credential data is stored for an origin, and SHOULD make it easy for users to remove such data when they’re no longer interested in keeping it around.
8. Implementation Considerations
8.1. Website Authors
This section is non-normative.
Add some thoughts here about when and how the API
should be used, especially with regard to suppressUI. <https://github.com/w3c/webappsec/issues/290>
8.2. Extension Points
As noted in §9 Future Work, there is known interest in extending the API defined here to serve use cases beyond those this document addresses. To that end, the API is fairly generic, with several explicit extension points.
-
Define a new
ExampleCredentialthat inherits fromCredential:interface ExampleCredential : Credential { // Definition goes here. }; -
Define the options that the new credential type requires, and add them
to the
CredentialRequestOptionstypedef:dictionary ExampleCredentialRequestOptions { // Definition goes here. }; typedef (FederatedCredentialRequestOptions or ExampleCredentialRequestOptions) CredentialRequestOptions; -
Add
ExampleCredentialto the switch in step 8 of §4.1.1 Request a Credential , and define the request behavior necessary to grab and return the new type. -
Add
ExampleCredentialto the switch in step 6 of §4.1.2 Store a Credential , and define the persistance behavior necessary to store the new type.
You might also need new primitives. For instance, you might want to return
many Credential objects rather than just one. That might be accomplished
in a generic fashion by adding a getAll() method to
CredentialContainer, and defining a CredentialSet object that
contained a sequence<Credential>, and could be easily
extended to meet some use case.
For any such extension, we recommend getting in touch with public-webappsec@ for consultation and review.
8.3. Browser Extensions
Ideally, user agents that implement an extension system of some sort will allow third-parties to hook into these API endpoints in order to improve the behavior of third party credential management software in the same way that user agents can improve their own via this imperative approach.
This could range from a complex new API that the user agent mediates, or
simply by allowing extensions to overwrite the get() and store()
endpoints for their own purposes.
9. Future Work
This section is non-normative.
The API defined here does the bare minimum to expose user agent’s credential managers to the web, and allows the web to help those credential managers understand when federated identity providers are in use. The next logical step will be along the lines sketched in documents like [WEB-LOGIN] (and, to some extent, Mozilla’s BrowserID [BROWSERID]).
The user agent is in the unique position of being able to effectively mediate the relationship between users, identity providers, and websites. If the user agent can remove some of the risk and confusion associated with the typical authentication flows, users will be in a significantly better position than today.
The natural way to expose this information is to extend the
FederatedCredential interface with properties like authentication tokens,
and to add some form of manifest format with properties that declare the
authentication type which the provider supports.
Baby steps.
It’s not yet clear whether the API proposed in this document allows these and other groups to elegantly address the problems they’re interested in solving. We may wish to adjust portions of the API before advancing this document to REC in order to ensure clean extensibility into these other areas.