HTTP Webhook Profile
This section defines the HTTP Webhook Profile, including a Protocol Binding for observing properties and listening for events using Webhooks.
The HTTP Webhook profile MAY be used in conjunction with the HTTP Basic Profile in order to provide operations to read and write properties and invoke, query and cancel actions.
The HTTP Webhook profile may be used as an alternative event mechanism to the HTTP SSE Profile.
In order to conform with the HTTP Webhook Profile, Web Things and Consumers MUST also conform with all of the assertions in the Common Constraints section.
Introduction
Webhooks can be used as a mechanism for Consumers to subscribe to events and observe properties of a Web Thing.
The mechanism is scalable and supports Consumers that receive events from multiple Things. Consumers implement a Webhook listener which handles notifications emitted by Things. For Webhook mechanism to function, the Consumer provides a server and client behavior. The client behavior is used for the initial subscription operation, whereas the server behavior is used to accept the events sent by the Thing. Thus, interactions can be initiated both by the Thing and the Consumer.
A Webhook is similar to a callback mechanism in programming languages. Consumers can subscribe to properties or events they are interested in by registering a listener with that endpoint. When the property change or the event condition occurs, the WebThing is notifying all listeners with a corresponding notification, which is transmitted over HTTP(s). The notification message contains details about the event, such as timestamp, event type, event source etc. in the data payload.
Depending on the deployment scenarios and integration requirements for existing consumers, it may be required to use specific data payload formats (e.g. Cloud Events). When a listener receives a notification message in a data payload, in many cases it just acknowledges the successful reception of the message. Additionally, it may provide a dataResponse payload, which provides a back-channel that can be used to communicate further details from the consumer to the WebThing.
Depending on the use case, a single listener for multiple things and multiple endpoints MAY be used.
To minimize network traffic, the same Consumer SHOULD NOT perform multiple subscriptions to the same endpoint.
Webhook Example
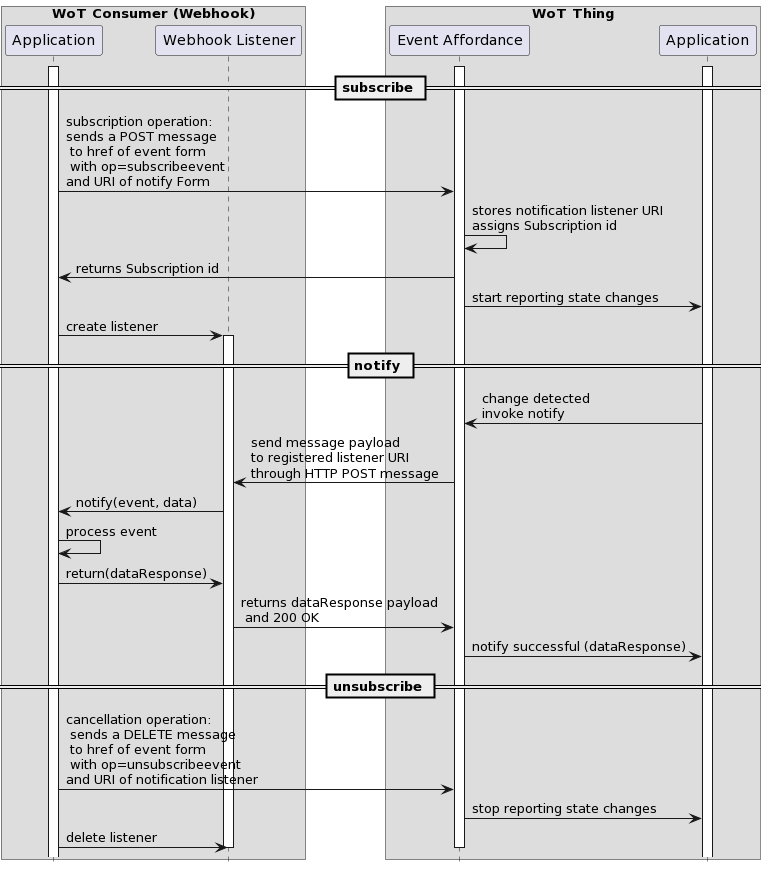
The following sequence diagram illustrates the flow of messages between a Consumer and a Web Thing when subscribing to, unsubscribing from and receiving events.

A similar flow applies to observing property changes.
The following example contains a snippet from a TD that illustrates how a Webhook event can be described.
TODO: Fix example - align with updated text.
...
{
"events": {
"fireAlarm": {
"title": "Fire Alarm"
"description": "Critical Condition - Fire!",
"subscription": {
"type": "object",
"properties": {
"callbackURI": {
"type": "string",
"format": "uri",
"description": "Callback URL provided by subscriber for Webhook notifications.",
"writeOnly": true
},
...
}
"data": {
"type": "boolean",
"description": "true, if the alert button has been pushed, false, if the button was armed again."
},
"dataResponse": {
"type": "string",
"description": "sprinkler status"
},
"cancellation": {
"type": "object",
"properties": {
"subscriptionID": {
"type": "integer",
"description": "subscription ID to cancel",
"writeOnly": true
}
}
},
"forms": [
{
"op": "subscribeevent",
"href": "http://192.168.0.124:8080/events/fireAlarm/subscribe",
"contentType": "application/json",
"htv:methodName": "POST"
},
{
"op": "unsubscribeevent",
"href": "http://192.168.0.124:8080/events/fireAlarm/unsubscribe",
"htv:methodName": "POST"
}
]
},
"batteryLow": {
...
}
}
}
Identifier
In order to denote that a given
Web Thing
conforms to the HTTP Webhook Profile, its Thing Description MUST have a
profile member [[wot-thing-description11]] with a value
of https://www.w3.org/2022/wot/profile/http-webhook/v1.
Note that the profile member is an array that may contain multiple
profile entries, which indicates that a Web Thing conforms to all of the profiles in that array.
Message Format
Notification messages MUST comply with the following data schema.
TODO: Describe data and dataResponse schemas.
Protocol Binding
This section defines a protocol binding which describes how a Consumer and a Web Thing communicate using Webhook Events.
A Consumer or Web Thing conforming to the HTTP Webhook Profile MUST implement this protocol binding.
Properties
observeproperty
The URL of a Property resource to be used when
observing the value of a property MUST be obtained from a Thing
Description by locating a
Form inside the corresponding
PropertyAffordance
for which:
-
Its
opmember contains the valueobserveproperty -
After being resolved against a base URL where applicable, the
URI
scheme [[RFC3986]] of the value of its
hrefmember ishttporhttps - Once defaults have been applied, its
contentTypemember has a value ofapplication/json - Its
subprotocolmember has a value ofwebhook
The resolved value of the href member MUST then be
used as the URL of the Property resource.
In order to observe a property, a Consumer MUST
provide the listener URL in the request payload of the
observeproperty operation of the Property resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
POST - URL set to the URL of the
Propertyresource -
Content-Typeheader set toapplication/json - A body with a subscription request payload, serialized in JSON.
The subscription payload contains the URI for the notification listener
in the field with the callbackURI key.
POST /things/lamp/properties/level HTTP/1.1
Host: mythingserver.com
Content-Type: application/json
{
callbackURI: "http://myConsumer.com/myNotificationListener"
}
If a Web Thing receives an HTTP request following the format above and the Consumer has permission to observe the corresponding property, then it MUST send a notification to the Consumer each time the value of the specified property changes.
This involves the Web Thing initially sending an HTTP response to the Consumer with:
- Status code set to
201 Created -
Content-Typeheader set toapplication/json -
Locationheader set to the URL of theEventresource followed by a uniquesubscriptionId
HTTP/1.1 201 Created
Content-Type: application/json
Location: /things/properties/level/1234-4544-1211
Whenever a change of the property occurs, the Web Thing MUST
send the new value to the Consumer with an HTTP POST request with a
Content-Type header set to application/json,
in the payload format defined in section
["#http-webhook-profile-protocol-binding-notification-format"].
unobserveproperty
In order to stop observing a property, a Consumer MUST terminate
the corresponding subscription with the Web Thing using the
unobserveproperty operation of the Property resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
DELETE - URL set to the
subscription URLprovided in theLocationheader of the response to thesubscriberequest
Properties
observeproperty
The URL of a Property resource to be used when
observing the value of a property MUST be obtained from a Thing
Description by locating a
Form inside the corresponding
PropertyAffordance
for which:
-
Its
opmember contains the valueobserveproperty -
After being resolved against a base URL where applicable, the
URI
scheme [[RFC3986]] of the value of its
hrefmember ishttporhttps - Once defaults have been applied, its
contentTypemember has a value ofapplication/json - Its
subprotocolmember has a value ofwebhook
The resolved value of the href member MUST then be
used as the URL of the Property resource.
In order to observe a property, a Consumer MUST
provide the listener URL in the request payload of the
observeproperty operation of the Property resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
POST - URL set to the URL of the
Propertyresource -
Content-Typeheader set toapplication/json - A body with a subscription request payload, serialized in JSON.
The subscription payload contains the URI for the notification listener
in the field with the key callbackURI.
POST /things/lamp/properties/level HTTP/1.1
Host: mythingserver.com
Content-Type: application/json
{
callbackURI: "http://myConsumer.com/myNotificationListener"
}
If a Web Thing receives an HTTP request following the format above and the Consumer has permission to observe the corresponding property, then it MUST send a notification to the Consumer each time the value of the specified property changes.
This involves the Web Thing initially sending an HTTP response to the Consumer with:
- Status code set to
201 Created -
Content-Typeheader set toapplication/json -
Locationheader set to the URL of the selectedPropertyresource followed by a uniquesubscriptionId
HTTP/1.1 201 Created
Content-Type: application/json
Location: /things/properties/level/1234-4544-1211
Whenever a change of the property occurs, the Web Thing MUST
send the new value to the Consumer with an HTTP POST request with a
Content-Type header set to application/json,
in the payload format defined in section
["#http-webhook-profile-protocol-binding-notification-format"].
unobserveproperty
In order to stop observing a property, a Consumer MUST terminate
the corresponding subscription with the Web Thing using the
unobserveproperty operation of the Property resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
DELETE - URL set to the
subscription URLprovided in theLocationheader of the response to thesubscriberequest
If a Web Thing receives an HTTP request following the format
above and the Consumer has previously subscribed to the
corresponding property with the subscriptionID provided,
then the subscription is cancelled.
This involves the Web Thing sending an HTTP response to the Consumer with:
- Status code set to
204 No Content
HTTP/1.1 204 No Content
observeallproperties
The URL of a Properties resource to be used when observing
changes to all properties of a Web Thing MUST be obtained from a
Thing Description by locating a
Form inside the top level
forms
member of a Thing Description for which:
-
Its
opmember contains the valueobserveallproperties -
After being resolved against a base URL where applicable, the
URI
scheme [[RFC3986]] of the value of its
hrefmember ishttporhttps - Once defaults have been applied, its
contentTypemember has a value ofapplication/json - Its
subprotocolmember has a value ofwebhook
The resolved value of the href member MUST then be
used as the URL of the properties resource.
In order to observe changes to all properties of a Web Thing, a Consumer MUST send an HTTP request to the Web Thing with:
- Method set to
POST - URL set to the URL of the properties resource
-
Content-Typeheader set toapplication/json -
Request Payloadcontains aJSONobject with a subscription request payload.
POST /things/lamp/properties HTTP/1.1
Host: mythingserver.com
Content-Type: application/json
{
callbackURI: "http://myConsumer.com/myNotificationListener"
}
If a Web Thing receives an HTTP request following the format above, then it MUST send notifications to the Consumer for all properties for which it has permission to subscribe.
This involves the Web Thing initially sending an HTTP response to the Consumer with:
- Status code set to
201 Created -
Content-Typeheader set toapplication/json -
Locationheader set to the URL of the rootPropertyresource followed by a uniquesubscriptionId
HTTP/1.1 201 Created
Content-Type: application/json
Location: /things/lamp/properties/1234-4544-1211
Whenever a property changes while a Consumer is oberving Properties,
the Web Thing MUST send the new value to the Consumer with an
HTTP POST request with a
Content-Type header set to application/json,
and the payload format defined in section
["#http-webhook-profile-protocol-binding-notification-format"].
unobserveallproperties
In order to unobserve all properties, a Consumer MUST invoke the
unobserveallproperties operation of the Property resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
DELETE - URL set to the
subscription URLprovided in theLocationheader of the response to thesubscribeallepropertiesrequest.
DELETE /things/lamp/properties/1234-4544-1211 HTTP/1.1
Host: mythingserver.com
This involves the Web Thing sending an HTTP response to the Consumer with:
- Status code set to
204 No Content
HTTP/1.1 204 No Content
Events
subscribeevent
The URL of an Event resource to be used when
subscribing to an event MUST be obtained from a Thing Description
by locating a
Form inside the corresponding
EventAffordance for which:
-
After defaults have been applied, its
opmember contains the valuesubscribeevent -
After being resolved against a base URL where applicable, the
URI
scheme [[RFC3986]] of the value of its
hrefmember ishttporhttps - Once defaults have been applied, its
contentTypemember has a value ofapplication/json - Its
subprotocolmember has a value ofwebhook
The resolved value of the href member MUST then be used
as the URL of the Event resource.
In order to subscribe to an event, a Consumer MUST
provide the listener URL in the request payload of the
subscribeevent operation of the Event resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- git
- Method set to
POST - URL set to the URL of the
Eventresource -
Content-typeheader set toapplication/json - A body with a subscription request payload, serialized in JSON.
The subscription payload contains the URI for the event message listener
in the field with the callbackURI key.
POST /things/lamp/events/overheated HTTP/1.1
Host: mythingserver.com
Content-Type: application/json
{
callbackURI: "http://myConsumer.com/myEventListener"
}
If a Web Thing receives an HTTP request following the format above and the Consumer has permission to subscribe to the corresponding event, then it MUST send notification messages to the Consumer as events of the specified type occur.
This involves the Web Thing initially sending an HTTP response to the Consumer with:
- Status code set to
201 Created -
Content-Typeheader set toapplication/json -
Locationheader set to the URL of the selectedEventresource followed by a uniquesubscriptionId
HTTP/1.1 201 Created
Location: /things/lamp/events/overheated/1234-4544-1211
Whenever an event of the specified type occurs, the Web Thing MUST send event notifications to the Consumer using the event payload format defined in section ["#http-webhook-profile-protocol-binding-notification-format"].
unsubscribeevent
In order to unsubscribe to an event, a Consumer MUST
terminate the corresponding subscription with the Web Thing using the
unsubscribeevent operation of the Event resource.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
DELETE - URL set to the
subscription URLprovided in theLocationheader of the response to thesubscriberequest
If a Web Thing receives an HTTP request following the format
above and the Consumer has subscribed to the
corresponding event with the subscriptionID provided,
then the subscription is cancelled.
This involves the Web Thing sending an HTTP response to the Consumer with:
- Status code set to
204 No Content
HTTP/1.1 204 No Content
subscribeallevents
The URL of an Events resource to be used when subscribing to all
events emitted by a Web Thing MUST be obtained from a Thing
Description by locating a
Form inside the top level
forms
member of a Thing Description for which:
-
Its
opmember contains the valuesubscribeallevents -
After being resolved against a base URL where applicable, the
URI
scheme [[RFC3986]] of the value of its
hrefmember ishttporhttps - Once defaults have been applied, its
contentTypemember has a value ofapplication/json - Its
subprotocolmember has a value ofwebhook
The resolved value of the href member MUST then be used
as the URL of the events resource.
In order to subscribe to all events emitted by a Web Thing, a Consumer MUST send an HTTP request to the Web Thing with:
- Method set to
POST - URL set to the URL of the events resource
-
Content-Typeheader set toapplication/json -
Request Payloadcontains aJSONobject with a subscription request payload.
POST /things/lamp/events HTTP/1.1
Host: mythingserver.com
Content-Type: application/json
{
callbackURI: "http://myConsumer.com/myEventListener"
}
If a Web Thing receives an HTTP request following the format above, then it MUST send event messages to the Consumer for all event types for which it has permission to subscribe.
This involves the Web Thing initially sending an HTTP response to the Consumer with:
- Status code set to
201 Created -
Content-Typeheader set toapplication/json -
Locationheader set to the URL of theEventresource followed by a uniquesubscriptionId
HTTP/1.1 201 Created
Content-Type: application/json
Location: /things/lamp/events/overheated/1234-4544-1211
Whenever an event occurs, the Web Thing MUST send event data to the Consumer using the event payload format defined in section Notification Format.
unsubscribeallevents
In order to unsubscribe from all events, a Consumer MUST invoke the
unsubscribeevent operation of the Event resource.
If a Web Thing receives an HTTP request following the format
above and the Consumer has previously subscribed to the
root event with the subscriptionID provided,
then the subscription is cancelled.
This involves the Consumer sending an HTTP request to the Web Thing with:
- Method set to
DELETE - URL set to the
subscription URLprovided in theLocationheader of the response to thesubscribealleventsrequest.
DELETE /things/lamp/events HTTP/1.1
Host: mythingserver.com
This involves the Web Thing sending an HTTP response to the Consumer with:
- Status code set to
204 No Content
HTTP/1.1 204 No Content
Webhook Notifications
Webhook notifications are sent by the WebThing to registered Consumers to notify them of value changes of properties or of events occuring on the WebThing.
An HTTP(s) connection to the notification listener of a Consumer MUST be initiated and managed by the Web Thing.
Notifications must be sent with an HTTP POST request with a
Content-Type header set to application/json.
A Consumer MUST actively terminate the subscription with the event or property endpoint that is sending notifications of the Web Thing.
If a Consumer becomes unavailable and the Web Thing cannot successfully transmit notification messages to the consumer, it SHOULD attempt several retries at increasing intervals.
After the maximum number of retries was reached, the Web Thing MAY terminate the subscription
without having received an explicit request corresponding to an unsubscribe or unsubscribeall operation.
When a notification message has been received, the Consumer MUST respond with an
HTTP 200 OK response code, if the response contains a body.
If the response to an notification by the Consumer does not contain a payload, the Consumer MUST respond with an
HTTP 204 No Content response code.
An (optional) JSON payload MAY be provided to return a response back to the Web Thing via the same communication channel.
Privacy Considerations
The privacy considerations of the WoT Architecture and WoT Thing Description MUST be adopted by compliant implementations.
Please see WoT Security and Privacy Guidelines [[wot-security]] for implementation advice.
Security Considerations
The security considerations of the WoT Architecture and WoT Thing Description MUST be adopted by compliant implementations.
Please see WoT Security and Privacy Guidelines [[wot-security]] for implementation advice.