When
an
a
element
that
is
a
hyperlink
,
or
a
button
element,
has
no
text
content
but
contains
one
or
more
images,
include
text
in
the
alt
attribute(s)
that
together
convey
the
purpose
of
the
link
or
button.
In
this
example,
a
portion
of
an
editor
interface

Example 1
<ul>
<li><button><img src="b.png" alt="Bold"></button></li>
<li><button><img src="i.png" alt="Italics"></button></li>
<li><button><img src="strike.png" alt="Strike through"></button></li>
<li><button><img src="blist.png" alt="Bulleted list"></button></li>
<li><button><img src="nlist.png" alt="Numbered list"></button></li>
</ul>
Editor's
Note
The
image
link
is
displayed.
Each
button
has
an
icon
representing
broken,
and
I
don't
see
such
an
action
a
user
can
take
on
content
they
are
editing.
For
users
who
cannot
view
the
images,
the
action
names
are
included
within
the
alt
attributes
of
image
name
in
the
images:
current
HTML
source.
Where
is
this
image?
<ul>
<li><button><img src="b.png" ></button></li>
<li><button><img src="i.png" ></button></li>
<li><button><img src="strike.png" ></button></li>
<li><button><img src="blist.png" ></button></li>
<li><button><img src="nlist.png" ></button></li>
</ul>
In
this
example,
a
link
contains
a
logo.
The
link
points
to
the
W3C
web
site
from
an
external
site
.
The
text
alternative
is
a
brief
description
of
the
link
target.

<a href="http://w3.org">
<img src="images/w3c_home.png" width="72" height="48" >
Example 2
<a href="http://w3.org">
<img src="images/w3c_home.png" width="72" height="48" alt="W3C web site">
</a>
This
example
is
the
same
as
the
previous
example,
except
that
the
link
is
on
the
W3C
web
site
.
The
text
alternative
is
a
brief
description
of
the
link
target.

<a href="http://w3.org">
<img src="images/w3c_home.png" width="72" height="48" >
Example 3
<a href="http://w3.org">
<img src="images/w3c_home.png" width="72" height="48" alt="W3C home">
</a>
Depending
on
the
context
in
which
an
image
of
a
logo
is
used
it
could
be
appropriate
to
provide
an
indication,
as
part
of
the
text
alternative,
that
the
image
is
a
logo
.
Refer
to
section
on
Logos,
insignia,
flags,
or
emblems
.
In
this
example,
a
link
contains
a
print
preview
icon.
The
link
points
to
a
version
of
the
page
with
a
print
stylesheet
applied.
The
text
alternative
is
a
brief
description
of
the
link
target.

<a href="preview.html">
<img src="images/preview.png" width="32" height="30" >
Example 4
<a href="preview.html">
<img src="images/preview.png" width="32" height="30" alt="Print preview.">
</a>
In
this
example,
a
button
contains
a
search
icon.
The
button
submits
a
search
form.
The
text
alternative
is
a
brief
description
of
what
the
button
does.
<button>
<img src="images/search.png" width="74" height="29" >
</button>
In
this
example,
a
company
logo
for
the
PIP
Corporation
has
been
split
into
the
following
two
images,
the
first
containing
the
word
PIP
and
the
second
with
the
abbreviated
word
CO
.
The
images
are
the
sole
content
of
a
link
to
the
PIPCO
home
page.
In
this
case
a
brief
description
of
the
link
target
is
provided.
As
the
images
are
presented
to
the
user
as
a
single
entity
the
text
alternative
PIP
CO
home
is
in
the
alt
attribute
of
the
first
image.


<a href="pipco-home.html">
<img src="pip.gif" >
Example 5
<a href="pipco-home.html">
<img src="pip.gif" alt="PIP CO home"><img src="co.gif" alt="">
</a>
1.4
3.2
Graphical
Representations:
Charts,
diagrams,
graphs,
maps,
illustrations
Users
Readers
can
benefit
when
content
is
presented
in
graphical
form,
for
example
as
a
flowchart,
a
diagram,
a
graph,
or
a
map
showing
directions.
Users
also
benefit
when
content
presented
in
a
graphical
form
is
also
provided
in
a
textual
format,
these
users
include
those
who
are
People
unable
to
view
see
the
image
(e.g.
because
they
have
for
any
reason
will
need
the
information
provided
in
another
form.
Diagrams
often
convey
a
very
slow
connection,
or
because
they
are
using
lot
of
information.
This
means
that
a
text-only
browser,
or
because
they
are
listening
textual
alternative
may
be
quite
lengthy.
The
content
of
the
alt
attribute
is
in
general
limited
to
the
page
being
read
out
amount
of
text
that
will
fit
in
the
space
normally
occupied
by
the
image.
In
addition,
it
may
be
tedious
for
someone
listening
to
an
audio
rendition
of
a
hands-free
automobile
voice
Web
browser,
or
because
page
to
have
to
skip
over
a
lengthy
description
each
time
they
reach
the
diagram.
An
appropriate
technique,
then,
is
to
have
a
visual
impairment
short
description
in
the
alt
attribute,
such
as
bar
chart
of
product
sales
by
region
,
and
use
an
assistive
technology
to
render
the
text
link
to
speech).
a
longer
image
description.
In
An
image
description
in
this
context
is
text,
whether
embedded
in
the
following
example
we
main
document
or
elsewhere,
that
would
enable
a
reader
to
have
an
image
a
good
idea
of
what
the
image
looks
like.
This
is
different
from
an
alternate
representation
in
that,
for
example,
it
might
mention
that
a
pie
chart,
with
text
chart
is
circular
or
that
the
items
in
a
bar
chart
are
horizontal
rows,
and
should
mention
any
significant
colors.
Such
a
description
can
enable
people
to
participate
in
conversations
about
the
image,
or
to
answer
examination
questions
that
might
rely
on
the
way
the
information
is
represented
and
not
just
the
underlying
data.
Using
the
alt
attribute
representing
the
data
shown
with
an
external
image
description
An
external
image
description
is
just
another
document,
normally
in
HTML,
that
describes
an
image.
You
should
consider
using
an
external
image
description
if
one
of
more
of
the
pie
chart:
following
applies:
alt="Pie chart: Browser Share - Internet Explorer 25%,
Firefox
40%,
Chrome
25%,
Safari
6%
and
Opera
4%."
>
-
The
description
would
not
interest
people
able
to
see
the
image
itself.
-
The
description
might
be
lengthy
enough
to
annoy
people
who
can
see
the
image,
or
confuse
people
reading
the
page.
-
The
description
is
provided
by
a
third
party,
for
example
for
diagrams
in
examination
questions.
Using
the
alt
attribute
with
an
associated
text
alternative
In
A
text
alternative
presents
the
case
same
essential
information
as
a
diagram
or
illustration
but
in
a
text
format
accessible
in
cases
where
an
the
image
repeats
is
not
seen
or
used.
It
is
normally
contained
in
the
previous
paragraph
same
document
as
the
image.
You
should
supply
a
text
alternative
in
graphical
form.
The
addition
to
the
alt
attribute
content
labels
in
these
circumstances:
-
The
information
takes
more
than
a
few
words
to
describe
but
is
still
of
use
to
someone
who
can
see
the
image.
<p>According to a recent study Firefox has a 40% browser share, Internet Explorer has 25%,
Chrome has 25%, Safari has 6% and Opera has 4%.</p>
<p><img
src="piechart.gif"
alt="Pie
chart
representing
-
A
user
might
reasonably
want
to
select
the
data
text
alternative,
or
to
find
it
with
a
browser
search
function,
regardless
of
whether
the
image
is
displayed.
-
The
text
alternative
requires
structured
markup
such
as
MathML,
tables,
emphasis,
multiple
paragraphs,
links,
or
Japanese
ruby
annotations.
Attributes
such
as
alt
cannot
contain
elements.
-
The
text
alternative
is
not
in
the
previous
paragraph."
></p>
same
language
as
the
main
document.
Attributes
such
as
alt
It
can
cannot
be
seen
that
when
marked
with
xml:lang
for
language.
The
following
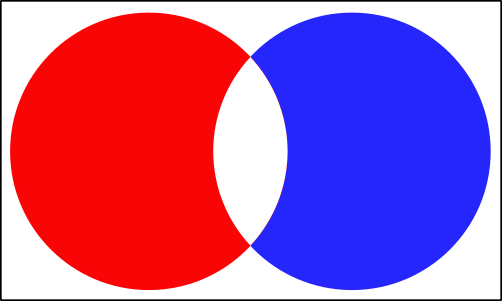
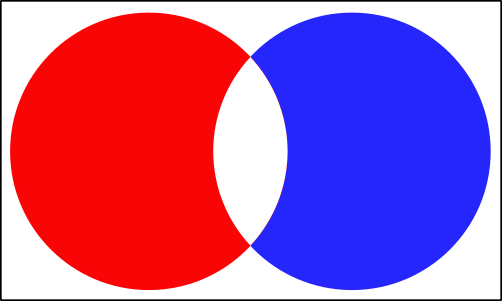
example
is
taken
from
a
(fictional)
examination
question
on
simple
color
theory.
Someone
unable
to
see
the
image
would
need
to
know
that
the
two
circles
are
colored
red
and
blue
respectively,
and
that
the
white
area
is
where
the
circles
overlap.
Someone
able
to
see
the
image
would
not
available,
for
example
because
want
to
waste
time
in
an
exam
context
reading
such
a
description.
In
addition,
the
src
description
is
too
long
for
an
alt
attribute
value
value.
To
meet
the
needs
both
of
users
who
see
the
image
an
users
who
don't,
an
image
description
is
incorrect,
provided
separately.
In
some
contexts
this
could
be
included
in
the
text
alternative
provides
same
HTML
document
as
the
user
examination
question
but
image
descriptions
for
educational
purposes
are
often
provided
by
third
parties
and
may
be
more
easily
managed
as
a
separate
file.
In
addition
browsers
used
by
people
with
accessibility
needs
might
not
have
JavaScript
available
or
enabled.
In
this
example
the
widely-supported
longdesc
attribute
is
used
to
point
to
an
external
description;
a
brief
description
more
general
attribute
to
point
to
external
descriptions,
aria-describedat
,
has
been
proposed
but
is
not
yet
(2015)
widely
supported.
Editor's
Note
Is
there
really
a
reason
to
say
whether
longdesc
is
widely
supported
or
not?
Longdesc
is
part
of
the
image
content:
HTML5
so
we
can
safely
recommend
its
use.
We
don't
need
to
point
out
that
it
is
widely
supported.
It
has
been
in
HTML
for
~20
years
-
Shane

What
color
should
be
used
to
complete
the
white
part
of
the
diagram,
assuming
a
reflective
color
model?
Example 6
<p><img src="overlapping-circles.html"
alt="overlapping circles" longdesc="overlapping circles-d.html><br>
What color should be used to complete the white part of
the
diagram,
assuming
a
reflective
color
model?
</p>
Using
the
alt
attribute
with
an
associated
text
alternative
In
cases
where
You
should
consider
supplying
a
text
alternative
in
addition
to
the
alt
attribute
in
these
circumstances:
-
The
text
alternative
is
lengthy,
more
than
a
sentence
few
words
long,
or
two,
is
complex
or
would
benefit
from
detailed.
-
A
user
might
reasonably
want
to
select
the
use
of
structured
markup,
provide
text
alternative,
or
to
find
it
with
a
brief
description
browser
search
function.
-
The
text
alternative
requires
structured
markup
such
as
MathML,
emphasis,
multiple
paragraphs,
links,
or
label
using
the
Japanese
ruby
annotations.
Attributes
such
as
alt
attribute,
and
an
associated
cannot
contain
elements.
-
The
text
alternative.
alternative
might
need
to
be
translated
into
other
languages,
or
is
not
in
the
same
language
as
the
main
document.
Attributes
such
as
alt
cannot
be
marked
with
xml:lang
for
language.
Although
the
alt
attribute
is
essential
to
enable
someone
to
understand
which
image
was
not
rendered,
it
should
not
be
relied
on
to
convey
detailed
content.
Here's
an
example
of
a
flowchart
image,
image
with
a
short
text
alternative
included
in
the
alt
attribute,
in
attribute.
In
this
case
the
text
alternative
is
a
description
of
the
link
target
as
the
image
is
the
sole
content
of
a
link.
The
link
points
to
a
description,
within
description
(within
the
same
document,
document)
of
the
process
represented
in
the
flowchart.

...
...
<div >
<h2>Dealing with a broken lamp</h2>
<ol>
<li>
</ol>
Example 7
<a href="#desc"><img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."></a>
...
...
<div id="desc">
<h2>Dealing with a broken lamp</h2>
<ol>
<li>Check if it's plugged in, if not, plug it in.</li>
<li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li>
<li>If it still doesn't work; buy a new lamp.</li>
</ol>
</div>
In
this
example,
there
is
an
image
of
a
chart.
It
would
be
inappropriate
to
provide
the
information
depicted
in
the
chart
as
a
plain
text
alternative
in
an
alt
attribute
as
the
information
is
a
data
set.
Instead
a
structured
text
alternative
is
provided
below
the
image
in
the
form
of
a
data
table
using
the
data
that
is
represented
in
the
chart
image.

Indications
of
the
highest
and
lowest
rainfall
for
each
season
have
been
included
in
the
table,
so
trends
easily
identified
in
the
chart
are
also
available
in
the
data
table.
Average
rainfall
in
millimeters
by
country
and
season.
|
|
United
Kingdom
|
Japan
|
Australia
|
|
Spring
|
5.3
(highest)
|
2.4
|
2
(lowest)
|
|
Summer
|
4.5
(highest)
|
3.4
|
2
(lowest)
|
|
Autumn
|
3.5
(highest)
|
1.8
|
1.5
(lowest)
|
|
Winter
|
1.5
(highest)
|
1.2
|
1
(lowest)
|
<figure role="group" aria-labelledby="caption">
<img src="rainchart.gif" >
<table>
<caption id="caption">Rainfall in millimeters by Country and Season.</caption>
<tr><td><th scope="col">UK <th scope="col">Japan<th scope="col">Australia</tr>
<tr><th scope="row">Spring <td>5.5 (highest)<td>2.4 <td>2 (lowest)</tr>
<tr><th scope="row">Summer <td>4.5 (highest)<td>3.4<td>2 (lowest)</tr>
<tr><th scope="row">Autumn <td>3.5 (highest) <td>1.8 <td>1.5 (lowest)</tr>
<tr><th scope="row">Winter <td>1.5 (highest) <td>1.2 <td>1 lowest</tr>
</table>
Example 8
<figure role="group" aria-labelledby="caption">
<img src="rainchart.gif" alt="Bar chart: Average rainfall in millimeters by Country and Season.">
<table>
<caption id="caption">Rainfall in millimeters by Country and Season.</caption>
<tr><td><th scope="col">UK <th scope="col">Japan<th scope="col">Australia</tr>
<tr><th scope="row">Spring <td>5.5 (highest)<td>2.4 <td>2 (lowest)</tr>
<tr><th scope="row">Summer <td>4.5 (highest)<td>3.4<td>2 (lowest)</tr>
<tr><th scope="row">Autumn <td>3.5 (highest) <td>1.8 <td>1.5 (lowest)</tr>
<tr><th scope="row">Winter <td>1.5 (highest) <td>1.2 <td>1 lowest</tr>
</table>
</figure>
Once
figure
and
figcaption
are
accessibility
supported
in
browsers,
the
addition
of
ARIA
attributes
will
not
be
required.
Note
For
any
of
the
examples
in
this
section
the
details
and
summary
elements
could
be
used
so
that
the
text
descriptions
for
the
images
are
only
displayed
on
demand:
Default
(closed)
view:

Expanded
view
(after
control
activated):

Example 9
<figure>
<img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp.">
<details>
<summary>Dealing with a broken lamp</summary>
<ol>
<li>Check if it's plugged in, if not, plug it in.</li>
<li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li>
<li>If it still doesn't work; buy a new lamp.</li>
</ol>
</details>
</figure>
Warning
The
details
and
summary
elements
are
not
well
supported
by
browsers.
Until
they
are
well
supported,
you
will
need
to
use
scripting
to
provide
the
functionality.
There
are
a
number
of
scripted
polyfills
and
custom
controls
available
in
popular
JavaScript
UI
widget
libraries
that
provide
similar
functionality.
Images
of
text
Sometimes,
Sometimes
an
image
only
contains
only
text,
and
the
purpose
of
the
image
is
to
display
text
using
visual
effects
and
/or
and/or
fonts.
It
is
strongly
recommended
that
text
styled
using
CSS
be
used,
but
if
this
is
not
possible,
provide
the
same
text
in
the
alt
attribute
as
is
in
the
image.
This
example
shows
an
image
of
the
text
"Get
Happy!"
written
in
a
fancy
multi
colored
freehand
style.
The
image
makes
up
the
content
of
a
heading.
In
this
case
the
text
alternative
for
the
image
is
"Get
Happy!".

Example
10
<h1><img
src="gethappy.gif"
src
=
"gethappy.gif"
alt="Get
alt
=
"Get
Happy!"
></h1>
In
this
example
we
have
an
advertising
image
consisting
of
text,
the
phrase
"The
BIG
sale"
is
repeated
3
times,
each
time
the
text
gets
smaller
and
fainter,
the
last
line
reads
"...ends
Friday"
In
the
context
of
use,
as
an
advertisement,
it
is
recommended
that
the
image's
text
alternative
only
include
the
text
"The
BIG
sale"
once
as
the
repetition
is
for
visual
effect
and
the
repetition
of
the
text
for
users
who
cannot
view
the
image
is
unnecessary
and
could
be
confusing.
<p><img
src="sale.gif"
alt="The
BIG
sale
...ends
Friday."
></p>
In
situations
where
there
is
also
a
photo
or
other
graphic
along
with
the
image
of
text,
ensure
that
the
words
in
the
image
text
are
included
in
the
text
alternative,
along
with
any
other
description
of
the
image
that
conveys
meaning
to
users
who
can
view
the
image,
so
the
information
is
also
available
to
users
who
cannot
view
the
image.
When
an
image
is
used
to
represent
a
character
that
cannot
otherwise
be
represented
in
Unicode,
for
example
Unicode
(e.g.,
gaiji,
itaiji,
or
new
characters
such
as
novel
currency
symbols,
symbols)
the
text
alternative
should
be
a
more
conventional
way
of
writing
the
same
thing,
e.g.
thing
(e.g.,
using
the
phonetic
hiragana
or
katakana
to
give
the
character's
pronunciation.
In
this
example
from
1997,
a
new-fangled
currency
symbol
that
looks
like
a
curly
E
with
two
bars
in
the
middle
instead
of
one
is
represented
using
an
image.
The
alternative
text
gives
the
character's
pronunciation.
pronunciation).
Only
5.99!
<p>Only
<img
src="euro.png"
alt="euro
">5.99!
An
image
should
not
be
used
if
Unicode
characters
would
serve
an
identical
purpose.
Only
when
the
text
cannot
be
directly
represented
using
Unicode,
e.g.
Unicode
(e.g.,
because
of
decorations
or
because
the
character
is
not
in
the
Unicode
character
set
(as
in
the
case
of
gaiji),
set)
would
an
image
be
appropriate.
If
an
author
necessary
Web
fonts
can
be
used
to
supply
specific
representations
for
Unicode
characters.
This
is
tempted
preferable
to
the
use
an
image
of
images
because
their
default
system
font
does
not
support
a
given
character,
then
Web
Fonts
are
a
better
solution
than
images.
text
reader
or
search
engine
can
process
the
Unicode
character
directly.
An
illuminated
manuscript
might
use
graphics
ornate
forms
for
some
of
its
letters.
The
text
alternative
in
such
a
situation
is
just
the
character
that
the
image
represents.
 nce
upon
a
time
and
a
long
long
time
ago...
nce
upon
a
time
and
a
long
long
time
ago...
<p><img
src="initials/fancyO.png"
alt="O">nce
upon
a
time
and
a
long
long
time
ago...
Example
11
1.5
<p><img
Images
that
include
text
Sometimes,
an
image
consists
of
a
graphics
such
as
a
chart
and
associated
text.
In
this
case
it
is
recommended
that
the
text
in
the
image
is
included
in
the
text
alternative.
Consider
an
image
containing
a
pie
chart
and
associated
text.
It
is
recommended
wherever
possible
to
provide
any
associated
text
as
text,
not
an
image
of
text.
If
this
is
not
possible
include
the
text
in
the
text
alternative
along
with
the
pertinent
information
conveyed
in
the
image.
alt="Figure 1. Distribution of Articles by Journal Category.
Pie
chart:
Language=68%,
Education=14%
and
Science=18%."
></p>
Here's
another
example
of
the
same
pie
chart
image,
showing
a
short
text
alternative
included
in
the
alt
attribute
and
a
longer
text
alternative
in
text.
The
figure
and
figcaption
elements
are
used
to
associate
the
longer
text
alternative
with
the
image.
The
alt
attribute
is
used
to
label
the
image.
<figure>
<img src="figure1.gif" >
<figcaption><strong>Figure 1.</strong> Distribution of Articles by Journal Category.
Pie chart: Language=68%, Education=14% and Science=18%.</figcaption>
</figure>
src
The
advantage
of
this
method
over
the
previous
example
is
that
the
text
alternative
is
available
to
all
users
at
all
times.
It
also
allows
structured
mark
up
to
be
used
in
the
text
alternative,
where
as
a
text
alternative
provided
using
the
alt
attribute
does
not.
=
"initials/fancyO.png"
1.6
Images
that
enhance
the
themes
or
subject
matter
of
the
page
content
An
image
that
isn't
discussed
directly
by
the
surrounding
text
but
still
has
some
relevance
can
be
included
in
a
page
using
the
img
element.
Such
images
are
more
than
mere
decoration,
they
may
augment
the
themes
or
subject
matter
of
the
page
content
and
so
still
form
part
of
the
content.
In
these
cases,
it
is
recommended
that
a
text
alternative
be
provided.
Here
is
an
example
of
an
image
closely
related
to
the
subject
matter
of
the
page
content
but
not
directly
discussed.
An
image
of
a
painting
inspired
by
a
poem,
on
a
page
reciting
that
poem.
The
following
snippet
shows
an
example.
The
image
is
a
painting
titled
the
"Lady
of
Shallot",
it
is
inspired
by
the
poem
and
its
subject
matter
is
derived
from
the
poem.
Therefore
it
is
strongly
recommended
that
a
text
alternative
is
provided.
There
is
a
short
description
of
the
content
of
the
image
in
the
alt
attribute
and
a
link
below
the
image
to
a
longer
description
located
at
the
bottom
of
the
document.
At
the
end
of
the
longer
description
there
is
also
a
link
to
further
information
about
the
painting.
=
<header>
<h1>The Lady of Shalott</h1>
<p>A poem by Alfred Lord Tennyson</p>
</header>
<img src="shalott.jpeg" >
<p><a href="#des">Description of the painting</a>.</p>
<!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
...
...
...
<p id="des">The woman in the painting is wearing a flowing white dress. A large piece of intricately
patterned fabric is draped over the side. In her right hand she holds the chain mooring the boat.
Her expression is mournful. She stares at a crucifix lying in front of her. Beside it are three candles.
Two
have
blown
out.
<a
href="
http://www.tate.org.uk/servlet/ViewWork?cgroupid=-1&workid=15984&searchid=false&roomid=false&tabview=text&texttype=10">Further
information
about
the
painting</a>.
</p>
"O"
This
example
illustrates
the
provision
of
a
text
alternative
identifying
an
image
as
>
nce
upon
a
photo
of
the
main
subject
of
time
and
a
page.
>
<h1>Robin Berjon</h1>
<p>What
more
needs
to
be
said?</p>
long
long
time
ago...