Recommended API
The content of this section is still under discussion in the Media and Entertainment Interest Group. If you find any issue, or have any correction or question, feel free to raise a GitHub issue or send an email to public-web-and-tv@w3.org.
Examples
Bullet Chatting uses new elements such as
bulletchatlist and bulletchat. These elements are not used as children of the media elements audio and video. From the Scenarios section, we can see that the usage of bullet chatting is not limited to those media elements like video. In scenarios like Web page interaction or interactive wall, bullet chatting is independent of any media element.
This specification describes how the bullet chatting itself is rendered, not including the external bullet chatting list. Since bullet chatting does not depend on video, there is no requirement for a bullet chatting list with timestamps. In a common on-demand video bullet chatting scenario, there is often a list of bullet chatting similar to the time-aligned data in [[webvtt1]], which requires the developer to add bulletchat based on the time offset of the video.
Elements
bulletchatlist is a block-level element, and bulletchat is an inline element. The content permitted as children and descendants of the bulletchat element include: text, images, and hyperlinks.
Attributes
bulletchatlist element
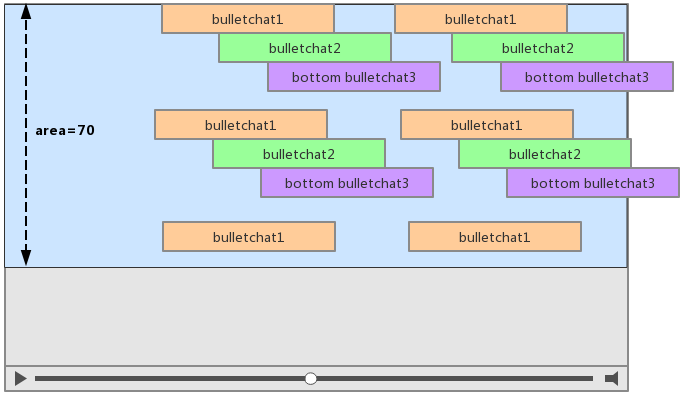
- area: Defines the percentage of the total height of the bulletchatlist in
Bullet Chatting display area, ranging from 0-100, 50 is half screen, 100 is full screen.
The
scrollreverseandtopBullet Chatting display area is calculated from the top of bulletchatlist, thebottomBullet Chatting display area is calculated from the bottom of bulletchatlist -
allowOverlap: Defines whether the Bullet Chatting beyond the display area allows
overlap.
falseif the display does not show the Bullet Chatting beyond the display area;trueif the Bullet Chatting will be displayed overlapping the display area.


allowOverlap = true; area = 70, when the display area of bullet chatting is not enough, the excess bullet chatting (in green) overlaps the normal ones
bulletchat element
-
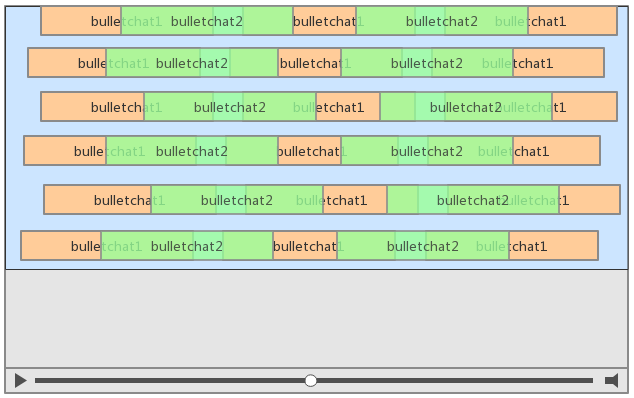
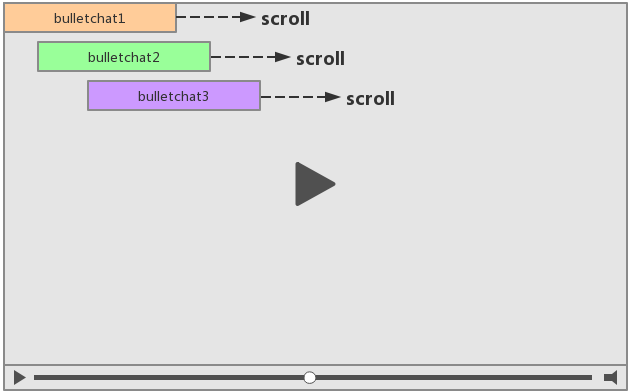
mode: Defines the type of Bullet Chatting, value is one of the folloing:scroll,top,bottomandreverse.scrollThe default value indicates a scroll bullet chat. The bullet chatting scrolls from left to right, and the scrolling time is controlled by the CSS propertybulletchat-duration. Display time rule:bulletchatthe leftmost element into thebulletchatlistelement area to the displaybulletchatelement from the rightmostbulletchatlistelement of the display region disappears time consumed.
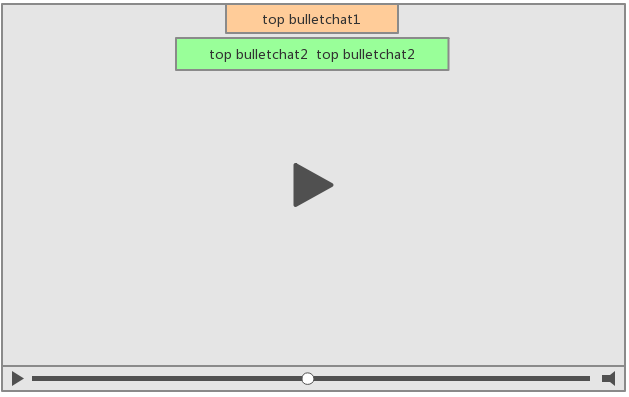
Bullet chatting scrolling from right to left topindicates the top bullet chatting.
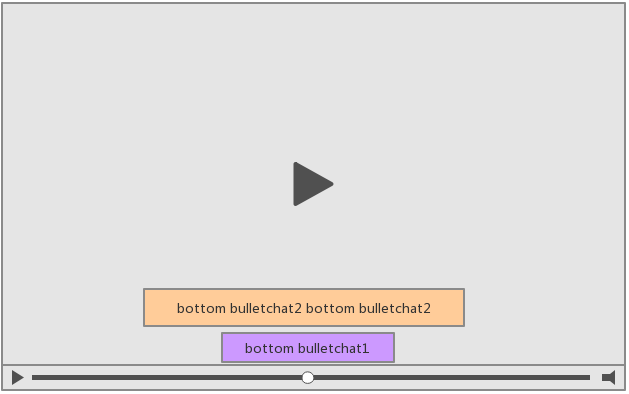
Top bullet chatting bottomindicates the bottom bullet chatting.
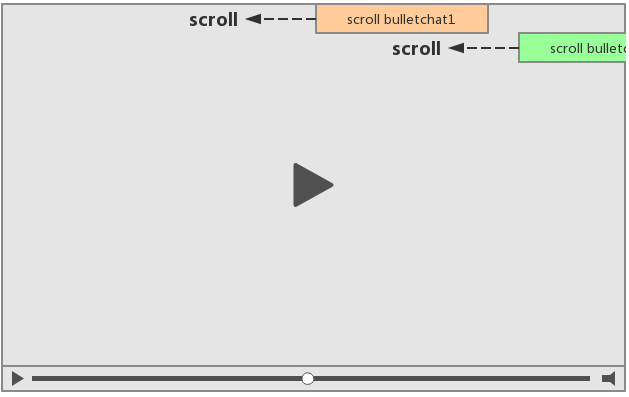
Bottom bullet chatting reverserepresents a reverse scrolling bullet chatting. The bullet chatting will scroll from right to left, and the scrolling time isscrollsimilar.
Reverse bullet chatting scrolling from left to right
Events
bulletchat element
bulletchatstart: Triggered when the Bullet Chatting animation starts.bulletchatend: Triggered when the Bullet Chatting animation ends.bulletchatcancel: Trigger when the Bullet Chatting is terminated unexpectedly, such as the Bullet Chatting is removed or hidden, or because the display area is not displayed.
Style
bulletchatlist element
bulletchat-play-state: running | paused, defines the state of the Bullet Chatting as running or paused, and can be inherited.bulletchat-duration: <time>, in seconds (s) or milliseconds (ms), defines the speed of the Bullet Chatting, which can be inherited.
bulletchat element
bulletchat-play-state: running | paused, which defines the state of the Bullet Chatting as running or paused, which can be inherited.bulletchat-duration: <time>, in seconds (s) or milliseconds (ms), defines the speed of the Bullet Chatting, which can be inherited.bulletchat-delay: <time>, in seconds (s) or milliseconds (ms), defines when the Bullet Chatting animation begins, defining a negative value allows a Bullet Chatting to start moving from the middle.- Font size, color, border, line height, transparency, shadow, etc., same as existing CSS attributes.