建议接口与属性
本章的内容仍在媒体和娱乐兴趣组讨论,如果您有任何问题或内容更正,您可以在本文档的 GitHub 库中发一个新 issue 或发送电子邮件至 public-web-and-tv@w3.org。
样例

弹幕采用全新的标签元素bulletchatlist和bulletchat,新增的弹幕标签元素不是video或者audio等元素的子元素。从“使用场景”可以看到,弹幕不仅只是和视频等媒体元素有关联,在“Web页面”或者“互动上墙”等场景下弹幕是独立作为页面的一部分存在,不依赖于视频等元素。
弹幕规范描述了弹幕绘制方式,不包括外部列表。由于弹幕不依赖于video,因此不要求有弹幕列表。在常见的点播视频弹幕场景中,往往有一个类似[[webvtt1]]这样同步视频时间轴的弹幕列表,
这种情况需要由开发者根据视频时间添加bulletchat。
元素
bulletchatlist 为块元素,bulletchat 为行内元素。bulletchat 元素允许嵌套内容内容包括:文本、图片、超链接。
属性
bulletchatlist 元素
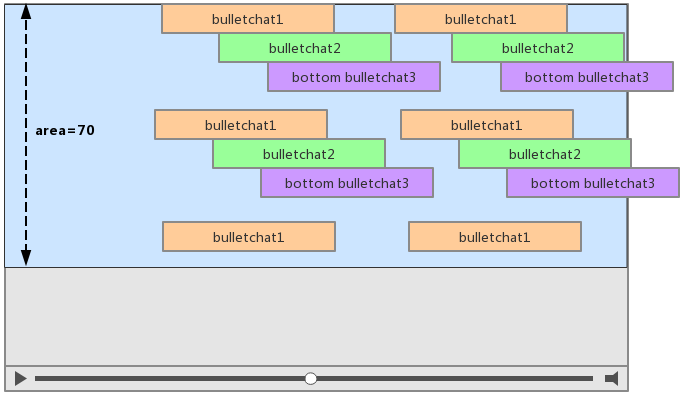
area:定义弹幕显示区域占 bulletchatlist 总高度的百分比,范围 0-100,50为半屏,100为满屏。滚动弹幕、顶部弹幕、逆向滚动显示区域从 bulletchatlist 顶部开始计算,底部弹幕显示区域从 bulletchatlist 底部开始计算。-
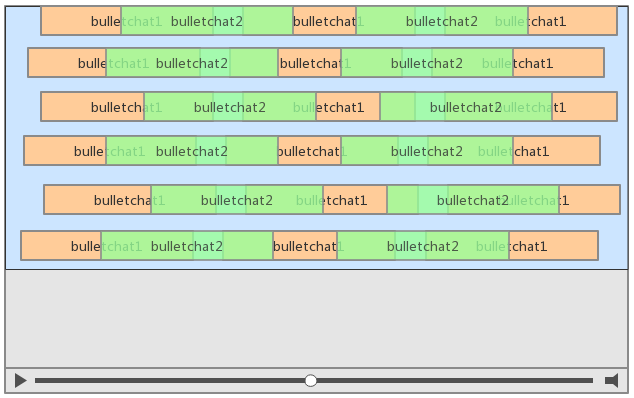
allowOverlap:定义超出显示区域的弹幕是否允许重叠。false表示不展示超出显示区域弹幕,true则表示超出显示区域弹幕会进行重叠展示。


bulletchat 元素
-
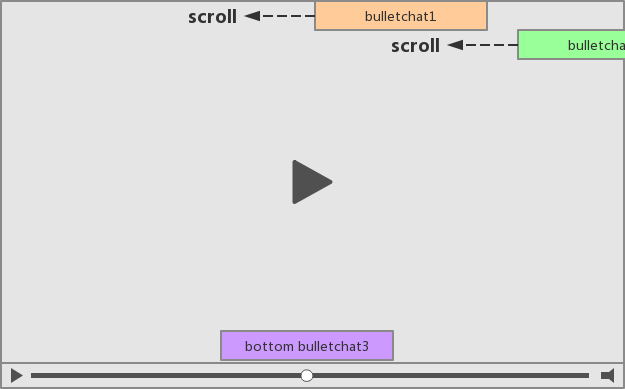
mode:定义弹幕类型,可选值为scroll、top、bottom以及reverse。scroll为默认值,表示滚动弹幕。弹幕会从左往右进行滚动,滚动时间由CSS 属性bulletchat-duration控制。显示时间规则为:bulletchat元素的最左侧进入bulletchatlist元素显示区域到bulletchat元素最右侧从bulletchatlist元素显示区域消失所消耗的时间。
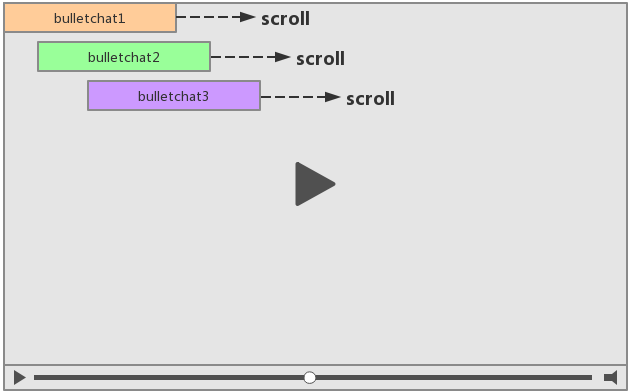
图为两条滚动弹幕正在从右往左滚动 top表示顶部弹幕。
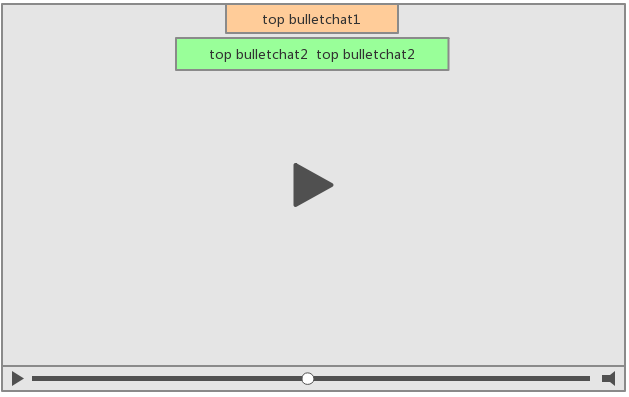
图为两条顶部弹幕 bottom表示底部弹幕。
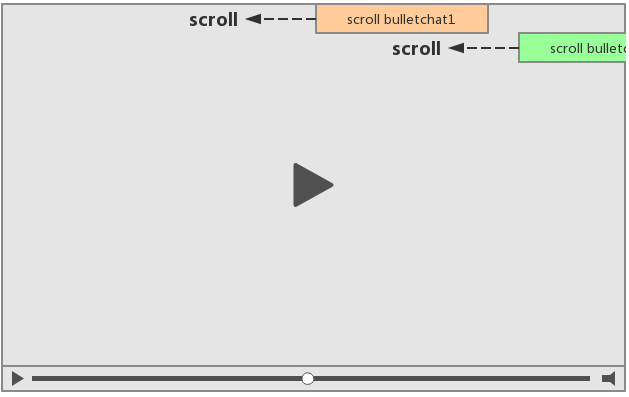
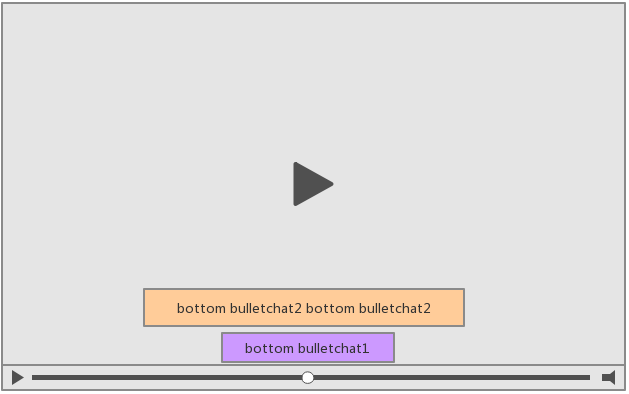
图为两条底部弹幕 reverse表示逆向滚动弹幕。弹幕会从右往左进行滚动,滚动时间与scroll类似。
图为三条逆向弹幕正在从左往右滚动
事件
bulletchat 元素
bulletchatstart:弹幕动画开始时触发。bulletchatend:弹幕动画结束时触发。bulletchatcancel:弹幕意外终止时触发,如弹幕被移除或被隐藏,或因为超出显示区域不被展示。
样式
bulletchatlist 元素
bulletchat-play-state:running | paused,定义弹幕状态为运行或暂停,可继承。bulletchat-duration:<time>,单位为秒(s)或者毫秒(ms),定义弹幕播放速度,可继承。- 字号、颜色、边框、行高、透明度、阴影等,同现有 CSS 属性。
bulletchat 元素
bulletchat-play-state:running | paused,定义弹幕状态为运行或者暂停,可继承。bulletchat-duration:<time>,单位为秒(s)或者毫秒(ms),定义弹幕播放速度,可继承。bulletchat-delay:<time>,单位为秒(s)或者毫秒(ms),定义弹幕动画于何时开始,定义一个负值可以实现一个弹幕从中间开始运动。- 字号、颜色、边框、行高、透明度、阴影等,同现有 CSS 属性。