引言
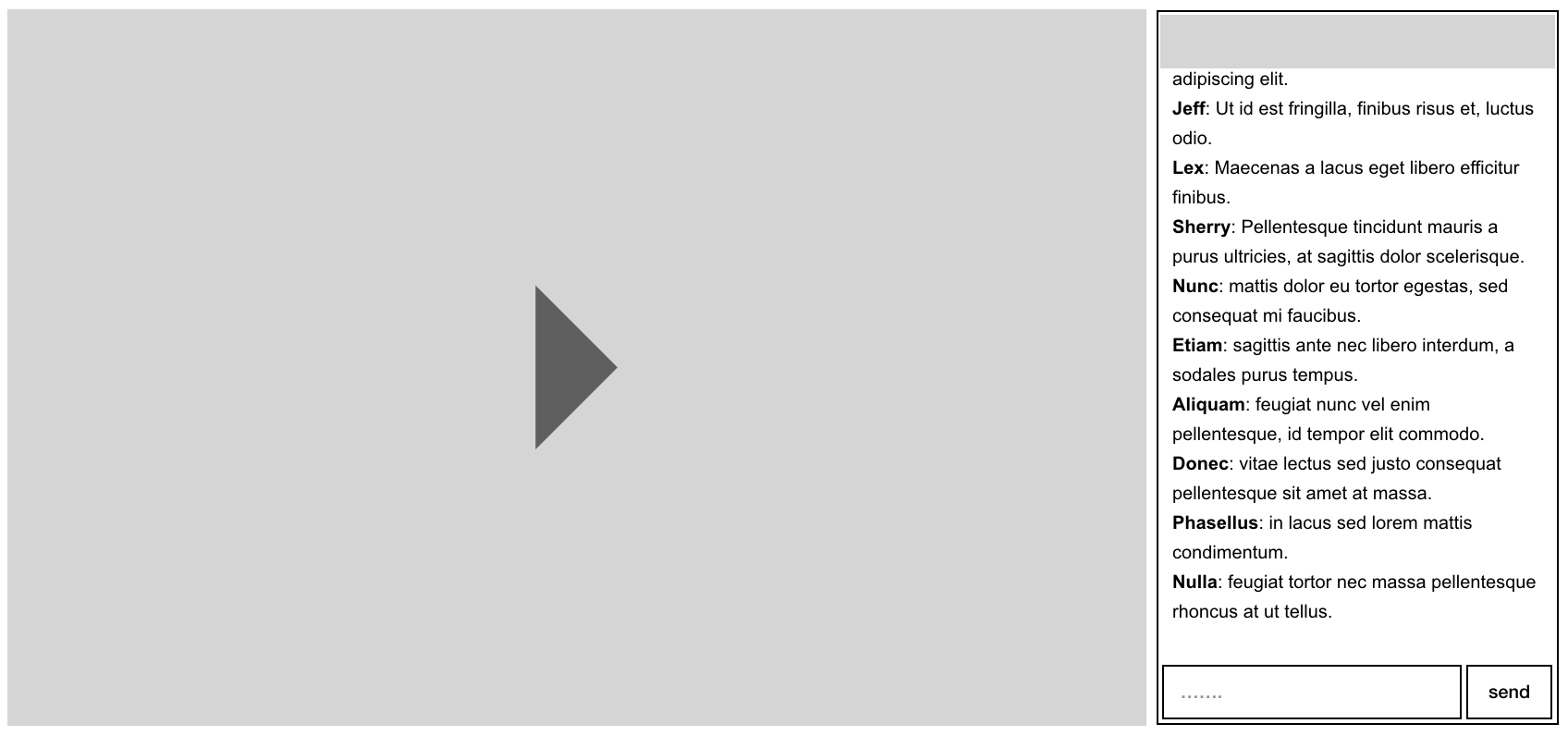
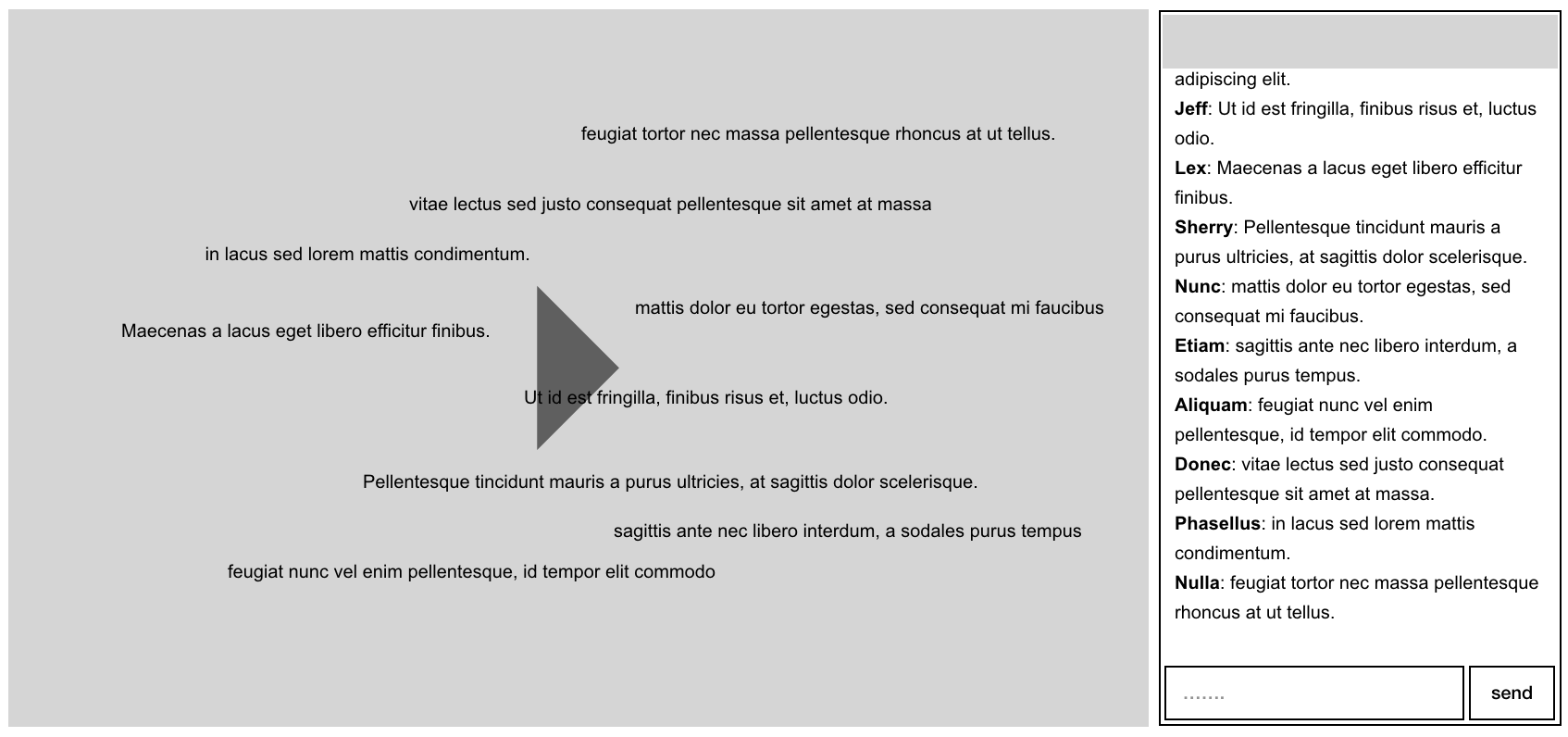
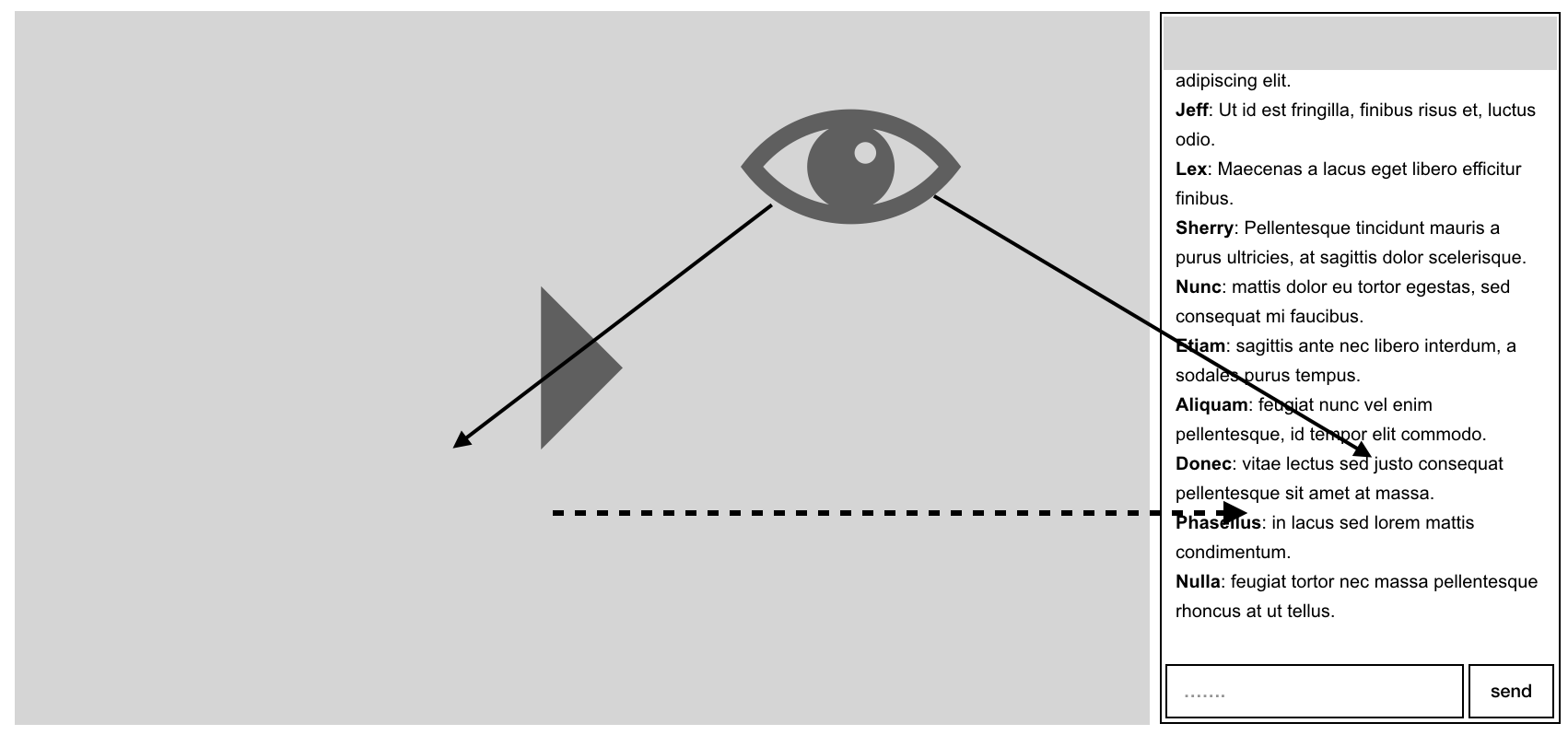
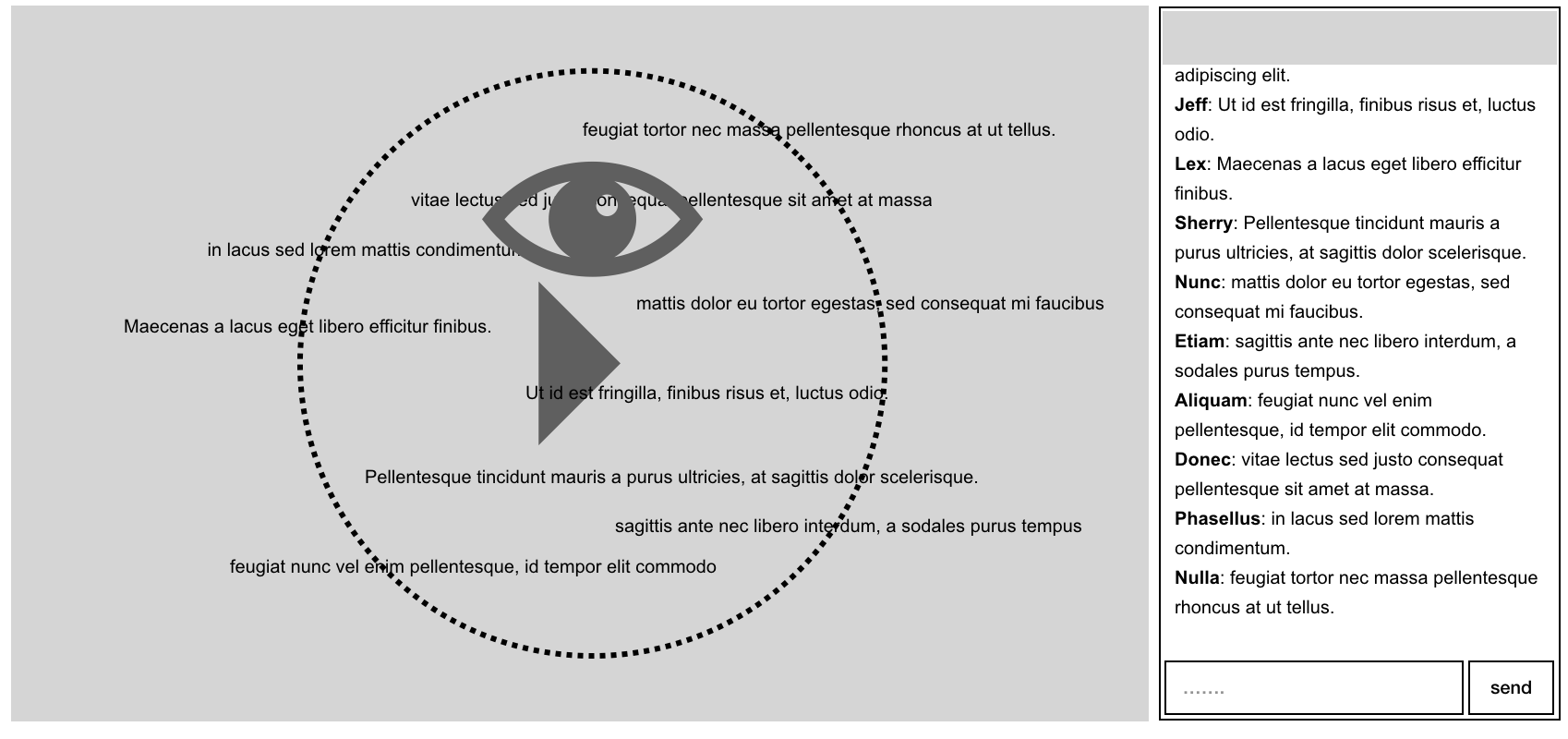
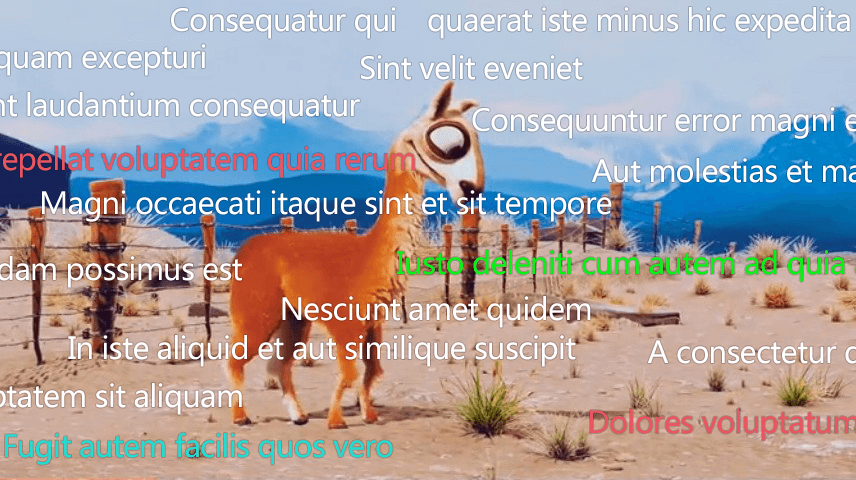
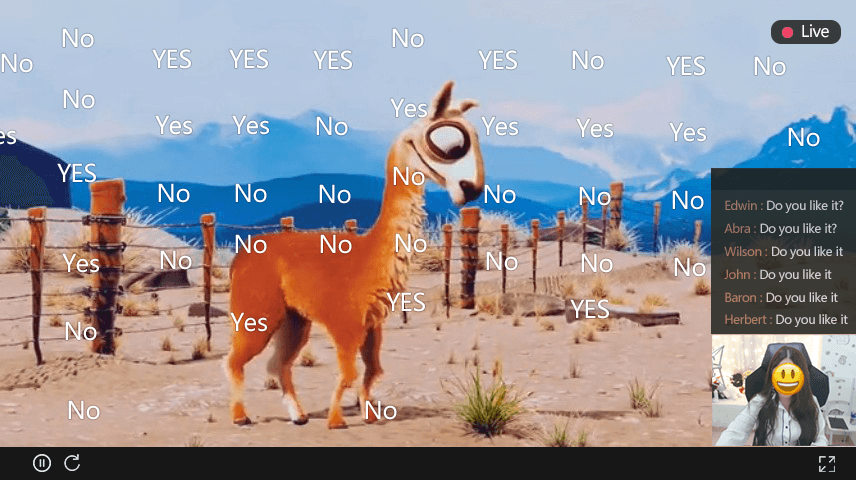
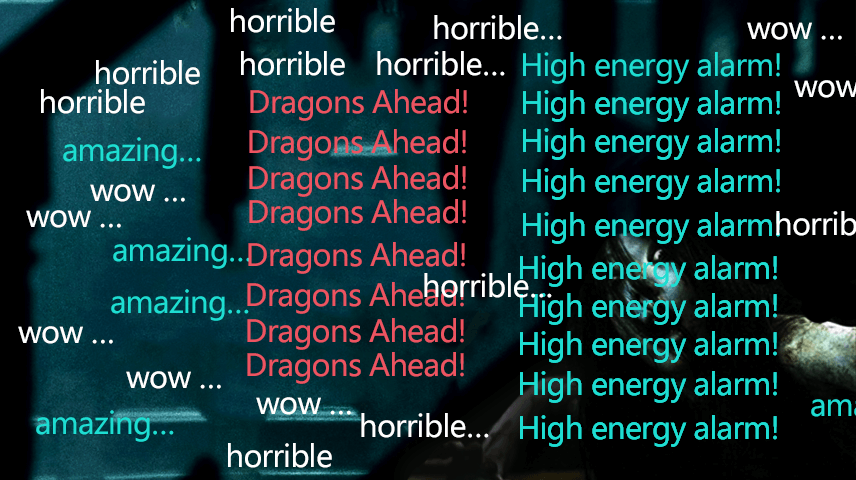
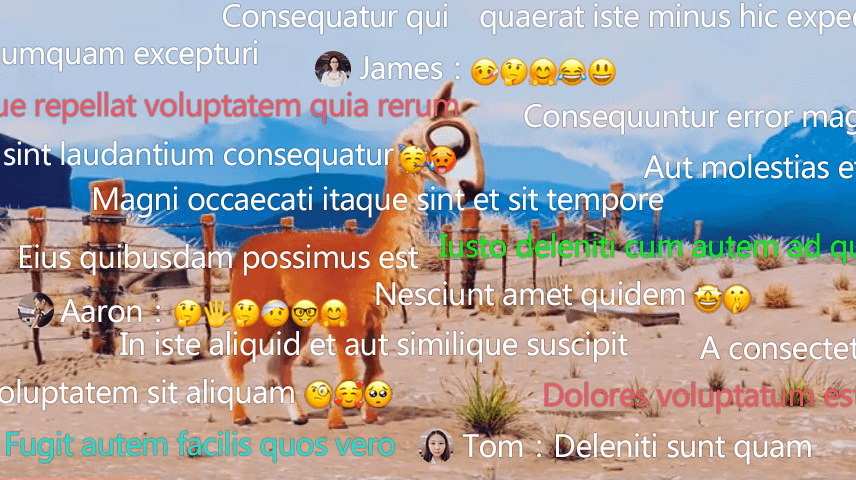
为了创造更好的多媒体体验,许多视频网站都添加了社交机制,使用户可以在媒体时间轴上的特定点发布评论和查看其他人的评论,其中一种机制被称为弹幕(dàn mù),在日语中也称为コメント(comment)或者弾幕(danmaku),在播放过程中,可能会出现大量评论和注释,并且直接渲染在视频上(参见)。
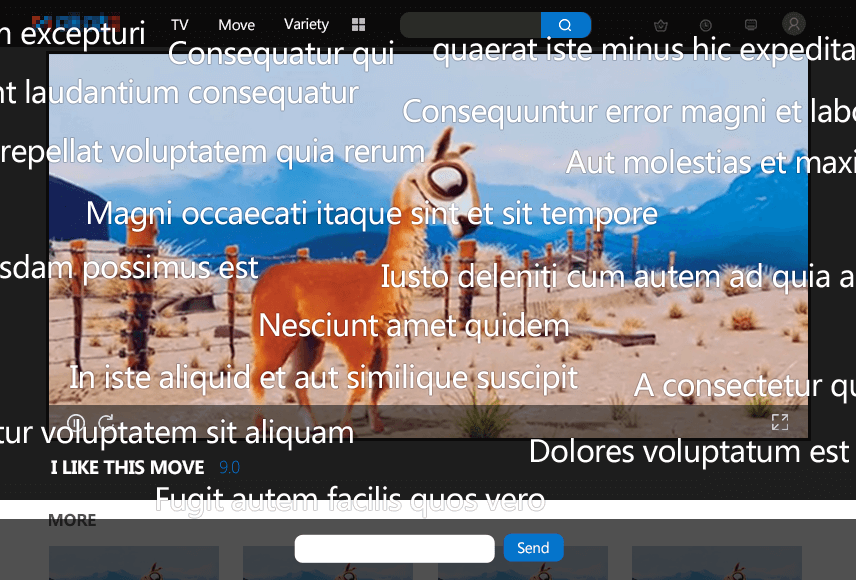
弹幕最初是由日本视频网站Niconico(ニコニコ)引入的。在中国,除了在Bilibili和AcFun等弹幕视频网站中使用之外,其他主流视频网站(例如腾讯视频,爱奇艺视频,优酷视频和咪咕视频)中的视频播放器也支持弹幕(请参阅)。

弹幕的属性
单条弹幕具有以下三种属性:
- 模式:滚动弹幕、逆向弹幕、顶部弹幕、底部弹幕。
- 基本属性:正文、出现时间、持续时间、字体、字号、颜色等样式。
- 容器:块级元素,一般是与视频大小相同的区域。
弹幕的特性
弹幕具有以下三种特性:
弹幕的基本模式
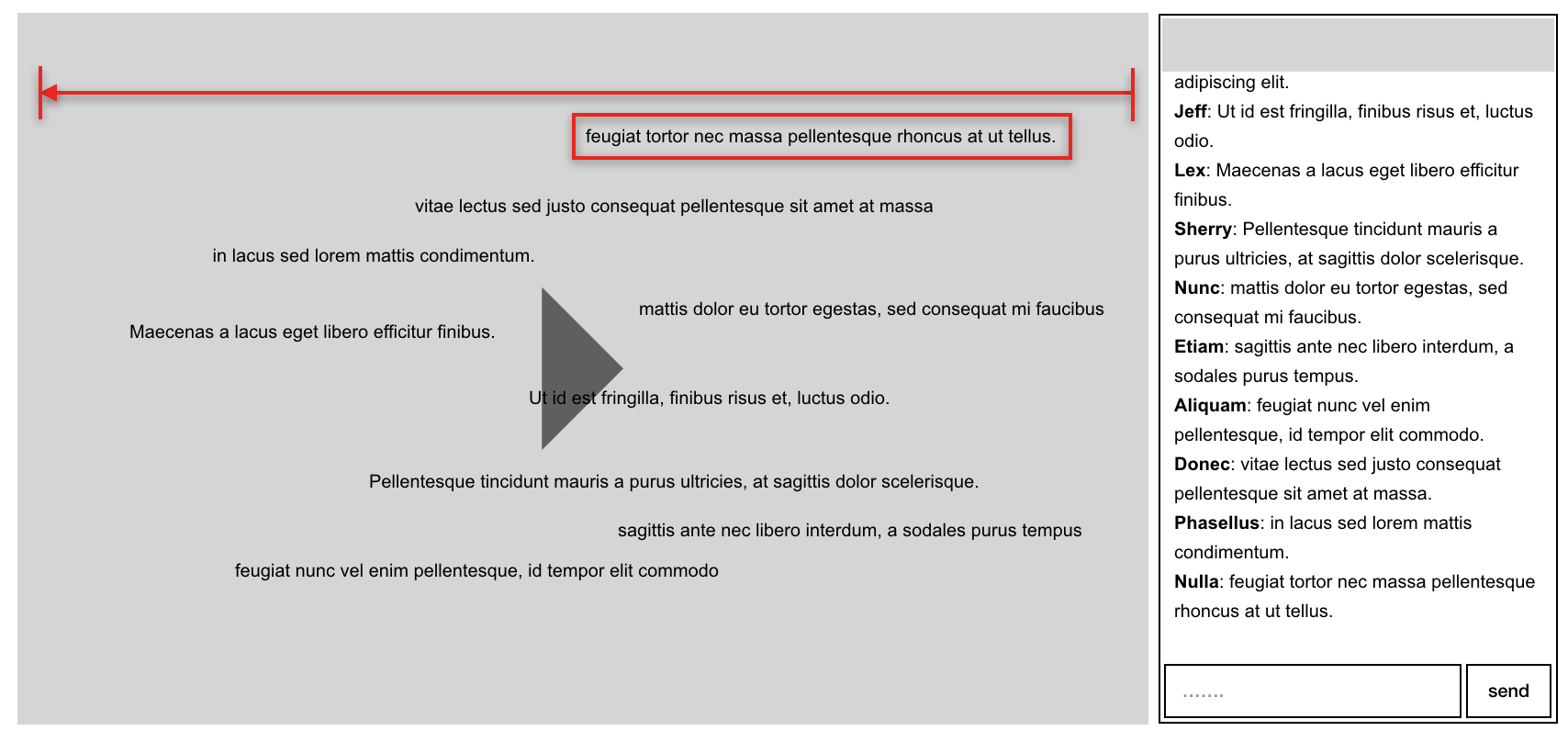
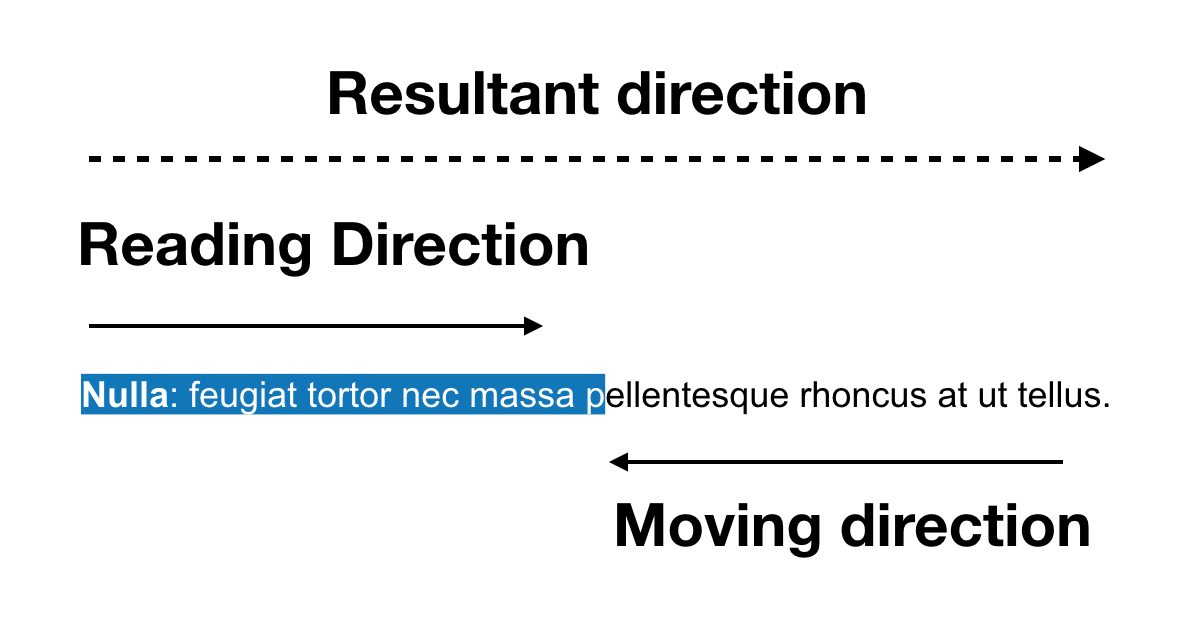
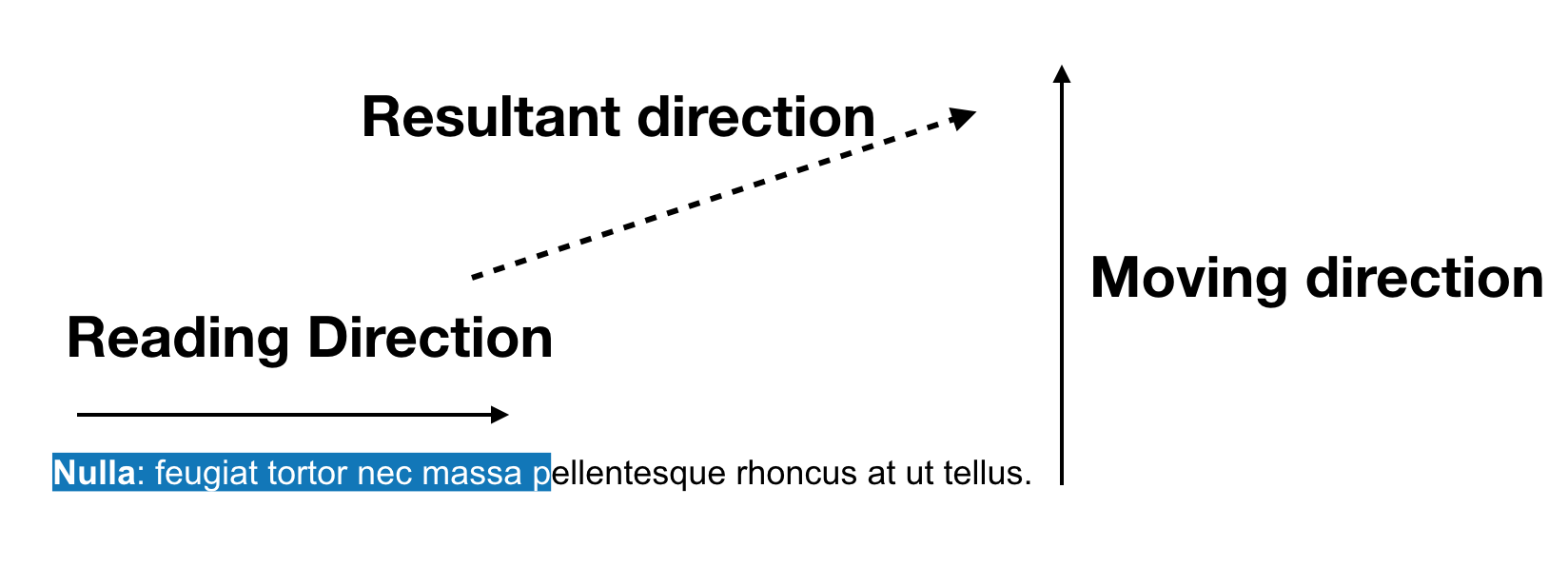
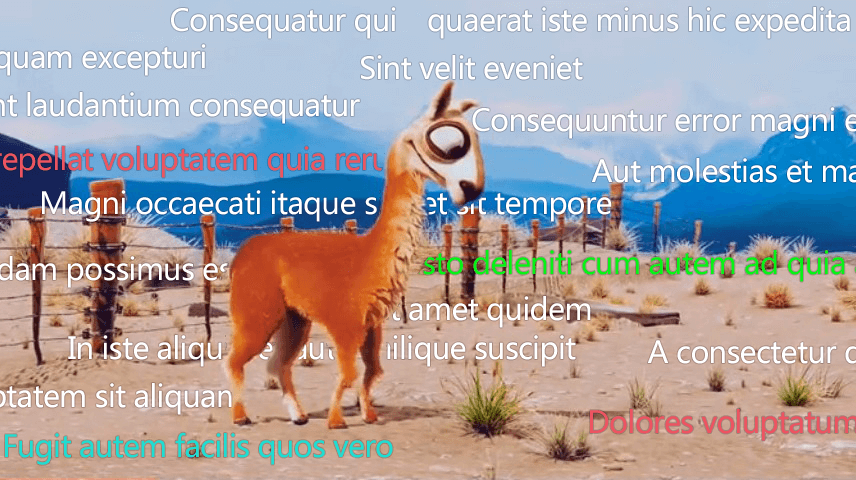
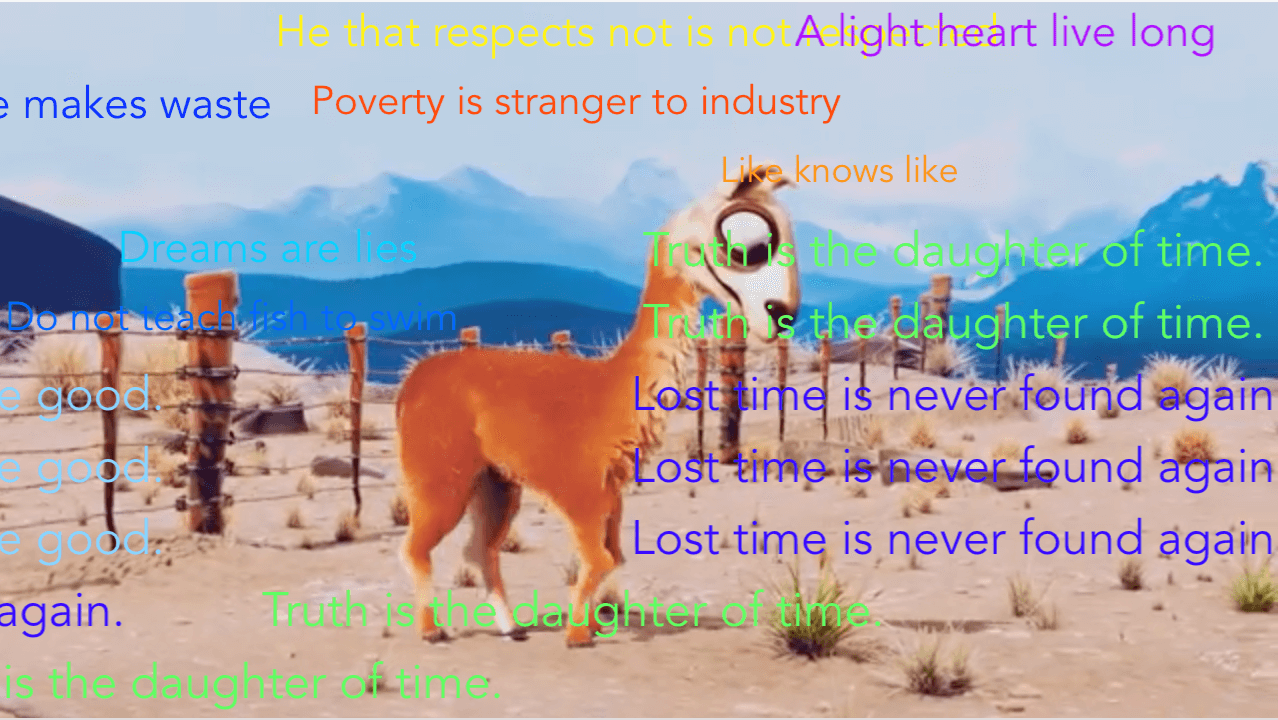
- 滚动弹幕:自右向左匀速滚动过屏幕的弹幕,以自上而下的优先度展示。
- 逆向弹幕:自左向右匀速滚动过屏幕的弹幕,以自上而下的优先度展示,逆向弹幕是相对于滚动弹幕的相反方向滚动的弹幕展示模式。
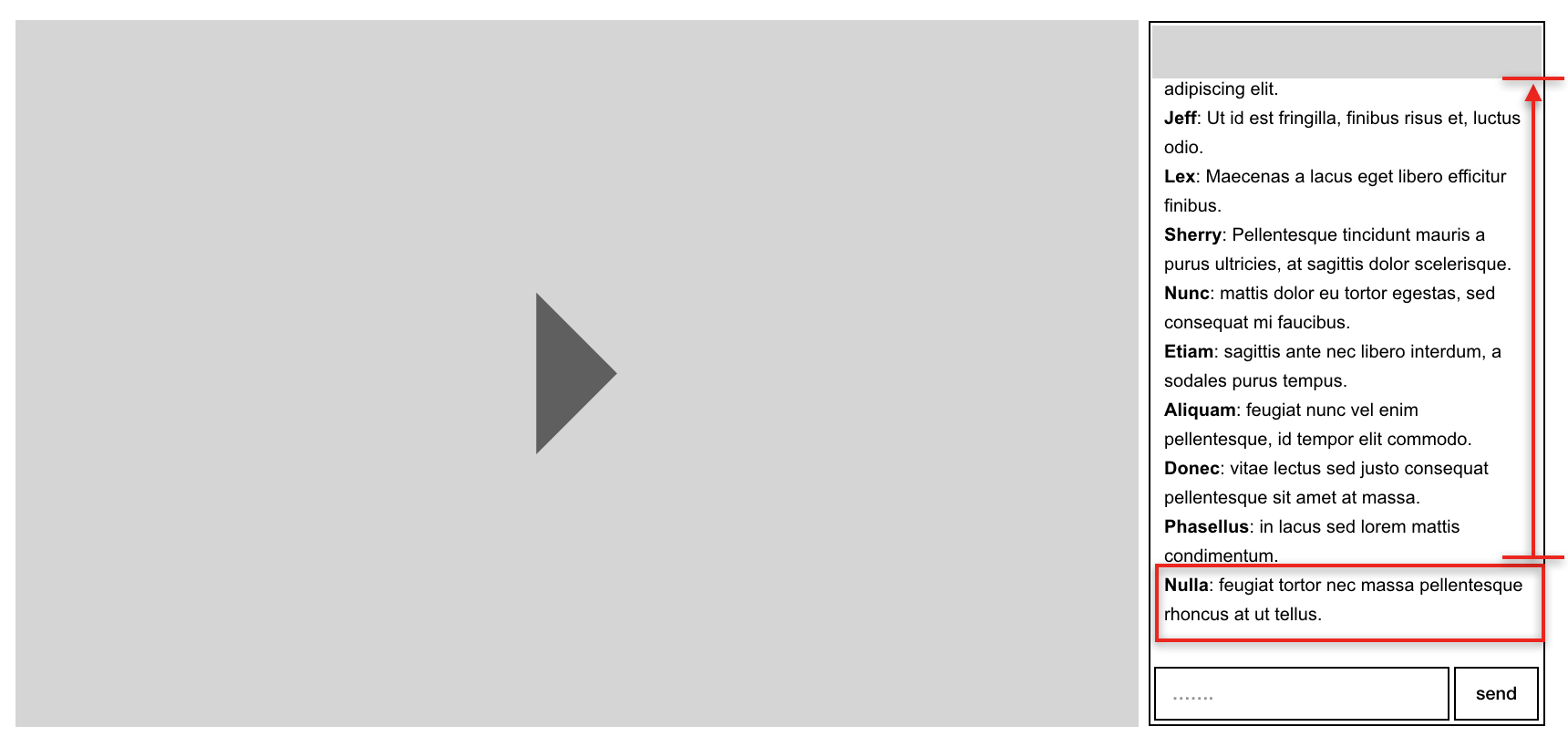
- 顶部弹幕:自上而下静止居中的弹幕、以自上而下的优先度展示。
- 底部弹幕:自下而上静止居中的弹幕、以自下而上的优先度展示。
此外,弹幕还具有定制程度更高的高级模式,并不在本标准的描述范围。