Interlinear Layout of Zaima Annotation
In a 2019 post, Richard Ishida devised a clever CSS definition for markup and display of
Linguistic glosses.
The approach proved successful and easy to use for the glossing use cases.
This page presents attempts to apply the same interlinear gloss styling to the
first use case sample of the Zaima Uses Cases.
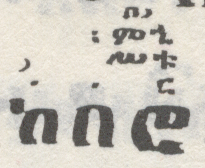
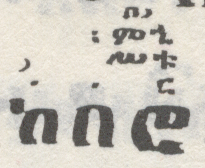
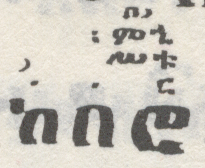
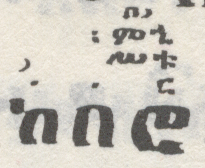
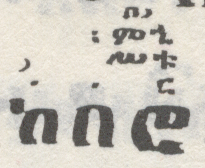
Figure 1 Target annotation from Selot Kidassie p. 113 and decomposition.

|
|[ ∅ ]|[ ᎔᎖ ]|
|[ ∅ ]|[ ᎓ ሞኂ ]|
|[ ᎖ ]|[ ሥቱ ]|
|[ ᎐ ]|[ ᎐ ]|[ ር ]|
|[ ከ ]|[ በ ]|[ ሮ ]|
|
Word Level Columns
With interlinear glosses, columns align words in a vertical arrangement. The column as a container also provides the interlinear
association between the base text and the text of other rows, the semantic context of a row will be set with a style class. With Zaima annotation
characters are the alignment tokens whereas glosses use word-level tokens. This difference in grandularity will lead to difficulty in
the horizontal alignment of one element relative to another across the interlinear rows. Horizontal positioning of symbols in the
annotation rows is achieved with some success by applying non-breaking spaces.
Figure 2 Interlinear alignment over rows using word-columns.
| Sample |
Display Result |
Display Source |

|
᎔᎖
᎓ ሞኂ
᎖ ሥቱ
᎐ ᎐ ር
ከበሮ
|
|
Character Level Columns
The main deficit with this approach is that column spanning can not vary across rows. once a column width is set, it can not be subdivided
Thus to have cells spanning two columns on the top rows, the corresponding bottom rows cells must also be identically column spanning.
Figure 3 Interlinear alignment over rows using character-columns.
| Sample |
Display Result |
Display Source |

|
᎖
᎐
ከ
᎔᎖
᎓ ሞኂ
ሥቱ
᎐ ር
በሮ
|
|
Overlayed Rubies
The following presents the originally layered ruby approach where each <ruby> group is given a different
z-index value and layers after "1" hide the base (<rb>) text. This approach was found to have the display
shortcoming that the spacing between the letters of the base text may vary with each layer as driven by the <rt>
content width requirements. This can lead to the "columns" shifting laterally across layers slightly and leading to an
imperfect layout.
Figure 4 Interlinear alignment over rows using Ruby overlays.
| Sample |
Display Result |
Display Source |

|
ከ
በሮ
ከ
በ
ሮ
ከ
በ
ሮ
ከ
በ
ሮ
|
|
Conclusion
The exercise helped illuminate the distinction between word level alignment across rows, version character level alignment.
In the Zaima practice, annotation is associated with one or more base letters. This is different from glossing where
the need is to manage the association of an annotation with one or more words. Under this consideration, Zaima annotation
is more akin to the Ruby annotation practice. Like Ruby layout, fascilities to control the horizontal alignment of the
annotation text with respect to the extents of the base is essential.
Difficulties with the interlinear gloss approach were revealed with the horizontal positioning of the annotation over specific
base characters. Non-breaking spaces were used as a solution to adjust the annotation text slightly leftward or rightward
but this approach is not believed to be dependable since space width is not guaranteed across platforms and the character
alignments are likely to change in unpredictable ways as text is scaled upward or downward in size.