The <glissando> element
Parent element: <notations>

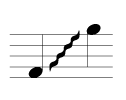
The <glissando> and <slide> elements both indicate rapidly moving from one pitch to the other so that individual notes are not discerned. A <glissando> sounds the distinct notes in between the two pitches and defaults to a wavy line. The optional text is printed alongside the line.
Content
Attributes
| Name | Type | Required? | Description |
|---|---|---|---|
| type | start-stop | Yes | Indicates if this is the start or stop of the glissando. |
| color | color | No | Indicates the color of an element. |
| dash-length | tenths | No | The length of dashes in a dashed line. Ignored if the corresponding line-type attribute is not dashed. |
| default-x | tenths | No | Changes the computation of the default horizontal position. The origin is changed relative to the left-hand side of the note or the musical position within the bar. Positive x is right and negative x is left. This attribute provides higher-resolution positioning data than the <offset> element. Applications reading a MusicXML file that can understand both features should generally rely on this attribute for its greater accuracy. |
| default-y | tenths | No | Changes the computation of the default vertical position. The origin is changed relative to the top line of the staff. Positive y is up and negative y is down. This attribute provides higher-resolution positioning data than the placement attribute. Applications reading a MusicXML file that can understand both attributes should generally rely on this attribute for its greater accuracy. |
| font-family | font-family | No | A comma-separated list of font names. |
| font-size | font-size | No | One of the CSS sizes or a numeric point size. |
| font-style | font-style | No | Normal or italic style. |
| font-weight | font-weight | No | Normal or bold weight. |
| id | ID | No | Specifies an ID that is unique to the entire document. |
| line-type | line-type | No | Specifies if the line is solid, dashed, dotted, or wavy. |
| number | number-level | No | Distinguishes multiple glissandos when they overlap in MusicXML document order. The default value is 1. |
| relative-x | tenths | No | Changes the horizontal position relative to the default position, either as computed by the individual program, or as overridden by the default-x attribute. Positive x is right and negative x is left. It should be interpreted in the context of the <offset> element or directive attribute if those are present. |
| relative-y | tenths | No | Changes the vertical position relative to the default position, either as computed by the individual program, or as overridden by the default-y attribute. Positive y is up and negative y is down. It should be interpreted in the context of the placement attribute if that is present. |
| space-length | tenths | No | The length of spaces in a dashed line. Ignored if the corresponding line-type attribute is not dashed. |
Examples
This element is used in the following examples: