Technique G162:Positioning labels to maximize predictability of relationships
About this Technique
This technique relates to:
- 1.3.1: Info and Relationships (Advisory)
- 2.5.3: Label in Name (Advisory)
- 3.3.2: Labels or Instructions (Sufficient when used with G131: Providing descriptive labels)
This technique applies to all technologies that support forms.
Description
When labels for form fields are positioned where the user expects them visually, it is easier to understand complex forms and to locate specific fields. Labels for most fields are positioned immediately before the field, that is, for left-to-right languages, either to the left of the field or above it, and for right-to-left languages, to the right of the field or above it. Labels for radio buttons and checkboxes are positioned after the field.
These positions are defined because that is the usual (and therefore most predictable) position for the label for fields, radiobuttons and checkboxes.
Labels are positioned before input fields since the fields sometimes vary in length. Positioning them before allows the labels to line up. It also makes labels easier to locate with a screen magnifier since they are immediately before the field and also can be found in a vertical column (when the start of the fields line up vertically). Finally, if the field has data in it, it is easier to understand or check the data if one reads the label first and then the content rather than the other way around.
Checkboxes and radio buttons have a uniform width while their labels often do not. Having the radio button or checkbox first therefore allows both the buttons and the labels to line up vertically.
Examples
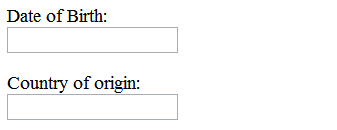
Example 1: Labels above text fields

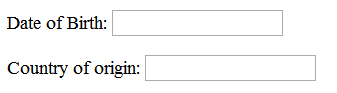
Example 2: Labels to the left of text fields

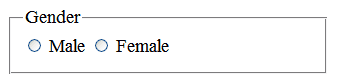
Example 3: Labels to the right of radio buttons

Related Resources
No endorsement implied.
Tests
Procedure
For each form field on the web page:
- Check that the form field has a visible label.
- If the form field is a checkbox or radio button, check that the label is immediately after the field.
- If the form field is not a checkbox or radio button, check that the label is immediately before the field.
Expected Results
- All checks are true.