Status
This understanding document is part of the draft WCAG 2.2 content. It may change or be removed before the final WCAG 2.2 is published.
Intent
The purpose of this success criterion is to ensure a keyboard focus indicator is clearly visible. This criterion is closely related to SC 2.4.7 focus visible and defines a minimum level of visibility.
For sighted people with mobility impairments who use a keyboard-like device (e.g. a switch, voice input), knowing the current point of focus is very important. Visible focus must also meet the needs of low-vision users, who may also be keyboard-only users.
A keyboard focus indicator can take different forms, this success criterion sets a requirement to make it is clearly distinguishable.
Keyboard focus
The keyboard focus is the point of interaction for someone using a keyboard. For environments with a keyboard operable interface, the keyboard focus can be moved around the interface in order to interact with different elements. Whichever element is being interacted with has focus.
In web pages some components may receive focus as a user presses the tab key to move to that component and then use the arrow keys to select an option (e.g. tabs, menu items). The item considered to be focused is whichever is being interacted with. For example, if you tab to a menu and arrow-down to a menu item, it is the menu item that is in focus as pressing enter would activate the menu item.
Some elements can take focus (such as the target of a skip link), however, it is only when the element is operable by keyboard controls that this criterion applies.
Size of the indicator
The bigger the visible change the easier it is for someone to see, authors are encouraged to make the change as large as possible. For example, a thick outline around the element.

To determine the minimum size for conformance purposes you would need to measure the size of the element.
A CSS pixel is what developers use in CSS declarations like “width: 200px”, it is device-independent
and not to be confused with device pixels which vary depending on the physical pixel
density.
The rest of this document notates CSS pixels as "px".
To establish if a focus indicator has a size equivalent to at least a 2px line along the longest side: If a link is 90px wide by 30px tall, the indicator would need to be have a minimum area of 180px square. (I.e. 2px wide along the longest side is 2 x 90px.)
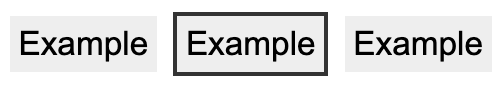
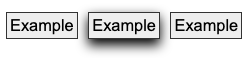
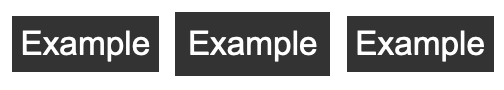
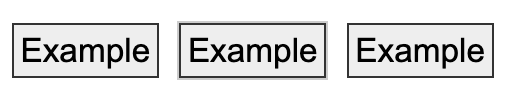
The following 3 examples use a 90px wide by 30px tall button, therefore the surface area requirement is 180px. The middle button is focused in each example.



If controls change size across different variations of a page (e.g. in a responsive design), it helps to use a proportionally sized indicator such as an outline or background change. In that way you can be sure of meeting the size requirement.
If controls change size and you use a fixed size indicator (such as an icon of a fixed size) you would need to calculate the largest size a control could be in order to provide an indicator that meets the size requirement across variations.
Typical focus indicators:
- An outline around the whole component would pass the size requirement;
- Changing the background of a control would pass the size requirement;
- A 1px wide vertical line (such as a blinking cursor) would not pass the size requirement, a text input would need a larger or separate focus indicator.
If you need to use complex mathematics to work out if a focus indicator is large enough, it is probably a sign that you should use a larger and proportional indicator that will provide a more visible indicator.
Unusual shapes and gradients
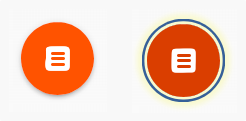
If you have an unusal shape, some mathematics may be required if the focus indicator is on the edge of the size requirement. For example, if the focusable control is a circle with a diameter of 100px, the bounding box of that component would be a square of 100px on each side. If the focus indicator is also circular, then the area needs to 100px * 2 = 200px.

The circumference of a 100px diameter circle would be 314px (diameter * π), therefore a 1px outline around the cicle will be 314px of surface area, meeting the requirement for a 200px surface area.
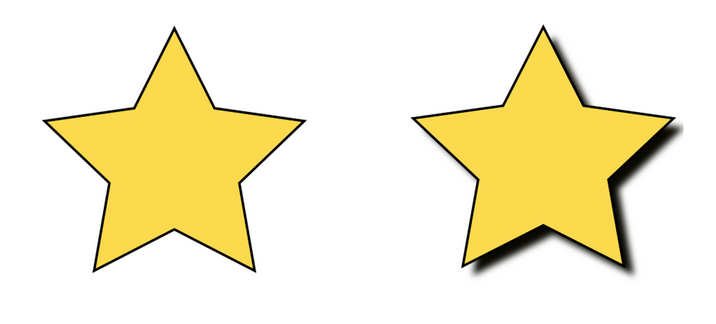
If a focus indicator is an irregular shape, such as a drop-shadow under a star icon, it helps if the contrasting area is obviously quite large.

What is the contrasting area of the drop shadow? The quick method is:
- Look at the size of the component, and imagine a box around it, how long is the longest edge?
- Look at the (contrasting) area of the focus indicator.
- Mentally compare the focus indicator to the length of the longest edge * 2px.
If it is too close to call, you could extract the contrasting area of the focus indicator and evaluate the surface area.
If a focus indicator has a gradient, the principle is to measure the contrast of the changed area, and ignore the change that does not me 3:1.

If you take some spot-checks on the gradient area and establish what area meets the contrast, it is straightforward to work out if that area is sufficient.

Contrast or thickness
Where a control is a solid color, and you add a border or outline of a very similar color, it is difficult to perceive the change to the control.

The requirement is to have an indicator that has a 3:1 contrast ratio with the adjacent colors (including the component), or to be separated from the component, or to be at least 2px thick.


Change of color
The greater the change of contrast between states the easier it is for users to see it. Authors are encouraged to make the change of color contrast as great as possible.
When a component changes to include a focus indicator, that change can always be measured as a change of color contrast. For example, if a yellow outline is added to a button on a blue background, the change of color is from blue to yellow.
Color contrast measurements in WCAG are based on luminance (brightness) regardless of the hue.

Text and non-text contrast measures use adjacent colors, this success criterion measures the change in color between non-focused and focused states.

Relation to non-text color contrast
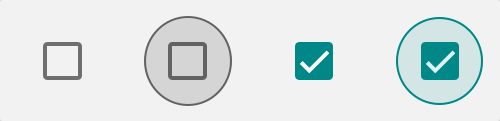
Success Criterion 1.4.11 Non-text contrast requires that a UI component maintains contrast across it’s states, including when focused. For example, a checkbox must contrast with its adjacent colors, and the check within the checkbox must contrast with its adjacent colors.
Focus-visible (enhanced) requires that the change of color contrast for the focus indicator (only) has contrast compared to the non-focused component.

In the example above:
- The checkbox has sufficient contrast with its adjacent background in default, focused, checked, and checked-focused states;
- The check (tick) within the checkbox contrasts with its adjacent color;
- The circular outline around the checkbox that indicates focus has a sufficient change of contrast.

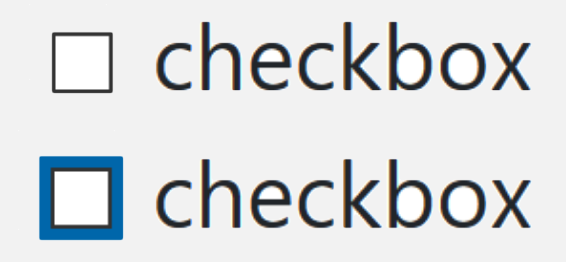
The contrast of the default checkbox passes 1.4.11 because the dark border and white background have a contrast ratio greater than 3:1. The 2px dark blue focus outline passes Focus Visible (Enhanced) because the change of contrast is greater than 3:1 with the white background. The component as a whole maintains contrast with the white background so continues to pass 1.4.11.
Benefits
- This Success Criterion helps anyone who relies on the keyboard to operate the page, by letting them visually determine the component on which keyboard operations will interact at any point in time.
- People with attention limitations, short term memory limitations, or limitations in executive processes benefit by being able to discover where the focus is located.
Examples
- When links receive focus, an outline is displayed around the link that contrasts with the background adjacent to the link.
- When buttons receive focus, and outline is displayed within the button (around the text) that contrasts with the button’s background.
- When text fields receive focus, an outline is displayed around the field, indicating that the input has focus.
- When radio buttons receive focus, an outline is displayed around the control, indicating that the input has focus.
Techniques
Each numbered item in this section represents a technique or combination of techniques that the WCAG Working Group deems sufficient for meeting this Success Criterion. However, it is not necessary to use these particular techniques. For information on using other techniques, see Understanding Techniques for WCAG Success Criteria, particularly the "Other Techniques" section.
Sufficient Techniques
Failures
The following are common mistakes that are considered failures of this Success Criterion by the WCAG Working Group.
Key Terms
visual angle of about 0.0213 degrees
A CSS pixel is the canonical unit of measure for all lengths and measurements in CSS. This unit is density-independent, and distinct from actual hardware pixels present in a display. User agents and operating systems should ensure that a CSS pixel is set as closely as possible to the CSS Values and Units Module Level 3 reference pixel [[!css3-values]], which takes into account the physical dimensions of the display and the assumed viewing distance (factors that cannot be determined by content authors).
The point where the user’s input interacts with the web page. For example, tabbing through a page with a keyboard moves the focus. Clicking or tapping on the page would move the focus for mouse and touchscreen usage. Different inputs can be used by a user, but at any one time there would be one point of focus for the user with the last input used.
The number of CSS pixels that change between the focused and unfocused states of a User Interface Component.
a part of the content that is perceived by users as a single control for a distinct function
Multiple user interface components may be implemented as a single programmatic element. Components here is not tied to programming techniques, but rather to what the user perceives as separate controls.
User interface components include form elements and links as well as components generated by scripts.
What is meant by "component" or "user interface component" here is also sometimes called "user interface element".
An applet has a "control" that can be used to move through content by line or page or random access. Since each of these would need to have a name and be settable independently, they would each be a "user interface component."