Intent
The intent of this Success Criterion (SC) is to help ensure that people with disabilities who override spacing can read text. For example, people with low vision or dyslexia may override an author's set spacing to enable readability or increased reading speed. Increased spacing between lines, words, letters, and paragraphs has benefits for people who override author settings via user stylesheet, bookmarklet, extension, or application. They may need to change font family (e.g. to a wider one) than the author has set to effectively read text. They may increase spacing between lines, words, and letters to effectively read text. Line spacing also helps with tracking. Tracking is following along lines of text, including getting from the end of one line to the beginning of the next line.
User Responsibility
The ability to read and derive meaning from the overridden spacing rests with the user. If the increased spacing impacts those abilities, the user will adjust or they will return to the default view. Regardless, the user needs the flexibility to adjust spacing within the bounds set in the SC.
Research
The grounds for this SC are based on research. The metrics chosen as measures are based on the McLeish study. She ran from .04 to .25 em tests. McLeish found an increasing curve in reading speed of actual materials up to .25, but it started to flatten at .20. Previous studies that reported no improvement started at .5em. Right at the flat point. Wayne E. Dick, Ph.D. analyzed the McLeish study and translated from points. Dr. Dick recommended the metrics that the Working Group adopted.
Languages and Scripts
Roughly 480 different languages and scripts have been tested. Maximum spacing adjustments allowed by the SC were set on the following 3 pages:
- Languages in their own writing systems
- Online Encyclopedia of writing systems and languages – language names
- Universal Declaration of Human Rights (Article 1)
Results
No adverse effects occurred. The following are the specific findings:
- Character Spacing
- Individual characters in words remained intact though they were spaced a bit further apart.
- Word Spacing
- Words were spaced farther apart. In languages that do not have words (e.g. Japanese) applying word spacing had no effect. This is expected.
- Line Height
- Changing line height did not separate diacritics from characters, nor did it adversely impact ascenders or descenders.
As previously discussed, the ability to read text with adjusted spacing is a user responsibility. This is true no matter the language.
The SC's exception addresses cases where a text style property is not used in a language or script. In such cases, authors are only required to ensure relevant properties do not break the layout.
Effects of Not Allowing for Spacing Override
The following images show some types of failures when authors do not take into consideration that users may override spacing to the metrics specified in this Success Criterion.
Text Cut Off
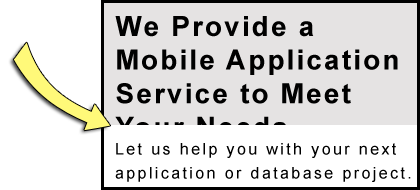
The bottom portion of the words "Your Needs" is cut off in a heading making that text unreadable in Figure 1. It should read "We Provide a Mobile Application Service to Meet Your Needs."

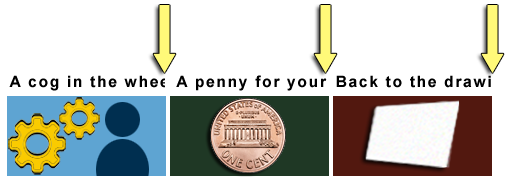
In Figure 2 the last portion of text is cut off in 3 side-by-side headings. The 1st heading should read "A cog in the wheel." But it reads "A cog in the whe". Only half of the second "e" is visible and the letter "l" is completely missing. The 2nd heading should read "A penny for your thoughts". But it reads "A penny for your". The 3rd should read "Back to the drawing board." But it reads "Back to the drawi".

Text Overlap
In Figure 3 the last 3 words "Groups and Programs" of the heading "Technologists Seeking Input from Groups and Programs" overlap the following sentence. That sentence should read, "You are invited to share ideas and areas of interest related to the integration of technology from a group or program perspective." But the words "You are invited to share ideas" are obscured and unreadable.

Fixed Text
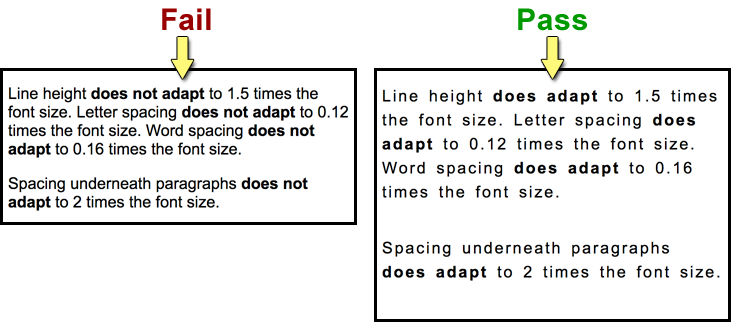
Text fails the SC when it is fixed and not able to be overridden to the Success Criterion's metrics.
Text that allows for overriding to the metrics passes. Line height must be able to adapt to 1.5 times the font size. Letter spacing must be able to adapt to 0.12 times the font size. Word spacing must be able to adapt to 0.16 times the font size. Spacing underneath paragraphs must be able to adapt to 2 times the font size.

Applicability
If the technologies being used are capable of overriding text to the Success Criterion's metrics, then this SC is applicable. For instance Cascading Style Sheet/HTML technologies are quite able to allow for the specified spacing metrics. Plugin technologies would need to have a built in ability to modify styles to the specified metrics. Currently, this SC is not achievable in PDF and can not be reliably tested in PDF user agents.
Examples of text that are typically not affected by style properties and not expected to adapt are:
- Video captions embedded directly into the video frames and not provided as an associated caption file
- Images of text
For this Success Criterion the canvas implementation of text is considered to be images of text.
Benefits
- People with low vision who require increased space between lines, words, and letters are able to read text.
- People with dyslexia may increase space between lines, words, and letters to increase reading speed.
- Although not required by this SC, white space between blocks of text can help people with cognitive disabilities discern sections and call out boxes.
Examples
- Spacing can be overridden to the SC's metrics.
- Text fits within the bounds of its containing box without being cut off.
- Text fits within the bounds of its containing box without overlapping other boxes.
Related Resources
Resources are for information purposes only, no endorsement implied.
- Allan, Kirkpatrick, Lawton Henry, Editors. (2017). Accessibility Requirements for People with Low Vision (3.4 Spacing for Reading). World Wide Web Consortium.
- Barnabe, Jason (Firefox, Chrome, and Opera browser extension) and Sobolev, Vladimir (Safari browser extension). (2016). Stylish. Userstyles.org.
- Campbell, Alastair. (2017). Text Adaptation Bookmarklet. GitHub.
- Chung, Susana T. L. (2012). Dependence of Reading Speed on Letter Spacing in Central Vision Loss. Optom Vis Sci.
- Chung, Susana T. L. (2002). The Effect of Letter Spacing on Reading Speed in Central and Peripheral Vision (PDF). IOVS ARVO Journals.
- Mcleish, Eve. (2007). A study of the effect of letter spacing on the reading speed of young readers with low vision (PDF). The British Journal of Visual Impairment 25.2: 133-43.
- Rello, L., & Baeza-Yates, R. A. (2017). How to present more readable text for people with dyslexia. Universal Access in the Information Society, 16(1), 29-49.
- Sjoblom, A.M., Eaton, E. and Stagg, S.D., (2016). The effects of letter spacing and coloured overlays on reading speed and accuracy in adult dyslexia. British Journal of Educational Psychology, 86(4), pp. 630-639).
- Zorzi, Marco et, al. (2012). Extra-large letter spacing improves reading in dyslexia. Proceedings of the National Academy of Sciences.
Techniques
Each numbered item in this section represents a technique or combination of techniques that the WCAG Working Group deems sufficient for meeting this Success Criterion. However, it is not necessary to use these particular techniques. For information on using other techniques, see Understanding Techniques for WCAG Success Criteria, particularly the "Other Techniques" section.
Sufficient Techniques
Advisory Techniques
Although not required for conformance, the following additional techniques should be considered in order to make content more accessible. Not all techniques can be used or would be effective in all situations.
Failures
The following are common mistakes that are considered failures of this Success Criterion by the WCAG Working Group.
Key Terms
text that has been rendered in a non-text form (e.g., an image) in order to achieve a particular visual effect
This does not include text that is part of a picture that contains significant other visual content.
A person's name on a nametag in a photograph.
New
property whose value determines the presentation (e.g. font, color, size, location, padding, volume, synthesized speech prosody) of content elements as they are rendered (e.g. onscreen, via loudspeaker, via braille display) by user agents
Style properties can have several origins:
- User agent default styles: The default style property values applied in the absence of any author or user styles. Some web content technologies specify a default rendering, others do not;
- Author styles: Style property values that are set by the author as part of the content (e.g. in-line styles, author style sheets);
- User styles: Style property values that are set by the user (e.g. via user agent interface settings, user style sheets)
sequence of characters that can be programmatically determined, where the sequence is expressing something in human language